پیدا کردن کلمه در متن و رنگی کردن آن توسط Jquery Highlight Search
شنبه 15 آذر 1393در این مقاله تصمیم داریم نحوه پیدا کردن کلمه جست و جو شده و رنگی کردن آن را بررسی کنیم

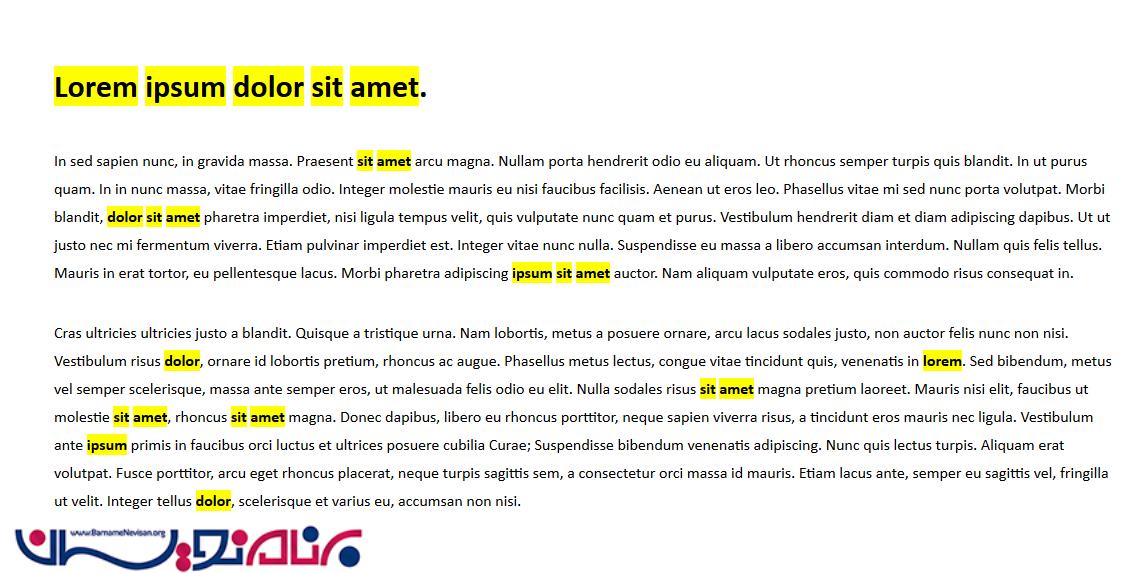
نمونه ضمیمه شده و کاملا گویا هست
فقط قسمت معرقی کلمه در تگ زیر می باشد
<script>
$(function () {
$("body").highlightSearchTerms({
referrer: "http://www.google.com/search?q=lorem+ipsum+dolor+sit+amet"
});
});
</script>
نمونه ضمیمه شده است
موفق باشید
- Jquery
- 3k بازدید
- 8 تشکر
