انتخاب و لغو همه چک باکس ها در GridView با استفاده از جی کوئری
سه شنبه 23 دی 1393در این مقاله خواهیم دید که چگونه قابلیت انتخاب و لغو همه چک باکس ها در گریدویو را با jquery انجام دهیم.

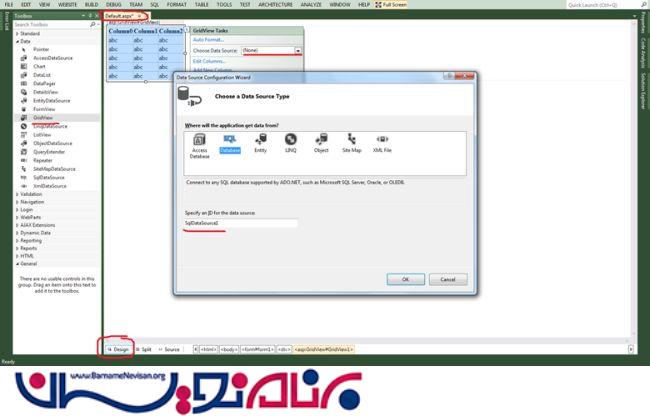
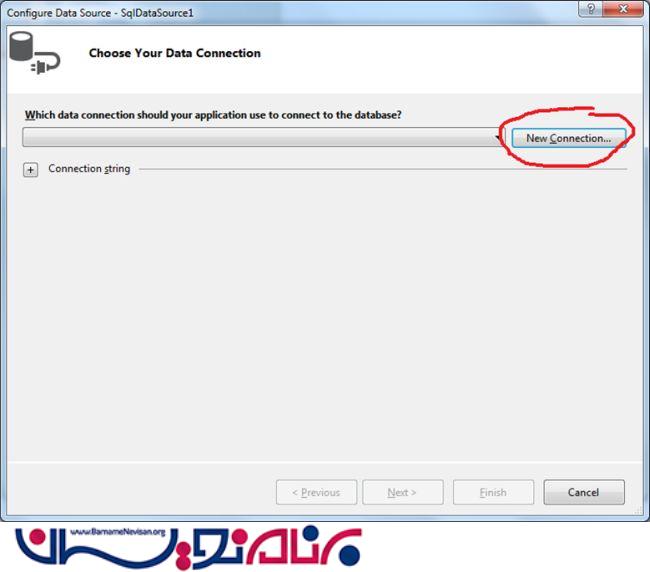
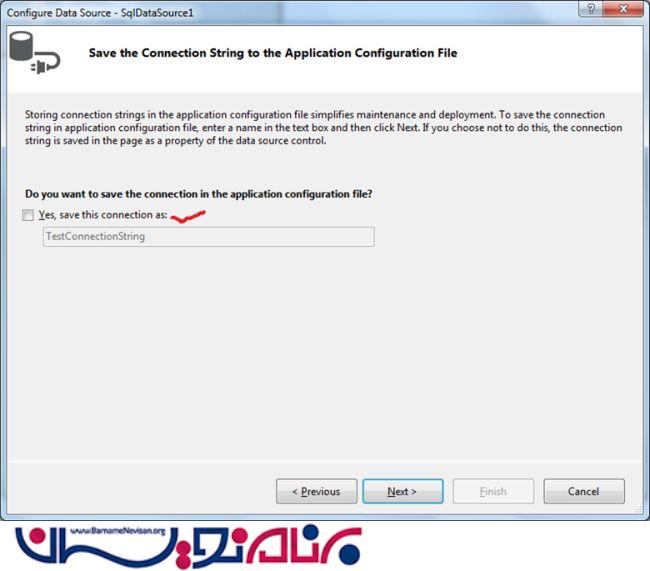
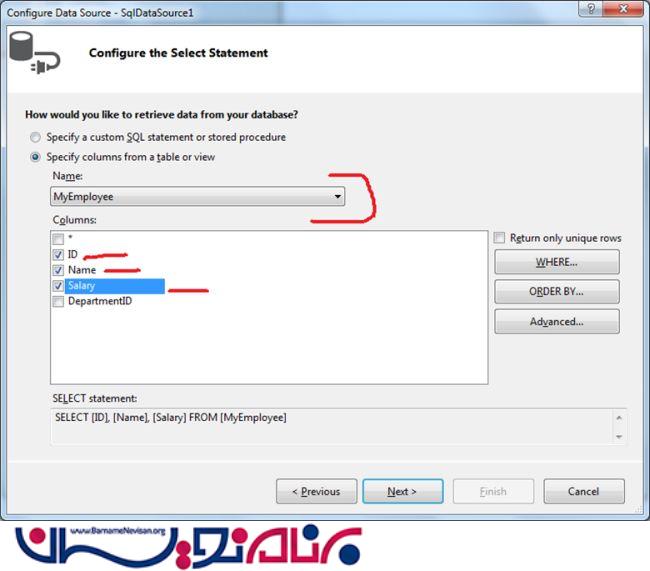
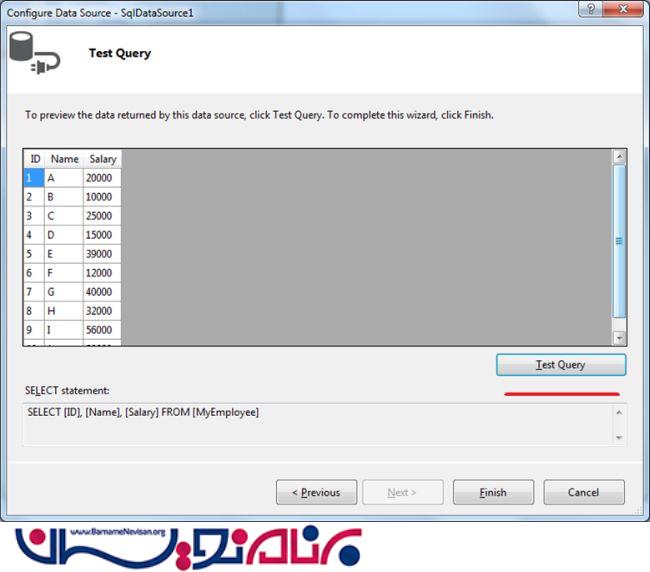
ابتدا یک صفحه با نام Defualt.aspx به برنامه خود اضافه کنید سپس از جعبه ابزار خود یک کنترل گریدویو به صفحه اضافه کنید و در حالت design گرید رو انتخاب کنید و روی آن کلیک راست کنید و از قسمت choose the datasource گزینه new datasource را انتخاب کنید در اینجا میخواهیم که گرید رو از پایگاه داده sql پرکنیم مراحل به صورت تصویری کاملا واضح هستند:







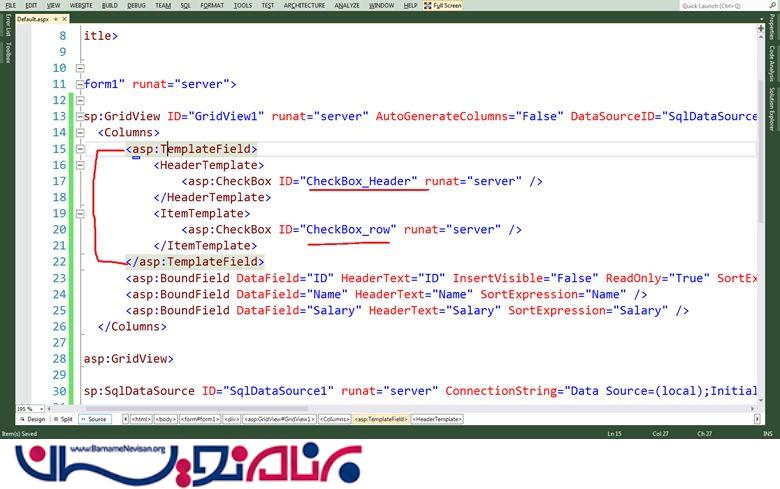
خوب همانطور که مشاهده کردید اطلاعات رو از پایگاه داده به گرید بایند کردیم در حالت سورس صفحه به بخش ستون های گرید برید نا یک ستون به گرید برای چک باکس ها به شکل زیر اضافه کنیم:
<asp:TemplateField>
<HeaderTemplate>
<asp:CheckBox ID="CheckBox_Header" runat="server" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox_row" runat="server" />
</ItemTemplate>
</asp:TemplateField>

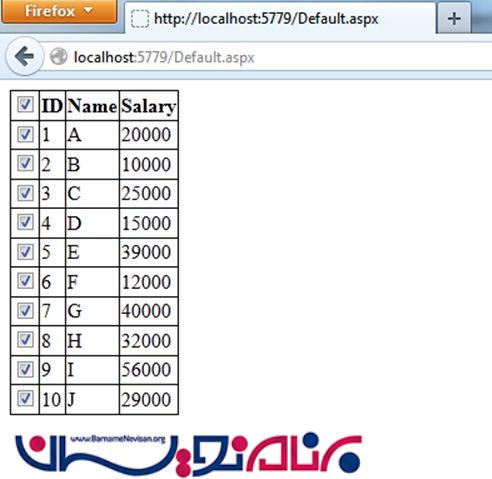
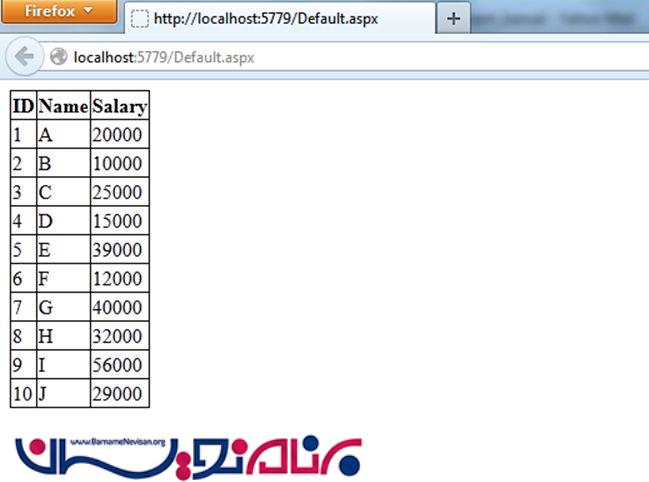
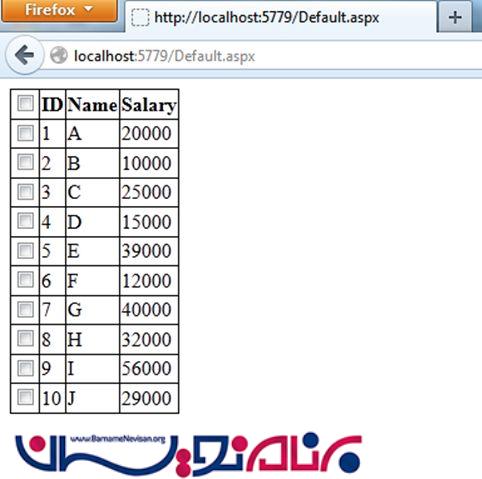
ااگر صفحه رو با مرورگر ببینیم به شکل زیر ظاهر می شود:

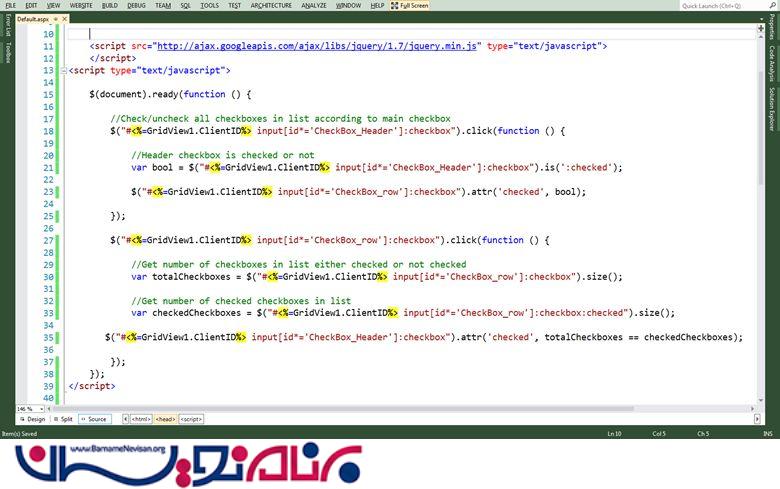
حالا به صفحه اسکریپت زیر را اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js" type="text/javascript">
</script>
<script>
Document.ready section to ready the code after the document is loaded: $(document).ready(function ()
{
$("#<%=GridView1.ClientID%>input[id*='CheckBox_Header']:checkbox").click(function ()
{
//Header checkbox is checked or not
var bool = $("#<%=GridView1.ClientID%>input[id*='CheckBox_Header']:checkbox").is(':checked');
//check and check the checkboxes on basis of Boolean value
$("#<%=GridView1.ClientID%> input[id*='CheckBox_row']:checkbox").attr('checked', bool);
});
$("#<%=GridView1.ClientID%> input[id*='CheckBox_row']:checkbox").click(function () {
//Get number of checkboxes in list either checked or not checked
var totalCheckboxes = $("#<%=GridView1.ClientID%>input[id*='CheckBox_row']:checkbox").size();
//Get number of checked checkboxes in list
var checkedCheckboxes = $("#<%=GridView1.ClientID%>input[id*='CheckBox_row']:checkbox:checked").size();
//check and uncheck the header checkbox on the basis of difference of both values
$("#<%=GridView1.ClientID%> input[id*='CheckBox_Header']:checkbox").attr('checked', totalCheckboxes == checkedCheckboxes);
});
});
</script>

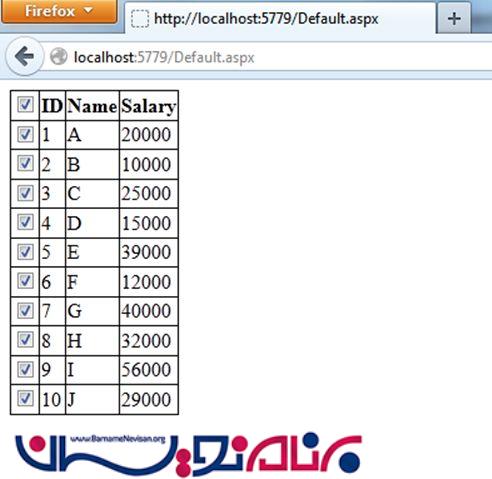
حالا برنامه رو اجرا کنید :

- ASP.net
- 4k بازدید
- 8 تشکر
