تغییر سایز گریدویو با jquery
چهارشنبه 24 دی 1393در این مقاله میخواهیم در asp.net یک گرید ویو بسازیم و با استفاده از jquery گرید ی با قابلیت تغییر سایز ایجاد کنیم

به صفحه Default.aspx در حالت سورس میرویم و آنرا به شکل زیر ویرایش می کنیم :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Resizable Gridview in ASP.NET using jQuery</title>
<script src="jquery-1.8.2.js" type="text/javascript"></script>
<link href="jquery-ui.css" rel="stylesheet" type="text/css" />
<script src="jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#gridDivResize").resizable();
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="gridDivResize" class="ui-widget-content" style="width: 550px; padding: 2px">
<asp:GridView ID="GridView1" CellPadding="4" runat="server" Width="100%" ForeColor="#333333"
GridLines="None">
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>
</div>
</form>
</body>
</html>
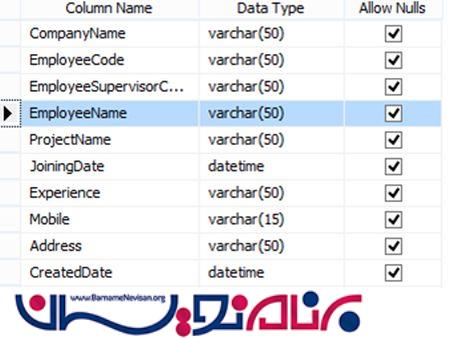
در اینجا گرید ویو به یک جدول در sql بایند شده است

صفحه Default.aspx.cs را به شکل زیر ویرایش کنید:
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlDataAdapter da;
DataSet ds = new DataSet();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridviewData();
}
}
protected void BindGridviewData()
{
SqlConnection con = new SqlConnection();
con.ConnectionString = @"Data Source=MyPC\SqlServer2k8;Integrated Security=true;Initial Catalog=Test";
SqlCommand cmd = new SqlCommand("SELECT CompanyName,EmployeeName,JoiningDate,Experience FROM EMPLOYEE", con);
da = new SqlDataAdapter(cmd);
da.Fill(ds);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
if (!object.Equals(ds.Tables[0], null))
{
if (ds.Tables[0].Rows.Count > 0)
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
else
{
GridView1.DataSource = null;
GridView1.DataBind();
}
}
}
}
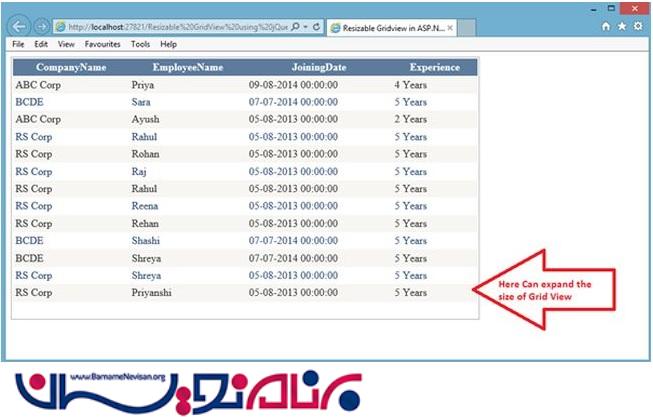
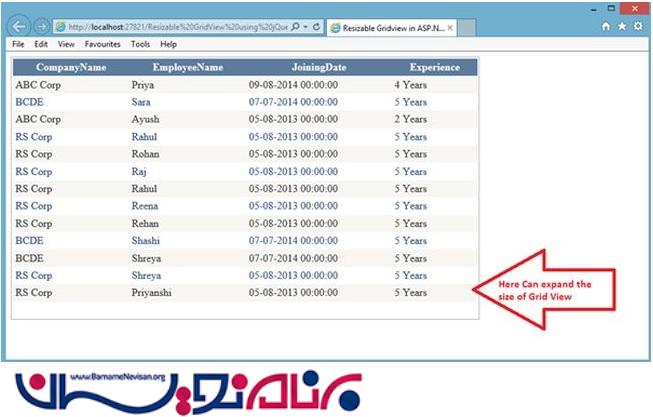
حالا میتونید برنامه رو اجرا کنید و گرید رو تغییر دهید:

- ASP.net
- 2k بازدید
- 1 تشکر
