بارگذاری چند فایل باهم در asp.net
پنجشنبه 25 دی 1393در این مقاله یاد خواهیم گرفت که چگونه در asp.net چندین فایل را توسط کنترل File Uploader بر روی سرور بار گذاری (upload) کنیم.

در ورژن های قبل از dot net 4.5 برای بارگزاری چند فایل راه های دشواری بود چون ما باید کد بسیار زیادی برای این کار مینوشتی ولی در Asp.net 4.5 قالیت آپلود چند فایل در یک زمان بدون نوشتن کد زیاد فراهم شده است.
کنترل File Uploader :
این کنترل یک textbox و یک button را نمایش میدهدد که کاربران را قادر میسازد یک فایل را برای بارگزاری روی سرور انتخاب کنند.
این کنترل دارای چندین خصوصیت می باشد که در اینجا به دو مورد اشاره میکنم :
1- AllowMultiple:
true یا false می پذیرد که مقدار پیش فرض روی false است برای فعال سازی قابلیت انتخاب چند فایل به صورت همزمان باید به این خاصیت مقدار true بدهیم.
2-FileName: نام فایلی که کاربر انتخاب میکند را در خود نگه می دارد.
همچنین داراری چند مت می باشد که کاربردی ترین آنها متد SaveAs می باشد که این متد فایل های آپلود شده را در یک مسیر مشخص روی سرور ذخیره می کند.
به سراغ برنامه میریم به صفحه خود یک دکمه اضافه کنید و صفحه defualt.aspx را به شکل زیر تغییر دهید:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Article by Vithal Wadje</title>
</head>
<body bgcolor="gray">
<form id="form1" runat="server">
<br />
<br />
<div style="color: white">
<h4>Article for C# corner</h4>
<table>
<tr>
<td>Select Files</td>
<td>
<asp:FileUpload ID="FileUpload1" runat="server" />
</td>
<td></td>
<td>
<asp:Button ID="Button1" runat="server" Text="Uplaod" OnClick="Button1_Click" />
</td>
</tr>
</table>
</div>
<asp:Label ID="Label1" runat="server" Visible="false" ForeColor="LawnGreen" Text="Label"></asp:Label>
</form>
</body>
</html>
حالا باید قابلیت انتخاب چند فایل به صورت همزمان را فعال کنیم:
<asp:FileUpload ID="FileUpload1" runat="server" AllowMultiple="true" />
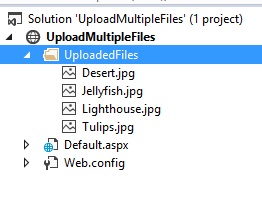
سپس بر روی پروژه راست کلیک کرده و یک پوشه به نام UploadedFiles به پروژه اضافه کنید و در رویداد کلیک دکمه ای که به صفحه خود اضافه کردید کد زیر را بنویسید:
protected void Button1_Click(object sender, EventArgs e)
{
foreach (HttpPostedFile htfiles in FileUpload1.PostedFiles)
{
getFileName = Path.GetFileName(htfiles.FileName);
htfiles.SaveAs(Server.MapPath("~/UploadedFiles/"+getFileName));
}
Label1.Visible = true;
Label1.Text = FileUpload1.PostedFiles.Count.ToString() + " Files Uploaded Successfully";
}
پس صفحه Defualt.aspx.cs به شکل زیر خواهد شد:
using System;
using System.Web;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
string getFileName;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
foreach (HttpPostedFile htfiles in FileUpload1.PostedFiles)
{
getFileName = Path.GetFileName(htfiles.FileName);
htfiles.SaveAs(Server.MapPath("~/UploadedFiles/"+getFileName));
}
Label1.Visible = true;
Label1.Text = FileUpload1.PostedFiles.Count.ToString() + " Files Uploaded Successfully";
}
}
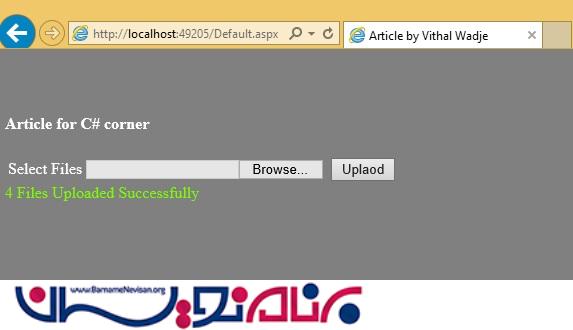
حالا برنامه را اجرا کنید:

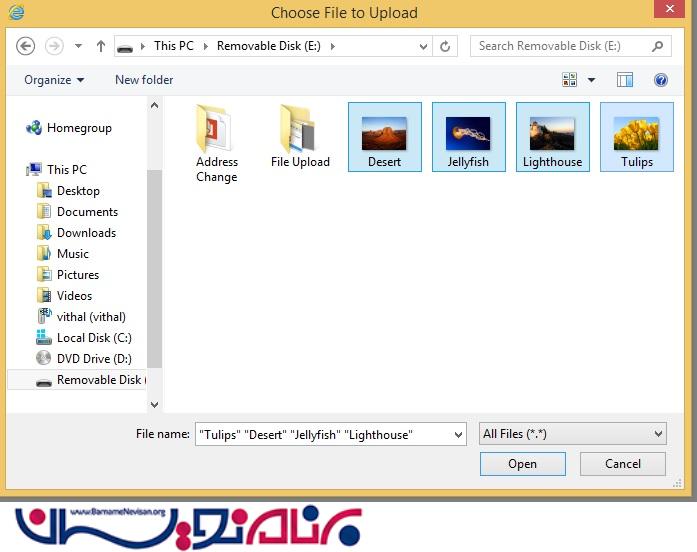
روی دکمه browse کلیک کنید و چند فایل را انتخاب کنید:

و روی دکمه open کلیک کنید ، مسیر فایل ها که با کاما از هم جدا شده اند در textbox نشان داده خواهد شد :

بر روی دکمه upload کلیک کنید:

به سراغ پوشه ای که ساخته بودید بروید مشاهده خواهید کرد که فایل ها اضافه شده اند:

- ASP.net
- 2k بازدید
- 3 تشکر
