استفاده ازAJAX ColorPickerExtender در Asp.Net
دوشنبه 4 اسفند 1393در این مقاله میخواهیم نحوه بکارگیری کنترل ColorPickerExtender را باستفاده از توابع javascript شرح دهیم

کنترل AJAX ColorPickerExtender رنگ را درسمت کاربر در یک Popup Control انتخاب میکند که میتواند به یک کنترل TextBox متصل شود.
خصوصیات Ajax ColorPickerExtender :
targetcontrolid :مقدار هگزادسیمال رنگ را برای کنترل TextBox نشان می دهد
samplecontrolid : از این خصوصیت برای پیش نمایش رنگ انتخاب شده استفاده شده است
PopupButtonID : یک ID برای کنترل تنظیم میکند که زمانی که روی آن کلیک شد پنجره انتخاب رنگ نمایش داده شود
PopupPosition :توسط این خصوصیت مکان نمایش پنجره انتخاب رنگ را تنظیم میکنیم
OnClientColorSelectionChanged : زمانی که رنگ تغییر کند تابع javascript فراخوانی میشود
برنامه Visual Studio رو باز کنید و یک پروژه جدی از نوع وب فرم به نام AJAXColorPickerExtender بسازید و یک صفحه جدید به نام ColorPicker به پروژه خود اضافه کنید سپس در صفحه خود در حالت Design از جعبه ابزار خود یک ToolkitScriptManager به صفحه اضافه کنید
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
سپس یک کنترل TextBox که حاوی مقدادیر هگزا دسیمال رنگ و یک دکمه و یک DIV برای مشاهده پیش نمایش رنگ به صفحه خود اضافه کنید:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ColorPicker.aspx.cs" Inherits="AJAXColorPickerExtender.ColorPicker" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox ID="tbcolor" runat="server"></asp:TextBox>
<br />
<br />
<div id="view" style="width:60px; height:60px; border:1px solid #000;margin:0 3px;float:left">
</div>
<asp:Button ID="btncolor" runat="server" Text="SelectColor" />
</div>
</form>
</body>
</html>
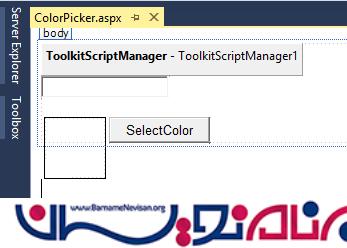
صفحه در حالت Design به شکل زیر خواهد شد:

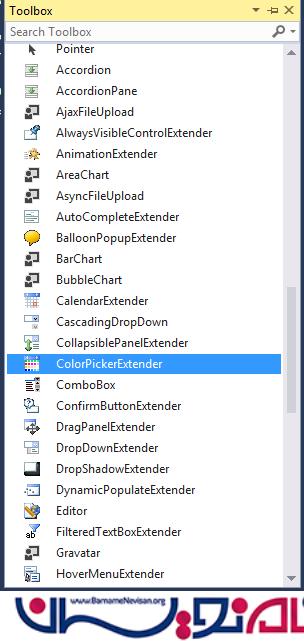
حال از جعبه ابزار از پنل Ajax یک ColorPickerExtender به صفحه خود اضافه کرده و خصوصیات آنرا تنظیم میکنیم:

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ColorPicker.aspx.cs" Inherits="AJAXColorPickerExtender.ColorPicker" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox ID="tbcolor" runat="server"></asp:TextBox>
<br />
<br />
<div id="view" style="width:60px; height:60px; border:1px solid #000;margin:0 3px;float:left">
</div>
<asp:Button ID="btncolor" runat="server" Text="SelectColor" />
<asp:ColorPickerExtender ID="ColorPickerExtender" runat="server"
TargetControlID="tbcolor"
SampleControlID="view"
PopupButtonID="btncolor"
PopupPosition="Right"
OnClientColorSelectionChanged="Color_Change">
</asp:ColorPickerExtender>
</div>
</form>
</body>
</html>
سپس در رویداد OnClientColorSelectionChanged تابع جاوا اسکریپت Color_Change را فرخوانی میکنیم:
<script type="text/javascript">
function Color_Change(sender){
sender.get_element().value = "#" + sender.get_selectedColor();
}
</script>
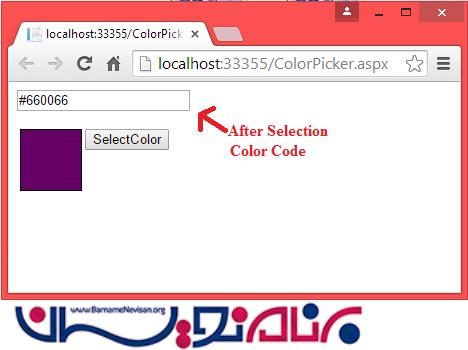
تابع فوق کاراکتر # را به قبل از مقدارهگزادسیمال رنگ اضافه می کند کد کامل صفحه به شکل زیر می باشد:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ColorPicker.aspx.cs" Inherits="AJAXColorPickerExtender.ColorPicker" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function Color_Change(sender){
sender.get_element().value = "#" + sender.get_selectedColor();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox ID="tbcolor" runat="server"></asp:TextBox>
<br />
<br />
<div id="view" style="width:60px; height:60px; border:1px solid #000;margin:0 3px;float:left">
</div>
<asp:Button ID="btncolor" runat="server" Text="SelectColor" />
<asp:ColorPickerExtender ID="ColorPickerExtender" runat="server"
TargetControlID="tbcolor"
SampleControlID="view"
PopupButtonID="btncolor"
PopupPosition="Right"
OnClientColorSelectionChanged="Color_Change">
</asp:ColorPickerExtender>
</div>
</form>
</body>
</html>
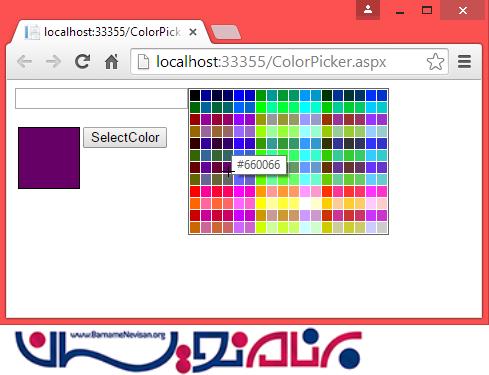
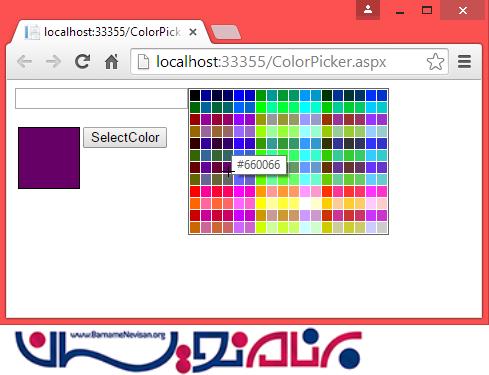
حالا میتونید برنامه رو اجرا کنید:



- ASP.net
- 1k بازدید
- 2 تشکر
