نحوه استفاده از Tab های بوت استرپ
سه شنبه 5 اسفند 1393در این مثال ساده نحوه استفاده از Tab های بوت استرپ را به شما آموزش می دهیم

در ابتدا کلاس های CSS_JQuery_Java Script مخصوص بوت استرپ را به پروژه اضافه می کنیم و سپس لینک آنها را به صفحه مورد نظر اضافه می کنیم.
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
ساختار Tab های بوت استرپ :
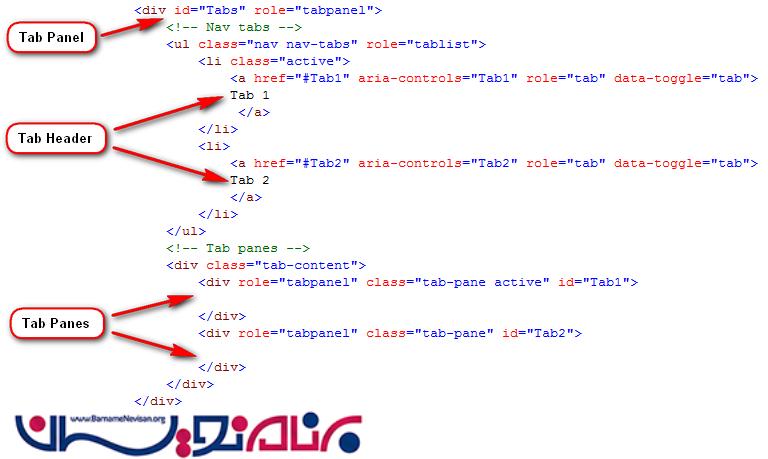
Tab های بوت استرپ شامل سه عنصر اصلی میباشند :
1 . Tab Panel _ این عنصر که محتوی Tab را در بر می گیرد.
2 . Tab Header _ این قسمت شامل لیست های نا مرتب است که معرف تیتر Tab می باشد.هر لیست عنصر شامل تگ های اجرایی HTML می باشد که در صورت کلیک بر روی هر کدام آن قطعه مربوطه اجرا میشود.
نکته : برای فعال کردن Tab مورد نظر (انتخاب شده) به صورت پیش فرض , شما باید کلاس active را به تگ li در عناصر HTML اضافه کنید.
3 .Tab Panes _ قطعات مختلف هنگامی به نمایش در می آیند که آنها را انتخاب کنید . آنها هر کدام شامل محتوای مختلفی می باشند که با کلیک برروی آنها محتوای آنها نیز نمایش داده میشود.هر قطعه شامل ID منحصر بفردی می باشد و شما باید ID مخصوص آن قطعه را به خاصیت تگ href مربوط به عنصر Tab Header اضافه کنید. سپس با کلیک بر روی هر Tab محتوی آن Tab نمایش داده می شود.

در ادامه تگ های مربوط به Tab های بوت استرپ میباشد , به عنوان مثال این تگ ها شامل دو Tab میباشند
<div class="panel panel-default" style="width: 500px; padding: 10px; margin: 10px">
<div id="Tabs" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active"><a href="#personal" aria-controls="personal" role="tab" data-toggle="tab">
Personal</a></li>
<li><a href="#employment" aria-controls="employment" role="tab" data-toggle="tab">Employment</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content" style="padding-top: 20px">
<div role="tabpanel" class="tab-pane active" id="personal">
This is Personal Information Tab
</div>
<div role="tabpanel" class="tab-pane" id="employment">
This is Employment Information Tab
</div>
</div>
</div>
</div>
خروجی به شکل زیر خواهد شد :

- HTML
- 3k بازدید
- 6 تشکر
