ساخت Popup با jquery در Asp.Net
سه شنبه 26 اسفند 1393در این مقاله به نحوه ایجاد Popup توسط Jquery خواهیم پرداخت

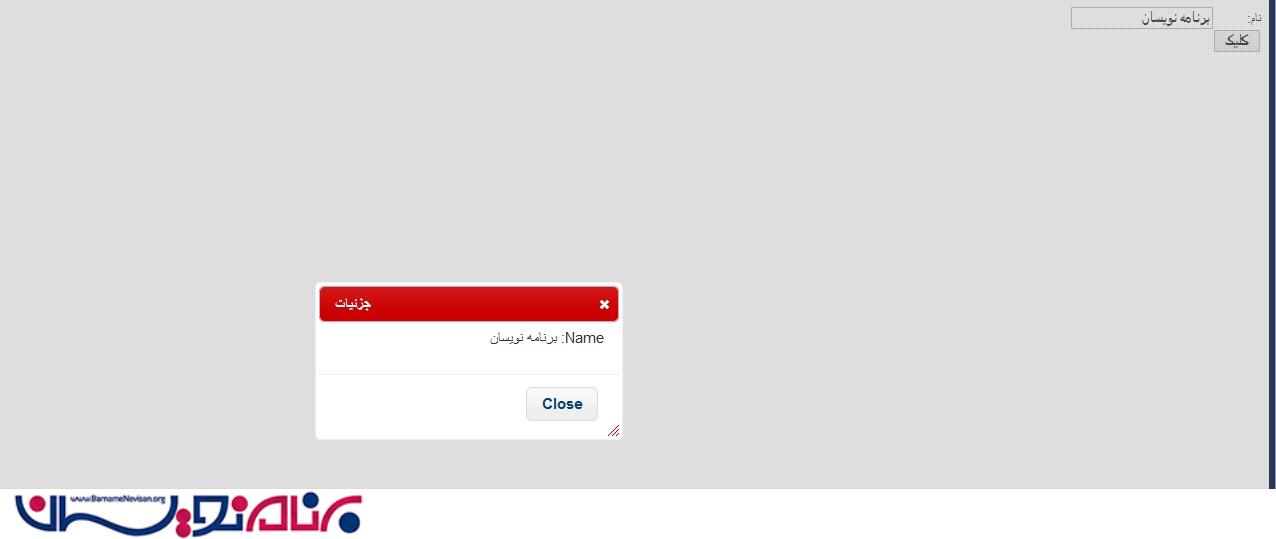
نحوه ساخت Popup توسط Jquery :
در صفحه html خود یک جدول بسازید و داخل آن Textbox و یک Button اضافه کنید و یک Div بسازید و مقدار Display آنرا None قرار دهید و id آنرا dialog قرار دهید:
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
Name:
</td>
<td>
<input type="text" id="txtName" value="" />
</td>
</tr>
<tr>
<td>
<input type="button" id="btnSubmit" value="Submit" />
</td>
</tr>
</table>
<div id="dialog" style="display: none">
</div>
به منظور نشان دادن عملکرد از WebMethod استفاده میکنیم که به آسانی نام ارسالی توسط jquery بوسیله ajax پاسخ داده میشود اما این راه حل تنها به Asp.Net محدود نیست و می توان آنرا به راحتی برای فن آوری های دیگر نیز به کار برد.
[System.Web.Services.WebMethod]
public static string SendParameters(string name)
{
return string.Format("Name: {0}", name);
}
در قسمت پایین صفحه خود آدرس های jquery را اضافه کنید و سپس یک تابع برای باز کردن Popup و کنترل رویداد کلیک دکمه که زمالنی که روی آن کلیک شد توسط jquery و ajax با webmethod تعامل برقرار می کند :
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true,
title: "Details",
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
$("#btnSubmit").click(function () {
$.ajax({
type: "POST",
url: "Default.aspx/SendParameters",
data: "{name: '" + $("#txtName").val() + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
$("#dialog").html(r.d);
$("#dialog").dialog("open");
}
});
});
});
</script>
- ASP.net MVC
- 3k بازدید
- 6 تشکر
