دریافت مقدار ارسال شده از صفحه اصلی و نمایش آن به صورت popup با استفاده از javascript
یکشنبه 16 فروردین 1394در این مقاله نحوه دریافت مقدار ارسال شده از صفحه اصلی و نمایش آن در صفحه دیگر به صورت popup با استفاده از javascript را شرح می دهیم

برای دریافت مقادیر ارسال شده و نمایش این مقادیر به صورت popup مطابق مراحل زیر عمل میکنیم
نمایش اطلاعات دریافتی در صفحه دیگر به صورت popup شامل تگهای زیر میباشد :
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
First Name:
</td>
<td>
<span id="lblFirstName"></span>
</td>
</tr>
<tr>
<td>
Last Name:
</td>
<td>
<span id="lblLastName"></span>
</td>
</tr>
</table>
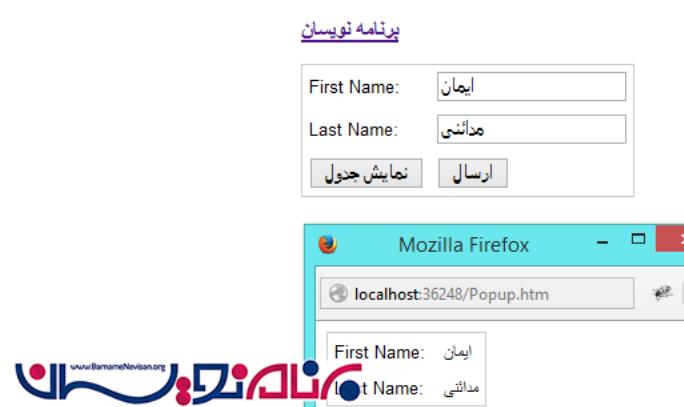
صفحه اصلی شامل دو کنترل Textbox و دو کنترل button میباشد .زمانی که بر روی دکمه "نمایش جدول" کلیک می کنیم ,صفحهُ دیگری به صورت popup ظاهر می شود که اطلاعات جدول را در آن نمایش می دهد .در داخل تابع "SendToPupup" مربوط به جاوااسکریپت ابتدا چک می کند که صفحه مربوط به نمایش اطلاعات به صورت Popup بسته باشد , سپس اطلاعات تکمیل شده را که همان مقادیر "First Name " و "»Last Name " میباشد را در یک تگ Span که به این مقادیر دسترسی دارد قرار میدهد و در صفحه مربوط به نمایش این اطلاعات را در قالب یک جدول نمایش می دهد .
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
First Name:
</td>
<td>
<input type="text" id="txtFirstName" value="" />
</td>
</tr>
<tr>
<td>
Last Name:
</td>
<td>
<input type="text" id="txtLastName" value="" />
</td>
</tr>
<tr>
<td>
<input type="button" value="Open Popup" onclick="OpenPopup()" />
</td>
<td>
<input type="button" value="Send" onclick="SendToPopup()" />
</td>
</tr>
</table>
<script type="text/javascript">
var popup;
function OpenPopup() {
popup = window.open("Popup.htm", "Popup", "width=300,height=100");
};
function SendToPopup() {
if (popup != null && !popup.closed) {
var lblFirstName = popup.document.getElementById("lblFirstName");
var lblLastName = popup.document.getElementById("lblLastName");
lblFirstName.innerHTML = document.getElementById("txtFirstName").value;
lblLastName.innerHTML = document.getElementById("txtLastName").value;
popup.focus();
} else {
alert("Popup has been closed.");
}
}
</script>
- ASP.net
- 2k بازدید
- 6 تشکر
