انتقال سطرهای گریدویو توسط Jquery در Asp.Net
چهارشنبه 2 اردیبهشت 1394در این مقاله سطرهای گریدویو را توسط Jquery در Asp.Net انتقال می دهیم.

در این مقاله سطرهای گریدویو را توسط Jquery در Asp.Net انتقال می دهیم.
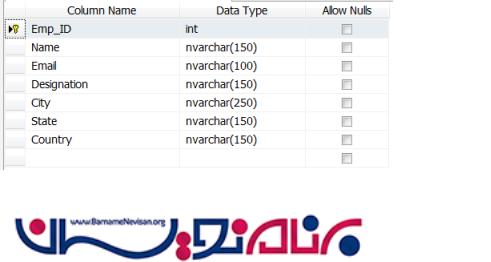
ابتدا در پایگاه داده خود یک جدول به نام EMPLOYEE به شکل زیر بسازید:

سپس مقداری داده در جدول خود درج کنید:

حال یک پروژه جدید از نوع وب فرم بسازید و یک صفحه جدید به نام Default.aspx به پروژه خود اضافه کنید
در قسمت head باید آدرس های فایل های jquery را به صفحه اضافه کنید:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="jquery.tablednd.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#gvEmployee").tableDnD();
})
</script>
سپس از جعبه ابزار خود یک کنترل گرید به صفحه اضافه کنید:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MoveableRecords.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>حرکت سطر های گرید ویو</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="jquery.tablednd.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#gvEmployee").tableDnD();
})
</script>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<table style="border: solid 15px blue; width: 100%; vertical-align: central;">
<tr>
<td style="padding-left: 50px; padding-top: 20px; padding-bottom: 20px; background-color: skyblue; font-size: 20pt; color: orangered;">جابه جایی سطر های گرید ویو </td>
</tr>
<tr>
<td style="text-align: left; padding-left: 50px; border: solid 1px red;">
<asp:GridView ID="gvEmployee" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None" CellSpacing="4" >
<AlternatingRowStyle BackColor="White" />
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="true" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" Font-Names="Verdana" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
</td>
</tr>
</table>
</form>
</body>
</html>
در رویداد صفحه خود یک متد به نام BindGrid فراخوانی کنید:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
BindGrid();
}
در بدنه تابع بالا ابتدا به پایگاه داده خود متصل شده و تمامی رکورد های جدول employee را میخوانیم و گرید ویو را پر میکنیم:
private void BindGrid()
{
SqlConnection con = new SqlConnection();
con.ConnectionString = @"Server=.;database=EmployeeManagement;UID=sa; pwd=123;";
SqlCommand cmd = new SqlCommand("SELECT * FROM EMPLOYEE", con);
da = new SqlDataAdapter(cmd);
da.Fill(dt);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
if (!object.Equals(dt, null))
{
if (dt.Rows.Count > 0)
{
gvEmployee.DataSource = dt;
gvEmployee.DataBind();
}
else
{
gvEmployee.DataSource = null;
gvEmployee.DataBind();
}
}
}
کد کامل صفحه Default.aspx.cs :
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
namespace MoveableRecords
{
public partial class Default : System.Web.UI.Page
{
SqlDataAdapter da;
DataTable dt = new DataTable();
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
BindGrid();
}
private void BindGrid()
{
SqlConnection con = new SqlConnection();
con.ConnectionString = @"Server=.;database=EmployeeManagement;UID=sa; pwd=123;";
SqlCommand cmd = new SqlCommand("SELECT * FROM EMPLOYEE", con);
da = new SqlDataAdapter(cmd);
da.Fill(dt);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
if (!object.Equals(dt, null))
{
if (dt.Rows.Count > 0)
{
gvEmployee.DataSource = dt;
gvEmployee.DataBind();
}
else
{
gvEmployee.DataSource = null;
gvEmployee.DataBind();
}
}
}
}
}
در این مثال از یک فایل jquery.tablednd.js استفاده کردیم که در صفحه خود به گرید یک id به نام gvEmployee دادیم که در تگ script توسط این id تابع tableDnD موجود در فایل jquery را فراخوانی میکنیم که این فایل jquery وظیفه انتقال سطرهای گرید ویو را بر عهده دارد:
<script type="text/javascript">
$(function () {
$("#gvEmployee").tableDnD();
})
</script>
حالا میتوانید برنامه خود را اجرا کنید:

حالا یک سطر را انتخاب کنید و آنرال جا به جا کنید:

- ASP.net
- 2k بازدید
- 3 تشکر
