تغییر مقدار Label توسط کنترل RadioButton
سه شنبه 22 اردیبهشت 1394در این مقاله نحوه تغییر نام کنترل Label با تغییر در انتخاب RadioButton توسط کاربر را با ذکر مثال شرح خواهیم داد.برای این کار از دستورات JQuery نیز بهره میگیریم .پس باید این کتابخانه را پروژه را اضافه کنیم .

برای تغییر مقدار موجود در label مطابق مراحل زیر عمل میکنیم .
ابتدا سه کنترل RadioButton , یک کنترل Label به همراه کنترل Textbox در صفحه قرار می دهیم .سپس کتابخانه JQuery را دانلود و به پروژه اضافه میکنیم .همچنین میتوانیم کنترل های RadioButton را در تگ های td موجود در table قرار دهیم .
<asp:RadioButtonList ID="rblGender" runat="server">
<asp:ListItem Value="Male" Text="Male"></asp:ListItem>
<asp:ListItem Value="Female" Text="Female"></asp:ListItem>
<asp:ListItem Value="Other" Text="Other"></asp:ListItem>
</asp:RadioButtonList>
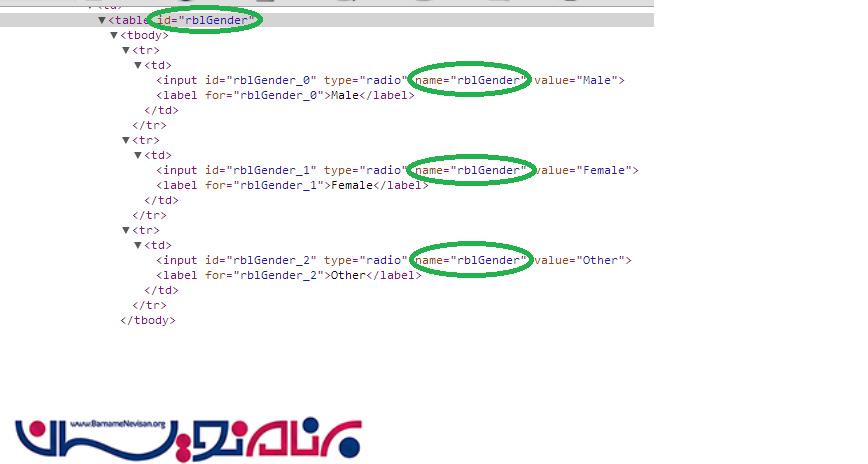
لازم به ذکر است که برای این که radiobutton ها قابلیت فقط یک انتخاب داشته باشند باید خاصیت name همه را فقط یک نام قرار دهیم .به عنوان مثال خاصیت name همه را برابر "rblGender" قرار دهیم .

در بالا میتوانیم مشاهده کنیم که یک جدول ایجاد کرده ایم و در هر سطر کنترل radio button قرار داده ایم .در این مثال ما سه گزینه را در اختیار کاربر قرار میدهیم که هر کدام یک مقدار (value ) را شامل میشود .هنگامی که کاربر بر روی هر radio button کلیک می کند , مقدار آن در خاصیت text کنترل label قرار میگیرد .برای این کار از دستور Jquery که در ادامه مشاهده می کنید استفاده شده است :
<script type="text/javascript">
$(function () {
$('input[name=rblGender]:radio').change(function () {
switch ($('input[name=rblGender]:checked').val()) {
case 'Male':
$('[id$=lblSalutation]').text('Mr.');
break;
case 'Female':
$('[id$=lblSalutation]').text('Mrs.');
break;
default:
$('[id$=lblSalutation]').text('Hi');
}
});
});
</script>
پس از اجرای نرم افزار مشاهده میکنید که با انتخاب هر radiobutton مقدار کنترل انتخاب شده در label قرار داده میشود

- ASP.net
- 1k بازدید
- 1 تشکر
