ساخت login form در ASP.Net با استفاده از #C
یکشنبه 10 خرداد 1394در این مقاله میخواهیم نحوه ساخت یک Login Form ساده را در ASP.Net با استفاده از C# شرح دهیم .اگر با سایت هایی که دارای بخش عضویت هستند کار کرده باشید اهمیت سیستم ورود و تشخیص هویت کاربر را به خوبی می دانید، این سیستم هویت صحیح کاربر را تشخیص داده و مجوز استفاده از سامانه را تایید می کند . در صورتی که نام کاربری یا رمز عبور اشتباه باشد از ورود این کاربر جلوگیری میکند.

در این مقاله برای ساختن یک صفحه Login که همان صفحه ورود و تشخیص هویت می باشد یک فرم به شکل زیر ایجاد می کنیم:
1. دو Textbox برای وارد کردن نام کاربری و رمز عبور
2. یک Label برای پیام های سیستم
3. یک Button هم برای ورود میسازیم که وقتی کاربر بر روی دکمه ی ورود کلیک کرد به صفحه جدیدی یعنی به صفحه حساب کاربری وارد می شود و در غیر این صورت با یک پیغام خطا مواجه میشویم .
اول از همه یک پروژه Empty website به نام LoginForm_demo در Visual Studio.Net ایجاد نمایید . در قسمتSolution Explorer روی پروژه LoginForm_demo راست کلیک کنید بعد --> Add New Item --> Web Form را انتخاب کنید و نام آن Login_demo.aspx می باشد و همین روال رو دوباره انجام میدهیم در واقع یک web Form جدید میسازیم به نام Redirectpage.aspx .
برای پایگاه داده Sql server هم روی LoginForm_demo راست کلیک کنید بعد --> Add New Item--> SQL Server Database. که یک database در کنار پوشه ی App_Data_folder اضافه میکند.
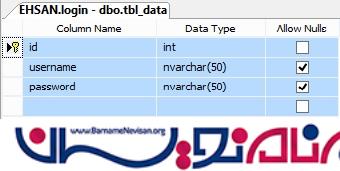
در مرحله اول باید بانک اطلاعاتی را بسازیم که از ساختار جدول زیر استفاده کنید:

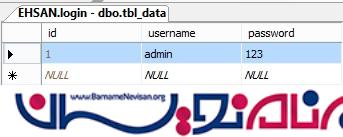
اطلاعات را در جدول وارد کنید به عنوان مثال جدول زیر را مشاهد نمایید :

صفحه Login_demo.aspx :
از قبل یک Web form با نام login_demo.aspx ایجاد کرده بودیم که کدهای قسمت Html را به شکل زیر تغییر میدهیم :
1. <body> 2. <form id="form1" runat="server"> 3. <div > 4. <table style="width:100%;"> 5. <caption class="style1"> 6. <strong>Login Form</strong> 7. </caption> 8. <tr> 9. <td class="style2"> 10. </td> 11. <td> 12. </td> 13. <td> 14. </td> 15. </tr> 16. <tr> 17. <td class="style2"> 18. Username:</td> 19. <td> 20. <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 21. </td> 22. <td> 23. <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" 24. ControlToValidate="TextBox1" ErrorMessage="Please Enter Your Username" 25. ForeColor="Red"></asp:RequiredFieldValidator> 26. </td> 27. </tr> 28. <tr> 29. <td class="style2"> 30. Password:</td> 31. <td> 32. <asp:TextBox ID="TextBox2" TextMode="Password" runat="server"></asp:TextBox> 33. </td> 34. <td> 35. <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" 36. ControlToValidate="TextBox2" ErrorMessage="Please Enter Your Password" 37. ForeColor="Red"></asp:RequiredFieldValidator> 38. </td> 39. </tr> 40. <tr> 41. <td class="style2"> 42. </td> 43. <td> 44. </td> 45. <td> 46. </td> 47. </tr> 48. <tr> 49. <td class="style2"> 50. </td> 51. <td> 52. <asp:Button ID="Button1" runat="server" Text="Log In" onclick="Button1_Click" /> 53. </td> 54. <td> 55. <asp:Label ID="Label1" runat="server"></asp:Label> 56. </td> 57. </tr> 58. </table> 59. </div> 60. </form> 61. </body>
درپایین همین صفحه Login_demo.aspx اگر قسمت Design را انتخاب کنید شکل زیر را مشاهده می نمایید :

در صفحه Login_demo.aspx.cs :
در ابتدا فضاهای نام زیر رو اضافه می کنیم:

1. public partial class _Default: System.Web.UI.Page {
2. protected void Page_Load(object sender, EventArgs e) {
3.
4. }
5. protected void Button1_Click(object sender, EventArgs e) {
6. SqlConnection con = new SqlConnection(@
7. "Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
8. SqlCommand cmd = new SqlCommand("select * from tbl_data where username=@username and password=@password", con);
9. cmd.Parameters.AddWithValue("@username", TextBox1.Text);
10. cmd.Parameters.AddWithValue("password", TextBox2.Text);
11. SqlDataAdapter sda = new SqlDataAdapter(cmd);
12. DataTable dt = new DataTable();
13. sda.Fill(dt);
14. con.Open();
15. int i = cmd.ExecuteNonQuery();
16. con.Close();
17.
18. if (dt.Rows.Count > 0) {
19. Response.Redirect("Redirectform.aspx");
20. } else {
21. Label1.Text = "Your username and password is incorrect";
22. Label1.ForeColor = System.Drawing.Color.Red;
23.
24. }
25.
26.
27. }
28. }
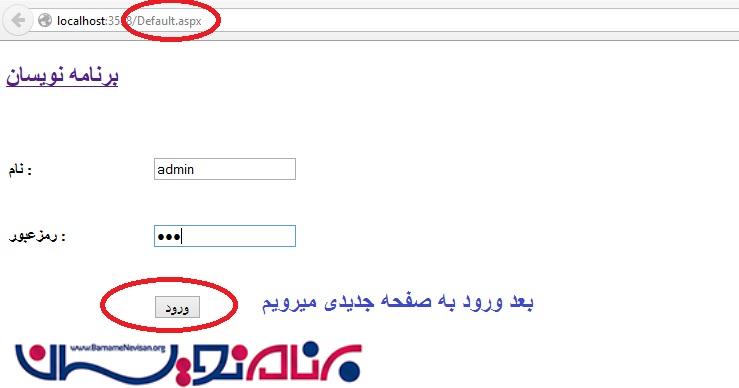
حالا برنامه را اجرا کنید و شکل زیر را مشاهده می کنید :

در اینجا کاربر اطلاعات خود را وارد کرده وبعد زدن دکمه ورود به صفحه حساب کاربری خود وارد میشود .

- ASP.net
- 15k بازدید
- 17 تشکر
