نحوه نمایش تبلیغات با استفاده از AdRotator در ASP.NET
دوشنبه 18 خرداد 1394در این مقاله نحوه استفاده از AdRotator در ASP.NET برای نمایش تبلیغات را بررسی خواهیم کرد.

تبلیغات متنی به صورت گسترده میان کاربران جوملا استفاده می شود. جوملا یک سیستم مدیریت محتوای قدرتمند منبع باز (Open Source) می باشد. جوملا درون خود دارای یک ماژول برای نمایش بنر های تبلیغات گرافیکی می باشد. شما باید یک تصویر و یک لینک url برای آن بنر تعریف نمایید.
در فریم ورک ASP.NET ما همچنین می توانیم برای نمایش تبلیغات از کنترلی با نام AdRotator استفاده کنیم. AdRotator یک کنترل سمت سرور استاندارد است که مدت زیادی می باشد که در Visual Studio موجود است. در این مقاله ما سعی می کنیم پروسه استفاده از AdRotator در ASP.NET را با استفاده از فایل XML به عنوان منبع داده نشان دهیم.
مواد لازم
ویژوال استادیو 2005 یا ورژن های بالاتر. در اینجا از ویژوال استادیو 2013 استفاده کردیم.
تصویر برای تبلیغ مورد نظر
یک برنامه نویس با سطح دانش مبتدی

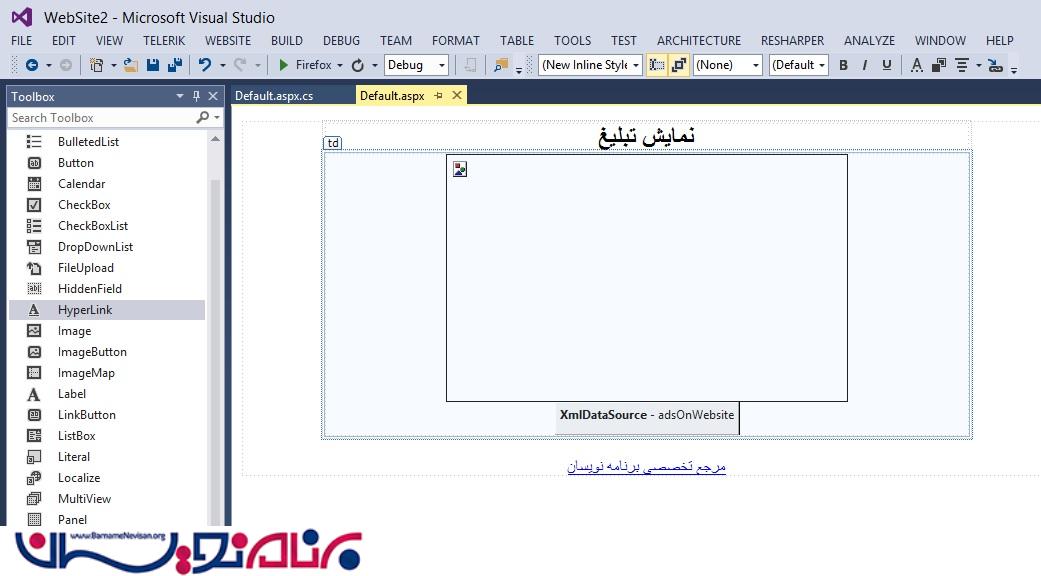
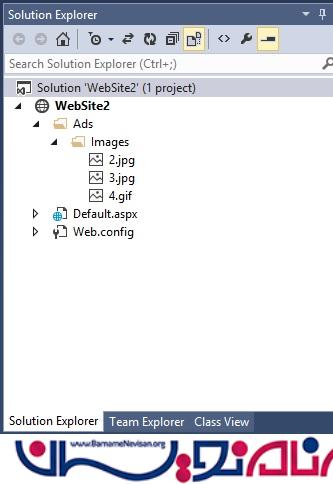
در اینجا ما صفحه خود را با ظاهری بسیار ساده ساختیم. تنها یک تگ h و یک کنترل AdRotator. در زیر ساختار Solution Explorer برای این پروژه را مشاهده می کنید.

یک پوشه با نام Ads ساخته و درون آن یک پوشه دیگر با نام Images ساختیم و تصاویر مربوط به تبلیغات خود را درون آن قرار دادیم. همچنین یک فایل Xml را به عنوان منبع داده(data source) اضافه کردیم. اگر در کد دقت کنید متوجه می شوید که DataSourceID در AdRotator برابر با آیدی XmlDataSource یعنی adsOnWebsite می باشد.
در زیر کد مربوط به صفحه Aspx که در شکل ابتدای مقاله بود را مشاهده می نمایید.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>تبلیغات با کنترل AdRotator</title>
</head>
<body>
<form id="form1" runat="server">
<table width="80%" align="center">
<tr>
<td align="center">
<h2>نمایش تبلیغ</h2>
</td>
</tr>
<tr>
<td align="center">
<asp:AdRotator BorderWidth="1" ID="MyAds" runat="server" Width="400px" Height="246px" Style="text-align: center" DataSourceID="adsOnWebsite" />
<asp:XmlDataSource ID="adsOnWebsite" runat="server" DataFile="~/Ads/Advertisements.xml"></asp:XmlDataSource>
</td>
</tr>
</table>
<p style="text-align: center">
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</asp:HyperLink>
</p>
</form>
</body>
</html>
در تکه کد قبلی ما یک کنترل AdRotator از کنترل های موجود اضافه کردیم سپس خاصیت BorderWidth را 1px انتخاب کردیم که تبلیغ به صورت قاب عکس نمایش داده شود. همچنین Height و Width کنترلمان (Banner) را تنظیم کرده بنابراین در صورت بزرگتر بودن تصاویر با مشکل alignment محتوا نخواهیم داشت.
همانطور که در ابتدا گفته شد کنترل AdRotator یک کنترل سمت سرور است که با DataSource کار می کند بنابر این از XML datasource استفاده کردیم.
<?xml version="1.0" encoding="utf-8" ?>
<!--
مرجع تخصصی برنامه نویسان
-->
<Advertisements>
<Ad>
<ImageUrl>~/Ads/images/2.JPG</ImageUrl>
<NavigateUrl>http://www.BARNAMENEVISAN.ORG</NavigateUrl>
<AlternateText>مرجع تخصصی برنامه نویسان</AlternateText>
<Keyword>Spider, Dotnet, interview, forum, answer, resources, artiles, jobs, institutes</Keyword>
<Impression>1</Impression>
</Ad>
<Ad>
<ImageUrl>~/Ads/images/3.JPG</ImageUrl>
<NavigateUrl>http://www.BARNAMENEVISAN.ORG</NavigateUrl>
<AlternateText>مرجع تخصصی برنامه نویسان</AlternateText>
<Keyword>Tutorial, Computer, Books, HTML, ASP.NET, CSS, Developer, Design, Website, Blog</Keyword>
<Impression>1</Impression>
</Ad>
<Ad>
<ImageUrl>~/Ads/images/4.jpg</ImageUrl>
<NavigateUrl>http://www.BARNAMENEVISAN.ORG</NavigateUrl>
<AlternateText>مرجع تخصصی برنامه نویسان</AlternateText>
<Keyword>Dotnet, interview, forum, answer, resources, artiles, shivprasad, koirala, trainer, dvd, online school, step by step</Keyword>
<Impression>1</Impression>
</Ad>
</Advertisements>
حال مهمترین قسمت نود های فایل XML و محتوای آنها می باشد.
نود Advertisement برای AdRotator دارای صفات (attributes) زیر می باشد :
1-ImageURL : آدرس مسیر تصویر است. تصویر می تواند دارای هر فرمت استانداردی باشد و می تواند روی local server یا remote server قرار بگیرد.
2-NavigateUrl : آدرس مسیری است که کاربر با کلیک بر روی تبلیغ به آن فرستاده می شود.
3-AlternateText : همانند تگ alt در html عمل می کند. اگر تصویر به هر دلیلی بارگذاری نشود این متن به جای تصویر نمایش داده می شود.
4-Keyword : گاهی برای فیبتر تبلیغات استفاده می شود.
5-Impression : به زبان ساده تعداد نمایش آن تبلیغ می باشد. اگر صفت Impression در این پروژه برای تصویر 1 را 1، برای تصویر 2 را 2 و برای تصویر 3 را 4 در نظر بگیریم به طور میانگین در 14 بار load صفحه تبلیغ 1، 2 بار، تبلیغ 2، 4 بار و تبلیغ 3، 8 بار نمایش داده خواهند شد. به زبان دیگر صفت Impression نمایش تبلیغ نسبت به سایر تبلیغ ها می باشد. البته AdRotator تیلیغ ها را نوبتی نمایش نمی دهد بلکه این کار را بصورت تصادفی نمایش می دهد. برای مثال امکان دارد که تبلیغ 3 را 6 بار پشت سر هم در هر بار بارگذاری صفحه نمایش دهد.
6-Height : ارتفاع تصویر تبلیغ
7-Width : عرض تصویر تبلیغ
در این پروژه صفات Height و Width استفاده نشد چرا که ما آن را در کنترل AdRotator تعریف کردیم.
حالا پروژه را اجرا کنید. با هر بار Load صفحه یک تبلیغ نمایش داده می شود. تعداد نمایش تبلیغ ها با هم برابر است زیرا صفت Impression برای همه تصاویر برابر 10 می باشد.
- ASP.net
- 2k بازدید
- 1 تشکر
