تغییر مکان نمای Google Maps بدون بارگذاری دوباره صفحه
یکشنبه 14 تیر 1394در این مقاله نحوه تغییر مکان نمای Google Maps به نقاط مختلف را خواهیم آموخت. با این آموزش چگونگی تغییر موقعیت مکان نمای Google Map را بدون بارگذاری دوباره صفحه خواهیم آموخت.

حرکت مکان نمای Google Map: تغییر موقعیت مکان نمای Google Map بدون بارگذاری دوباره صفحه
دستورات زیر شامل یک آرایه از مکان نماهای مختلف جغرافیایی موقعیت آدرس است. هر مکان نما در آرایه شامل عنوان، طول جغرافیایی و عرض جغرافیایی و توضیحات مختصر از موقعیت است.
در کنار مدیریت رویداد window.onload، تابع LoadMap بعد از اجرا GoogleMap را نمایش داده و همچنین اولین مکان نمای لیست موردنظر را نمایش می دهد.
در اینجا تعدادی RadioButtons وجود دارد، که هر RadioButton یک موقعیت کنونی از آرایه JavaScript را نشان می دهد. وقتی که یک RadioButton انتخاب شد، تابع SetMarker اجرا می شود و مقدار RadioButton انتخاب شده یک پارامتر را ارسال می کند.
با استفاده از مقدار پارامتر، جرئیات موقعیت نمایش داده می شود و موقعیت مکان نما در Google Map بروزرسانی می شود.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body dir="rtl">
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var markers = [
{
"title": 'میدان شهدا',
"lat": '35.689675',
"lng": '51.446807',
"description": 'میدان شهدا میدانی تاریخی در مرکز شهر تهران، پایتخت ایران، است. این میدان که پیشتر با نام میدان ژاله شناخته شده بود، محل وقوع حادثه ۱۷ شهریور است و به همین علّت میدان شهدا نام گرفت.'
},
{
"title": 'پارک شهر',
"lat": '35.682825',
"lng": '51.414943',
"description": 'پارکِ شَهْر یکی از پارکهای قدیمی شهر تهران است. این پارک که در منطقه ۱۲ در مرکز تهران در محدوده خیابانهای خیام و شهید فیاضبخش قرار دارد. تاریخ تاسیس این پارک به سال ۱۳۳۹ باز میگردد. مساحت این پارک تقریباً ۲۵ هکتار است و ۸ در ورودی دارد.'
},
{
"title": 'کاخ گلستان',
"lat": '35.677875',
"lng": '51.421380',
"description": 'کاخ گلستان مجموعهای از بناهاست که در میدان ارگ تهران واقع است. بناهای این کاخ در زمانهای مختلف ساخته شدهاند. نام آن از تالار گلستان واقع در عمارت خروجی گرفته شدهاست. کاخ گلستان در سی و هفتمین اجلاس سالانه کمیته میراث جهانی سازمان یونسکو در پنوم پن، پایتخت کامبوج، در فهرست آثار جهانی به ثبت رسید.'
},
{
"title": 'فرودگاه بین المللی مهرآباد',
"lat": '35.688751',
"lng": '51.304822',
"description": 'فرودگاه بینالمللی مهرآباد نام یکی از فرودگاههای شهر تهران، پایتخت ایران است که در سال ۱۳۱۷ ساخته شدهاست. این فرودگاه در بخش غربی تهران واقع شده و نام خود را از روستای مهرآباد که پیشتر در آن منطقه قرار داشت گرفتهاست. این فرودگاه مجهز به سامانههای آیالاس و ویاوآر است.'
},
{
"title": 'پارک جنگلی چیتگر',
"lat": '35.730177',
"lng": ' 51.206527',
"description": 'پارک جنگلی چیتگر از پارکهای جنگلی شهر تهران است که از شمال به زمینهای چیتگر، از جنوب به آزادراه تهران-کرج از غرب به آزادشهر و پیکانشهر و از شرق به منطقهٔ خرگوشدره محدود میشود. این پارک با ۹۵۰ هکتار زمین پردرخت از بزرگترین بوستانهای جنگلی استان تهران است.'
}
];
window.onload = function () {
LoadMap();
};
var map;
var marker;
function LoadMap() {
var mapOptions = {
center: new google.maps.LatLng(markers[0].lat, markers[0].lng),
zoom: 10,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("dvMap"), mapOptions);
SetMarker(0);
};
function SetMarker(position) {
//Remove previous Marker.
if (marker != null) {
marker.setMap(null);
}
//Set Marker on Map.
var data = markers[position];
var myLatlng = new google.maps.LatLng(data.lat, data.lng);
marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: data.title
});
//Create and open InfoWindow.
var infoWindow = new google.maps.InfoWindow();
infoWindow.setContent("<div style = 'width:200px;min-height:100px'>" + data.description + "</div>");
infoWindow.open(map, marker);
};
</script>
<div>
<label for="rbMarker0">
<input type="radio" id="rbMarker0" name="rbMarker" value="0" onclick="SetMarker(this.value)"
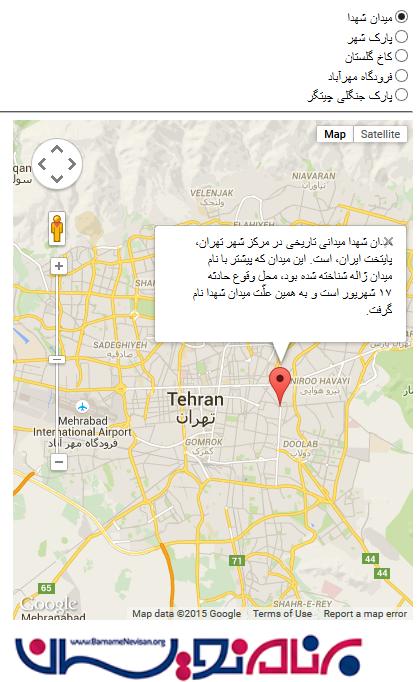
checked="checked" />میدان شهدا</label><br />
<label for="rbMarker1">
<input type="radio" id="rbMarker1" name="rbMarker" value="1" onclick="SetMarker(this.value)" />پارک شهر</label><br />
<label for="rbMarker2">
<input type="radio" id="rbMarker2" name="rbMarker" value="2" onclick="SetMarker(this.value)" />کاخ گلستان</label><br />
<label for="rbMarker3">
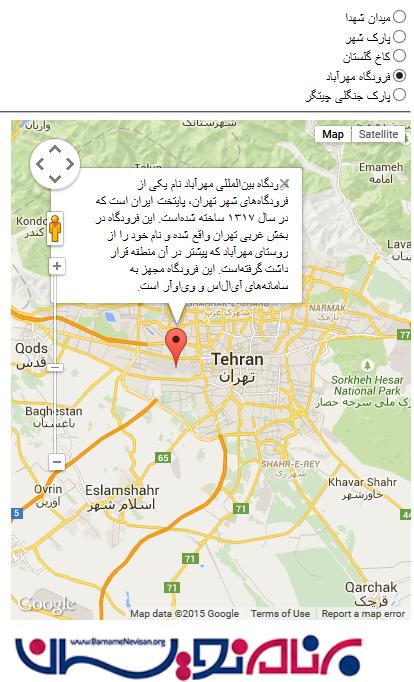
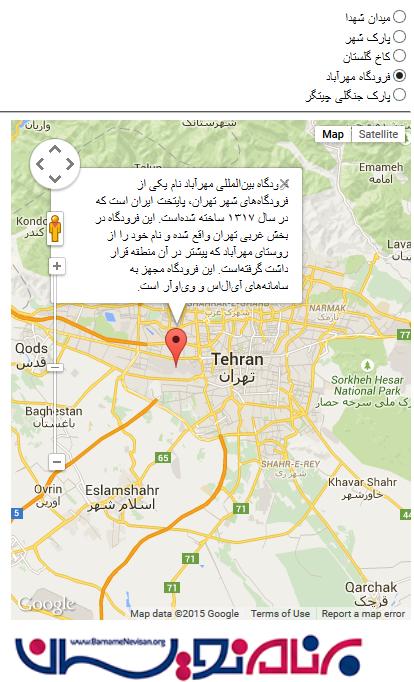
<input type="radio" id="rbMarker3" name="rbMarker" value="3" onclick="SetMarker(this.value)" />فرودگاه مهرآباد</label><br />
<label for="rbMarker4">
<input type="radio" id="rbMarker4" name="rbMarker" value="4" onclick="SetMarker(this.value)" />پارک جنگلی چیتگر</label>
</div>
<hr />
<div id="dvMap" style="width: 400px; height: 500px">
</div>
</body>
</html>
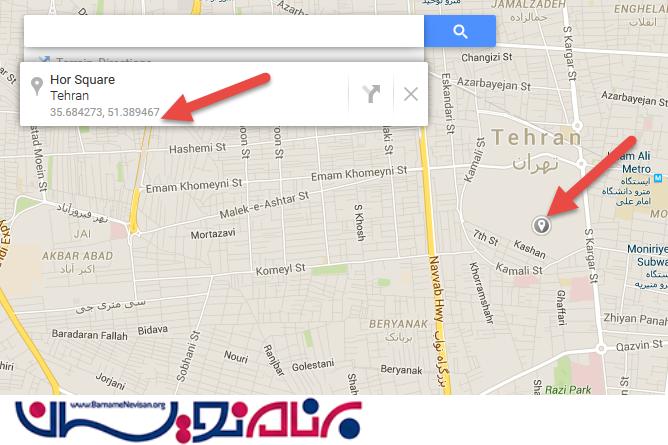
برای یافتن طول و عرض جغرافیایی در Google Map به این صورت عمل می کنیم.
در مرورگر صفحه Google Map را جستجو کنید و در صفحه موجود، نقشه مکان موردنظر را بیابید و مکان موردنظر را با نشانگر موس انتخاب نمایید و مقادیری که برای طول و عرض جغرافیایی به شما میدهد را در کد برنامه وارد کنید.

خروجی حاصل از اجرای برنامه:


- Jquery
- 2k بازدید
- 2 تشکر
