jQuery DataTable در MVC
دوشنبه 22 تیر 1394در این مقاله به نحوه طراحی jQuery DataTable در MVC می پردازیم.

چرا ما از این jQuery plug-in مشخص استفاده می کنیم، در حالی این plug-in در برنامه های کاربردی وب در MVC4 موجود است. این برنامه های کاربردی از تگ های TR TD به عنوان قالب جدول استفاده می کنند.
اگر برنامه کاربردی سعی بر این دارد که بیش از 1000 رکورد را ارائه نماید، این روش خیلی مناسب نخواهد بود. پس ما تصمیم گرفتیم تا از jQuery plugin منبع باز موجود استفاده کنیم.
در نتیجه این jQuery Data Table plugin برای ما بسیار کارآمد خواهد بود. به ویژگی های زیر توجه نمایید.
1- نصب آسان:
شما به راحتی می توانید دو فایل plug-in که در برنامه کاربردی شما مورد استفاده واقع می شود را دانلود کنید. پس می توانید به لینک CND مراجعه کنید و یا می توانید هر دو فایل جاوا اسکریپت و CSS را دانلود کنید.
لینک CND:
cdn.datatables.net/1.10.7/css/jquery.dataTables.css//
code.jquery.com/jquery-1.10.2.min.js//
cdn.datatables.net/1.10.7/js/jquery.dataTables.js//
فایل jquery-1.10.2.min.js:
این plug-in ذاتا یک jQuery plug-in است.
فایل jquery.dataTables.js:
تمام Data Table های مربوط به تابع API، متدها، خصوصیات و رویدادها در این فایل موجود هستند.
فایل jquery.dataTables.css:
تمام Data Tableهای مربوط به Style ها در این فایل موجود هستند. شما قادر خواهید بود که با توجه به سلیقه خود فایل CSS را تغییر دهید.
2- حالت های پردازش رکورد:
1-2- سمت کاربر:
شما می توانید رکوردها را مانند مرتب سازی صفحات، جستجو و مانند این دستکاری کنید، شما قادر به انجام هر کاری در سمت کاربر هستید و این در مرورگر پردازش خواهد شد.
2-2- سمت سرور:
شما می توانید با استفاده از درخواست Ajax این Data Table را پردازش مجدد نمایید، در هر زمانی درخواست Ajax از سمت سرور ایجاد می شود.
3- تنوع Data Source:
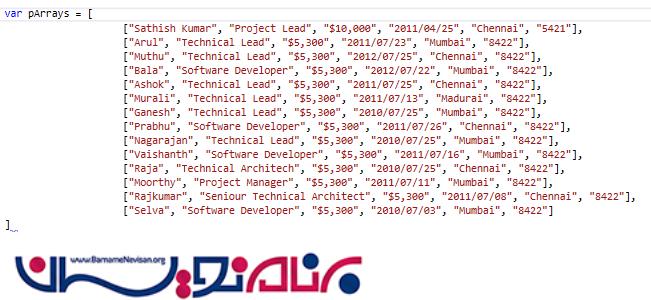
1-3- آرایه جاوا اسکریپت:
شما قادر هستید از آرایه جاوا اسکریپت به عنوان Data Source برای این plug-in استفاده کنید.
به عنوان مثال:

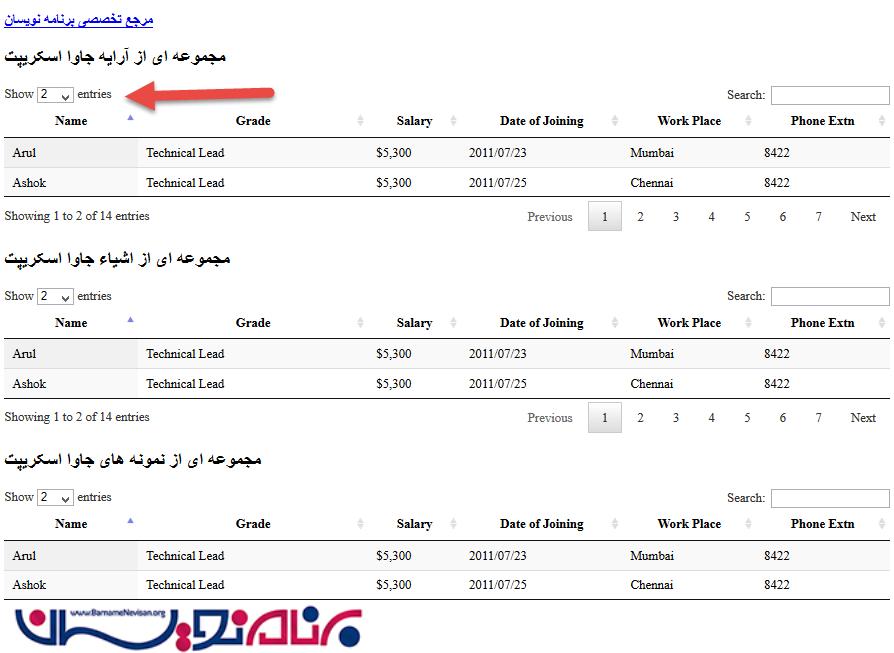
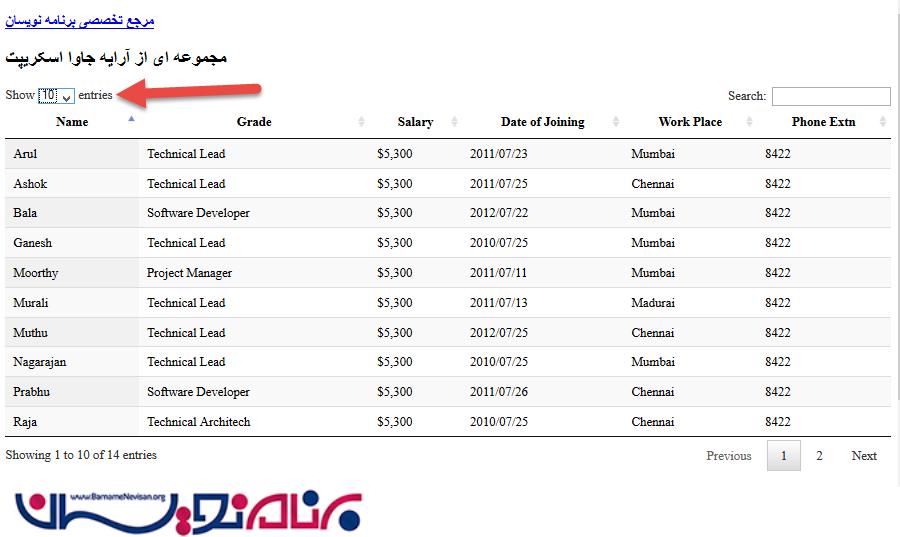
تصویر اول: آرایه جاوا اسکریپت
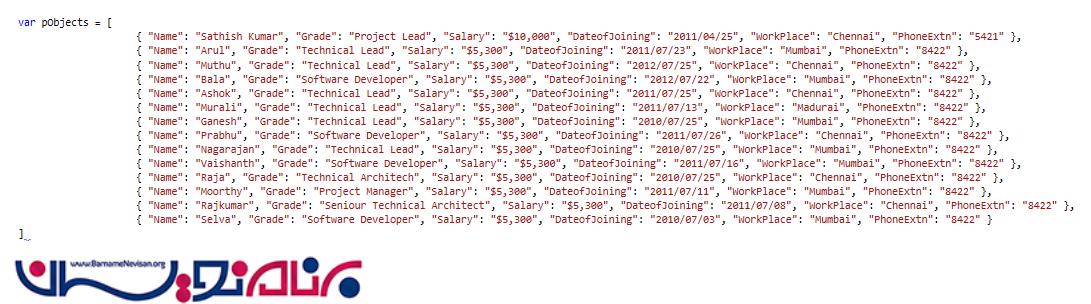
2-3- اشیاء جاوا اسکریپت:
شما می توانید از اشیاء جاوا اسکریپت به عنوان Data Source برای این plug-in استفاده نمایید.

تصویر دوم: اشیاء جاوا اسکریپت
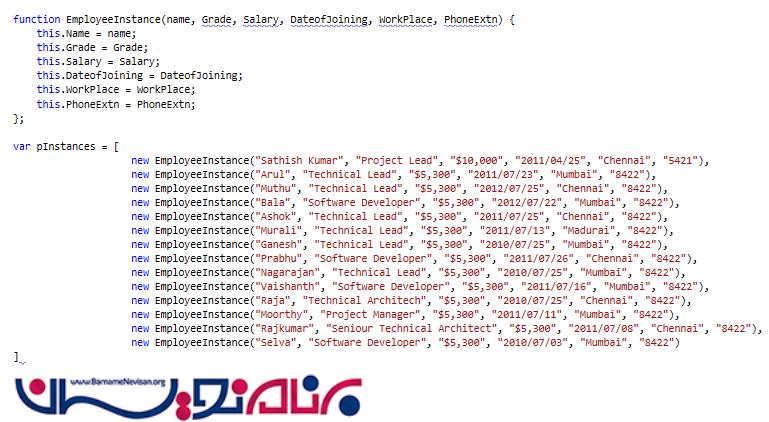
3-3- نمونه های جاوا اسکریپت:
شما همچنین می توانید از نمونه های جاوا اسکریپت به عنوان Data Source برای این plug-in استفاده نمایید.

تصویر 3: نمونه های جاوا اسکریپت
4- پشتیبان API داخلی:
شما قادر هستید که تمام ویژگی های API برای ایجاد و دریافت توابع جداول، سطرها، ستون ها و همچنین جستجو، فیلترینگ، صفحه بندی و مانند اینها را بیابید.
هنوز می توانید تابع API موجود را شخصی سازی کنید و قادر هستید که API رسمی را ایجاد کرده و آن را در Plug-in شامل کنید.
لطفا به لینک زیر مراجعه نمایید.
http://datatables.net/manual/plug-ins/api#Registering-a-new-method
5- ضمایم:
1-5- AutoFill:
مقادیر درج شده سلول ها را انتخاب کرده و Drag نمایید و به صورت اتوماتیک ستون های عددی را افزایش دهید . شما می توانید این گزینه را برای هر ستونی فعال و غیر فعال کنید.
2-5- ColReorder:
کاربر پایانی می تواند فقط با Drag و Drop اطلاعات ستون درج شده را به مقادیر قبلی سفارش دهد.
3-5- Editor:
این ویژگی پشتیبانی کاملی برای درج، ویرایش و حذف رکوردهای جدید فراهم می آورد. ویرایش داخلی و ویرایش حبابی.
4-5- Table Tools:
قابلیت ارسال اطلاعات را فراهم می کند، شما می توانید اطلاعات را برای تبدیل به فایل های CSV، XLS یا PDF ارسال نمایید.
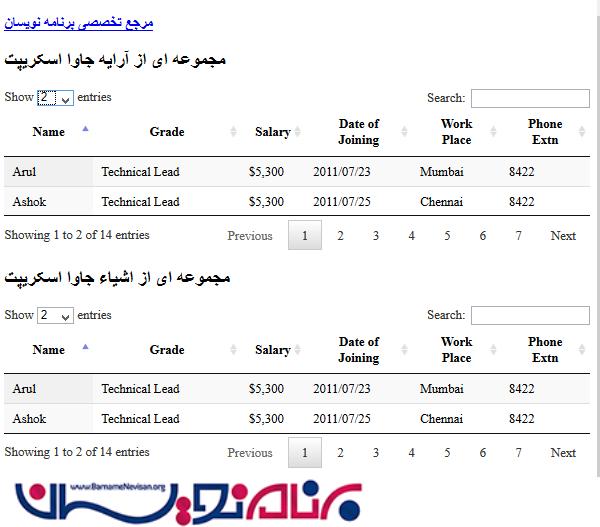
خروجی حاصل از اجرای برنامه مشاهده نمایید.


- ASP.net MVC
- 2k بازدید
- 3 تشکر
