آموزش دستور Contains در JQUERY
سه شنبه 30 تیر 1394در این مقاله نحوه استفاده از دستور Contains در JQUERY را خواهید آموخت. این آموزش در سناریوهای مختلف صورت می گیرد.

سناریو
فرض کنید شما div های زیادی در صفحه aspx خود دارید و در درون آنها مقدار های رشته ای قرار دارد. حال می خواهید اگر div دارای رشته "XXX" بود رنگ پس زمینه به رنگ دلخواه شما درآید. برای این کار می توان از دستور Contains که در Jquery وجود دارد استفاده شود.
برای مثال این صفحه aspx می باشد :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Contains_In_jQuery.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Contains in jQuery</title>
<style type="text/css">
</style>
<script src="Scripts/jquery-2.1.4.min.js"></script>
<script>
$(document).ready(function () {
$("div:contains('AMX')").css("background-color", "red");
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>سجاد باقرزاده - AMX</div>
<div>بردیا اجاقی - AMX</div>
<div>علی تمیمی - HWN</div>
<div>ایمان مدائنی - AMX</div>
<div>مسعود شریفی پور - AMX</div>
<div>نرگس محمدی - AMX</div>
<div>داریوش فرخی - HWN</div>
</form>
</body>
</html>
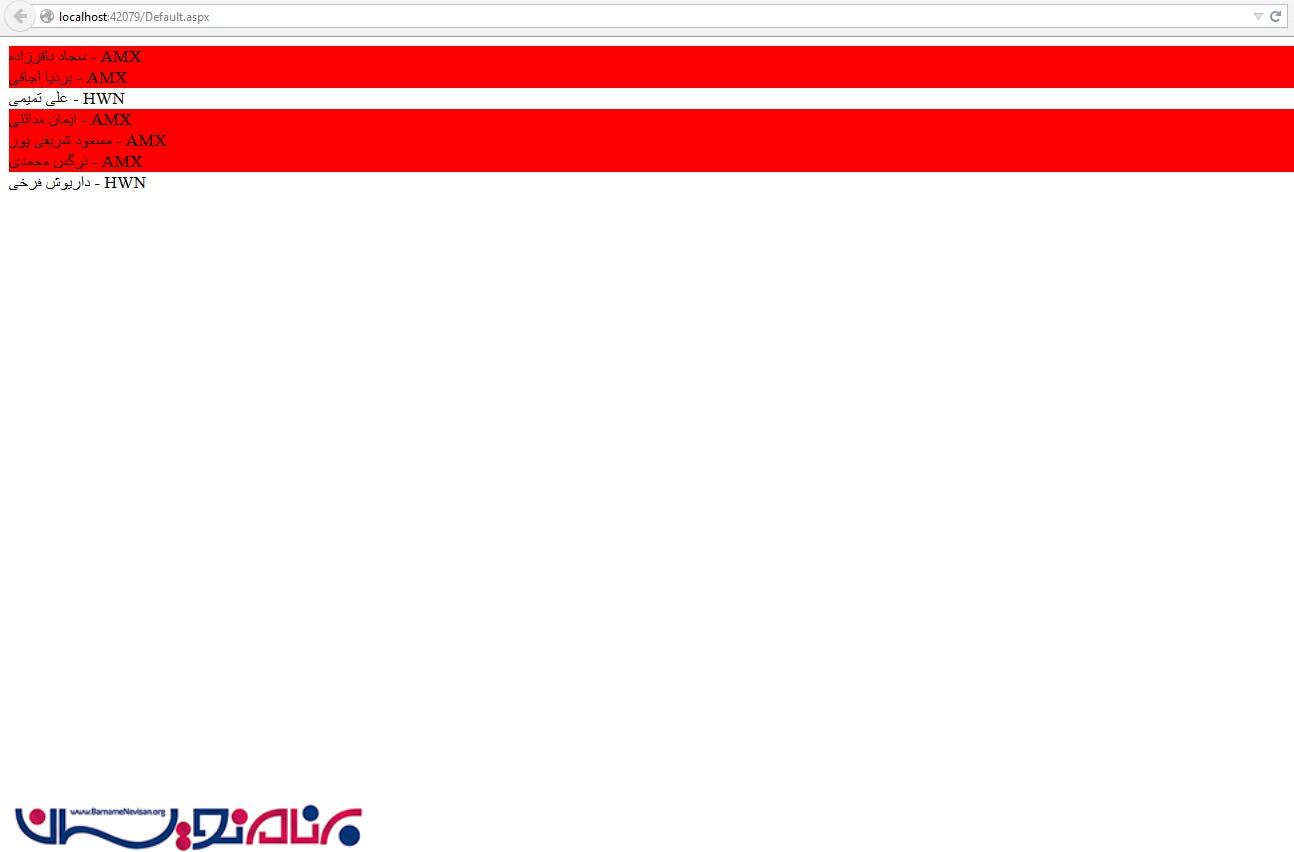
حالا برنامه را اجرا کنید و خروجی مانند شکل زیر خواهد بود :

اگر می خواهید بیشتر از یک خاصیت css را توسط اسکریپت تنظیم نمایید :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Contains_In_jQuery.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Contains in jQuery</title>
<style type="text/css">
</style>
<script src="Scripts/jquery-2.1.4.min.js"></script>
<script>
$(document).ready(function () {
//$("div:contains('AMX')").css("background-color", "red");
$("div:contains('AMX')").css({ "background-color": "yellow", "font-size": "100%", "color": "red" });
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>سجاد باقرزاده - AMX</div>
<div>بردیا اجاقی - AMX</div>
<div>علی تمیمی - HWN</div>
<div>ایمان مدائنی - AMX</div>
<div>مسعود شریفی پور - AMX</div>
<div>نرگس محمدی - AMX</div>
<div>داریوش فرخی - HWN</div>
</form>
</body>
</html>
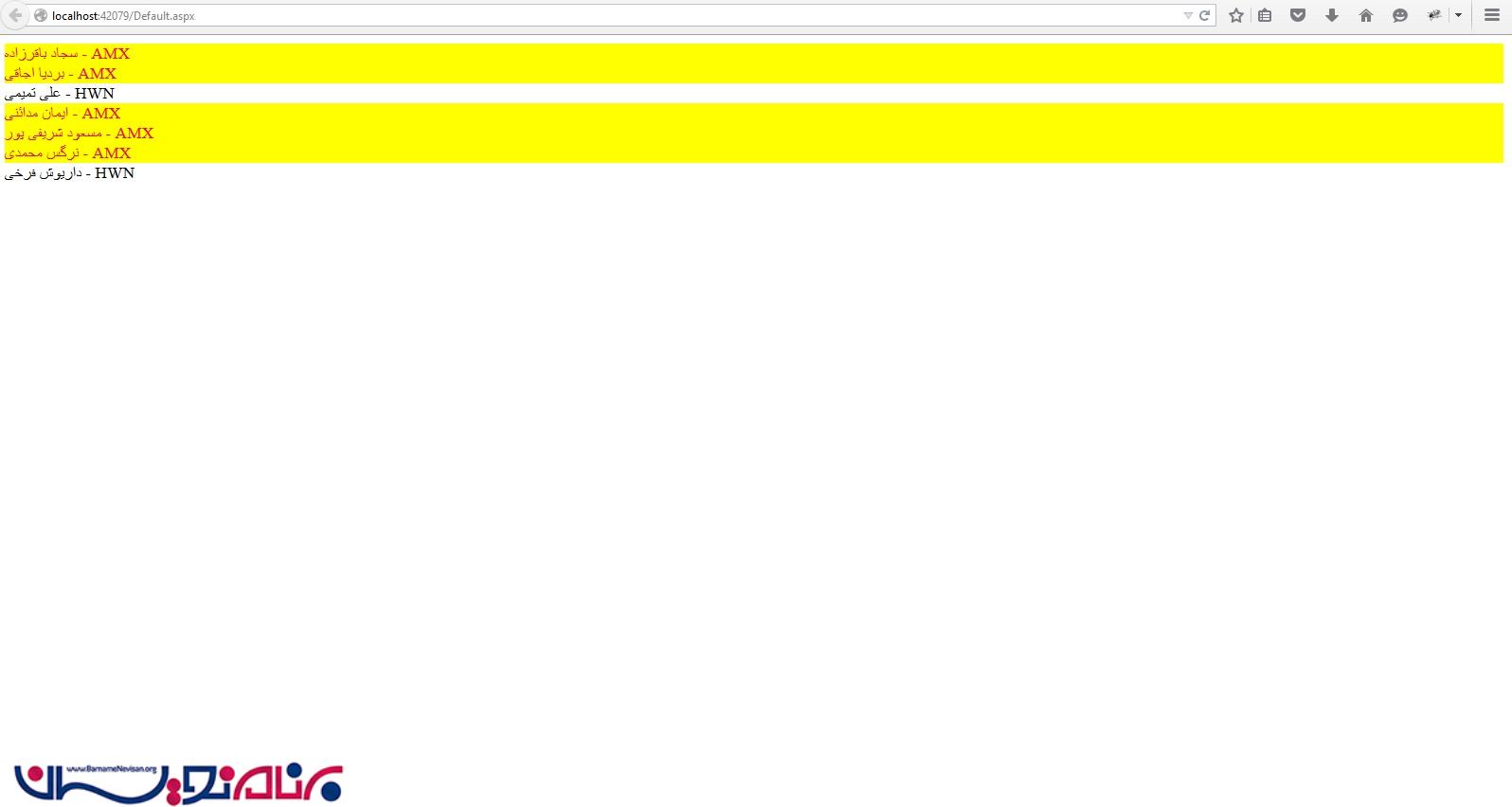
حالا برنامه را اجرا کنید و خروجی مانند شکل زیر خواهد بود :

شما می توانید مانند زیر بیش از یک تغییر داشته باشید :
<script>
$(document).ready(function () {
//$("div:contains('AMX')").css("background-color", "red");
$("div:contains('AMX')").css({ "background-color": "yellow", "font-size": "100%", "color": "red" });
$("div:contains('HWN')").css({ "background-color": "Skyblue", "font-size": "100%", "color": "white" });
});
</script>

- Jquery
- 1k بازدید
- 0 تشکر
