استفاده از افکت ها در jQuery
سه شنبه 6 مرداد 1394در این مقاله به بررسی چند افکت جالب در jQuery می پردازیم و متد این افکت ها را بررسی می کنیم. همچنین خروجی و نحوه استفاده از آنها را نیز، در ادامه می بینیم.

اگر می خواهید وب سایت جذاب تری داشته باشید، پیشنهادمی کنیم با افکت های jQuery بیشتر آشنا شوید. jQuery افکت های بسیار جالبی فراهم کرده است که به سرعت و با یک پیکربندی ساده قابل استفاده اند. افکت ها می توانند، افکت hiding، showing، toggling، fadeout، fadein و... باشد که در ادامه به آن ها می پردازیم.
متد ()Toggle:
این متد، حالت نمایش المنت ها را بین دو حالت در حال نمایش(revealed) و عدم نمایش (hidden) تغییر می دهد.
نگارش دستور به این شکل است:
[selector]..toggle([speed][, callback]);
Speed
speed رشته ای است برای نمایش یکی از سه مقدار سرعت از پیش تعیین شده ( "Fast","Low","Normal") و یا می توانیم آن را با میلی ثانیه تنظیم کنیم تا انیمیشن اجرا کند (به طور مثال 2000 میلی ثانیه)
Callback
callback یک پارامتر اختیاری است برای اینکه، زمانی که انیمیشن کامل شد، دوباره اجرا شود.
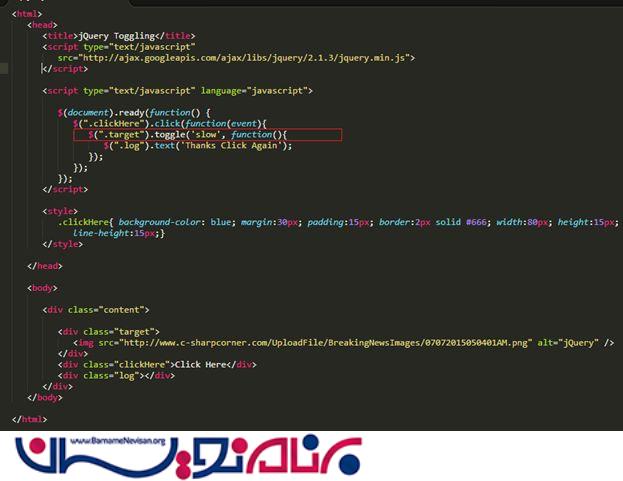
شکل زیر نحوه استفاده از آن را نشان می دهد.

و خروجی آن به صورت زیر خواهد بود:

و اینجا روی دکمه کلیک می کنیم و نتیجه toggle را می بینیم.

این به دلیل استفاده از متد ()toggle است و اگر دوباره کلیک کنیم، خروجی زیر را خواهیم دید.

متدهای ()Show و ()Hide:
متد ()Show، المنت های متناظری که پنهان هستند را نشان می دهند. متد hide() نیز مجموعه عناصر متناطری که در حال نمایش هستند، پنهان می کند.
نحوه نگارش دستور:
[selector].show/hide( speed, [callback] );
Speed
speed رشته ای است برای نمایش یکی از سه مقدار سرعت از پیش تعیین شده ( "Fast","Low","Normal") و یا می توانیم آن را با میلی ثانیه تنظیم کنیم تا انیمیشن اجرا کند (به طور مثال 2000 میلی ثانیه)
Callback
callback یک پارامتر اختیاری است برای اینکه، زمانی که انیمیشن کامل شد، دوباره اجرا شود.
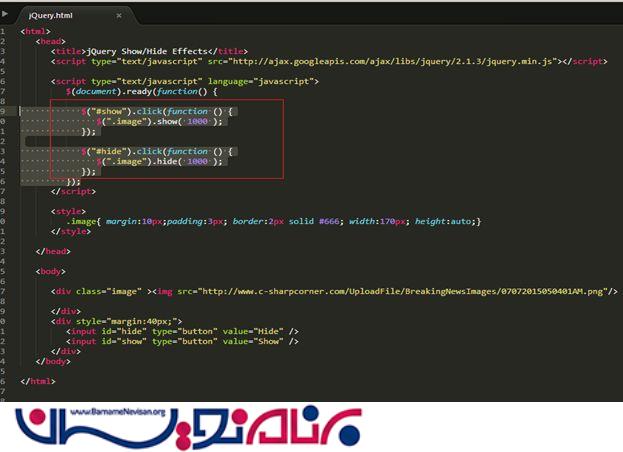
شکل زیر نحوه استفاده از آن را نشان می دهد.

خروجی در حالت عادی، به شکل زیر است:

با کلیک کردن روی دکمه Hide، خروجی به شکل زیر درمی آید:

حالا روی دکمه Show، کلیک کنید.

به این ترتیب، طرز استفاده از متدهای toggle، show و hide را باهم مرور کردیم. مشابه این ها می توان از متدهای دیگر هم استفاده کرد که در ادامه بررسی می کنیم.
- ()animate: این متد با پارامترهای duration،easing و پارامتر اختیاری Callback، برای عناصر HTML، انیمیشن سفارشی می سازد.
- ()Fadein: این متد پارامتر speed و پارامتر اختیاری Callback را می گیرد و با تنظیم opacity، عناصر متناظر را به تدریج با زیاد کردن نور از حالت مخفی به حالت نمایان در می آورد.
- ()fadeOut: این متد برای fade out (محو کردن تدریجی) المنت های متناظر، ابتدا opacity را به 0 می رساند و سپس display را روی "none" تنظیم می کند.
- ()fadeTo: این متد پارامترهای opacity و speed را می گیرد و عناصر موردنظر را با یک opacity مشخص، محو (Fade) می کند و می توان از پارامتر اختیاری callback نیز استفاده کرد.
()stop: این متد با دو پارامتر Clear Queue و gotoend تمام انیمیشن های در حال اجرا را متوقف می کند.
متدهایی که تا اینجا معرفی شد، افکت های بسیار جالبی را برای شما ایجاد می کنند، می توانید از آنها استفاده کرده و افکت خود را بسازید.
در زیر، چند افکت مخصوص UI (رابط کاربری) آمده است. قبل از استفاده از آنها، یک jQuery UI Library را به پروژه خود include کنید و اگر نمی خواهید این فایل را در کد خود استفاده کنید، از آدرس زیر استفاده کنید.
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js"></script>
حالا می توانید از افکت های زیر استفاده کنید.
- Blind: با این افکت، عنصر موردنظر به صورت یک پرده کرکره ای از صفحه خارج می شود و یا وارد صفحه می شود که می تواند جهت "بالا به پایین"،"پایین به بالا" و یا "راست به چپ" و "چپ به راست" داشته باشد.

- Bounce: این افکت، المنت را به یک المنت در حال نوسان به طور افقی یا عمودی درمیاورد.

- Clip: این افکت، قابلیت کلیپ کردن عناصر (چیدن المنت ها کنار هم) به صورت افقی یا عمودی را فعال و غیرفعال می کند.
- Explode: این افکت باعث می شود، عنصر ما به چند تکه بشکند و چند تکه شود.

- Fold: این افکت، المنت را مانند یک تکه کاغذ تا می زند.

- Highlight: این افکت، پس زمینه را با یک رنگ مشخص شده رنگی می کند.
- puff: این افکت عناصر انیمیشن ما را در حال خارج شدن محو و اندازه آن را تغییر می دهد.

- Pulsate: با این افکت، عنصر چندین بار با opacity های مختلف در خودش تکرار می شود.

- Scale: این افکت، عناصر را با فاکتور درصد کوچک یا بزرگ می کند.

- Shake: المنت ها با این افکت، n بار به صورت افقی یا عمودی تکان می خورد و می لرزد.

- size: این افکت، اندازه عناصر را به یک عرض و ارتفاع مشخص تغییر می دهد.
- Slide: این افکت، عناصر را به صورت اسلاید در میاورد.
- Transfer: این افکت، نمای قسمتی از عنصر را در قالب یک عنصر جدید نشان می دهد.

با استفاده از این افکت ها، می توانید وب سایت های داینامیک جالبی بسازید.
- Jquery
- 1k بازدید
- 3 تشکر
