ایجاد پنجره دیالوگ با استفاده از jQuery-UI
جمعه 17 مهر 1394پنجره دیالوگ یا محاوره، صفحه ای است که در صورت رخداد خاصی در صفحه ( مانند کلیک بر رو لینک یا هرچیزی) ظاهر شده و پیغام خاصی نمایش می دهد، این پنجره را می توان حرکت داد، اندازه اش را تغییر داد و در آخر آن را بست. در این مقاله ایجاد پنجره دیالوگ را با استفاده از Jquery_UI توضیح می دهیم.

استفاده از دیالوگ jQuery-UI
استفاده از مدل دیالوگ jQuery-UI در برنامه شامل مراحل ساده زیر می باشد:
1. نرم افزار VS را باز کرده و یک پروژه از هرنوع دلخواه ایجاد کنید.(چون برنامه نویسی موجود در این مقاله مربوط به سمت کلاینت می باشد، نوع پروژه اهمیتی ندارد).
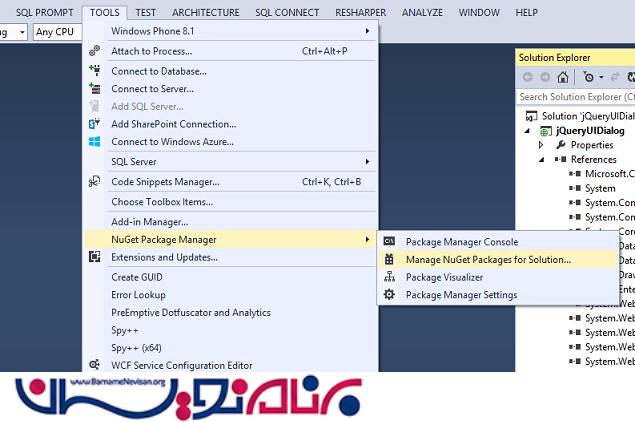
2. مانند شکل زیر به تب TOOLS رفته و گزینه Nuget Package Manager را کلیک و Manage Nuget Package for Solution را انتخاب کنید.

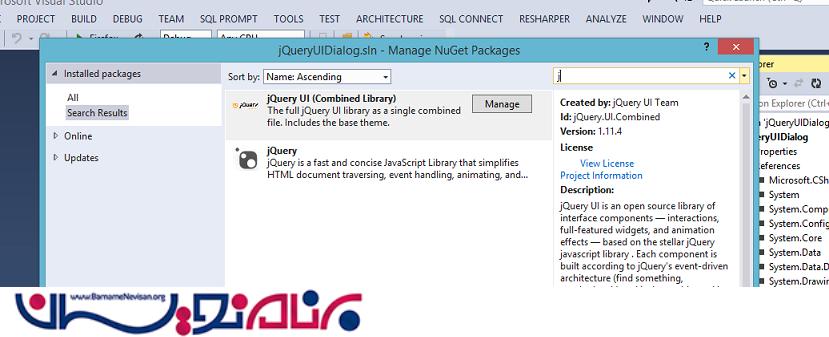
عبارت jquery-UIرا قسمت جستجو وارد کرده و jquery-UIرا نصب کنید تا به پروژه اضافه شود:

حالا پروژه شما آماده میزبانی از JQuery_UI می باشد.
3. در این مرحله فایل های پوشه Script ای که در مثال ضمیمه شده به این مقاله وجود دارد ،به پروژه خود اضافه کرده و لینک های آن را به Head صفحه Html خود الحاق کنید.
4. یک فایل CSS ایجاد کرده و کلاس زیر را در آن بنویسید:
.hide {
visibility: hidden;
display: none;
}
3. کد زیر را برای ایجاد صفحه مورد نظر به HTML اضافه کنید که وظیفه نشان دادن دیالوگ را دارد، جعبه دیالوگ را به طور پیش فرض در حالت پنهان قرار دهید، مانند زیر:
body dir="rtl">
<form id="form1" runat="server">
<div>
<div id="platypus">
<div id="duckbill">
<img alt="platypus image" height="275" id="imgPlatypusParty" src="/images/1.png" onclick="dialogClick()" width="350" />
</div>
<div id="dialog" class="hide" title="کاربر گرامی">
<p>خوش آمدید</p>
</div>
</div>
</div>
</form>
</body>
4. برای پاسخ به برخی رویدادها(در اینجا رویداد کلیک مد نظر است)، div مورد نظر را از حالت مخفی درآورده و متد ( )dialog را روی آن فراخوانی کنید:
<script>
function dialogClick() {
$( "#dialog" ).removeClass('hide');
$( "#dialog" ).dialog();
}
</script>
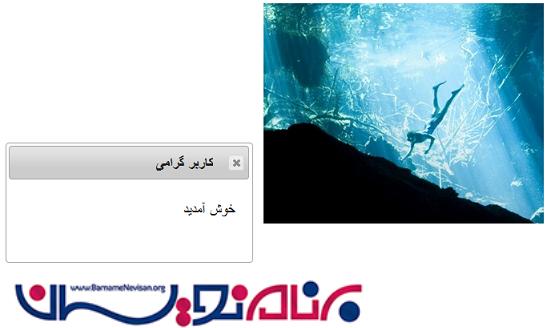
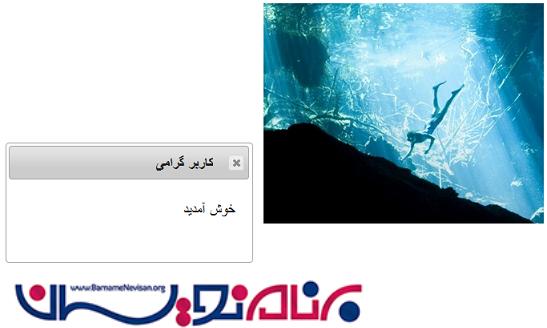
حالا برنامه را اجرا کنید و با کلیک بر روی عکس جعبه دیالوگ نمایش داده می شود، مانند شکل زیر:

همانطور که می بینید این جعبه قابلیت تغییر اندازه و حرکت را دارد و می توان با توجه به آنچه که مورد نیاز است، کنترل هایی به آن اضافه کرد.
- Jquery
- 2k بازدید
- 1 تشکر
