بررسی تغییرات ذخیره نشده در صفحه با استفاده از Jquery
شنبه 18 مهر 1394در این مقاله ما در مورد اینکه چگونه میتوان تغییرات ذخیر نشده در صفحه را با استفاده از jquery مشخص میکنیم. در واقع در صورت عدم تغییر مجددا صفحه بارگذار ی می شود.

در ابتدا ما یک صفحه و یک جدول Html ایجاد میکنیم. ما صفحه را با استفاده از asp.net ایجاد کرده ایم
<!DOCTYPE html>
<html>
<head>
<title>Check for any unsaved changes in page</title>
<script src="jquery-2.0.2.min.js"></script>
</head>
<body>
<table class="table" border="1" style="width: 40%">
<tr>
<td>Sibi</td>
<td>Ajay</td>
<td>
<input class="text" type="text" />
</td>
</tr>
<tr>
<td>Ansu</td>
<td>Akhil</td>
<td>
<input class="text" type="text" />
</td>
</tr>
<tr>
<td>Shanto</td>
<td>Libin</td>
<td>
<input class="text" type="text" />
</td>
</tr>
</table>
</body>
</html>
حالا اگر صفحه را باز کنید جداول را میبینید

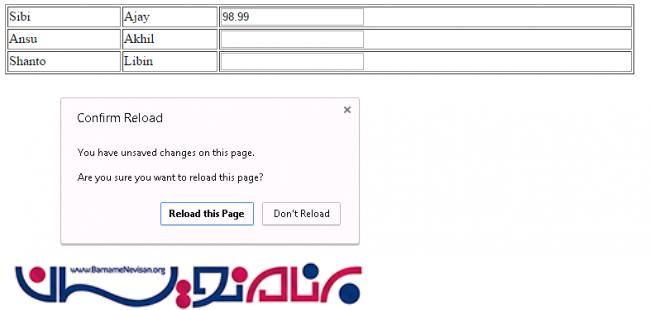
در صفحه از جی کوئری زیر استفاده میکنیم.ما در نهایت تغییرات ذخیره نشده در صفحه را بررسی میکنیم.
در زیر کد کامل نمایش داده شده است.
<!DOCTYPE html>
<html>
<head>
<title>Check for any unsaved changes in page</title>
<script src="jquery-2.0.2.min.js"></script>
<script>
var unsaved = false;
$(document).on('change', '.table .text', function () {
unsaved = true;
});
$(document).on('mouseover', '.table td', function () {
$(this).attr('title', $(this).text());
});
function unloadPage() {
if (unsaved) {
return "You have unsaved changes on this page.";
}
}
window.onbeforeunload = unloadPage;
</script>
</head>
<body>
<table class="table" border="1" style="width: 40%">
<tr>
<td>Sibi</td>
<td>Ajay</td>
<td>
<input class="text" type="text" />
</td>
</tr>
<tr>
<td>Ansu</td>
<td>Akhil</td>
<td>
<input class="text" type="text" />
</td>
</tr>
<tr>
<td>Shanto</td>
<td>Libin</td>
<td>
<input class="text" type="text" />
</td>
</tr>
</table>
</body>
</html>
- Jquery
- 1k بازدید
- 1 تشکر
