استفاده از دو Style برای یک موجودیت با استفاده از addClass در jQuery
یکشنبه 10 آبان 1394در این مقاله می خواهیم با استفاده از متدهای jQuery قطعه کدی بنویسم که بتواند برای یک موجودیت از دو استایل یا بیشتر استفاده کند یا به عبارتی بعد از اتمام یک استایل در یک زمان مشخص، استایل بعدی شروع به کار کند.

در این مقاله می خواهیم با استفاده از متدهای jQuery قطعه کدی بنویسم که بتواند برای یک موجودیت از دو استایل یا بیشتر استفاده کند یا به عبارتی بعد از اتمام یک استایل در یک زمان مشخص، استایل بعدی شروع به کار کند.
راه های زیادی برای تغییر استایل یک موجودیت وجود دارد. می توانیم به صورت دستی stylesheet را ویرایش کنیم.
در اینجا ما استایل های بیشتری را به یک موجودیت اختصاص می دهیم. برای این منظور از addClass در jQuery استفاده میکنیم . یک پروه ASP.net ساخته و یک صفحه در آن ایجاد میکنیم.
کدها در صفحه به صورت زیر خواهند بود.
<!DOCTYPE html>
<html>
<head>
<title>AddClass JQuery Demo - Sibeesh Passion</title>
</head>
<body>
AddClass JQuery Demo - Sibeesh Passion
</body>
</html>
صفحه باید شامل کد زیر باشد.
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
اسکریپتی برای استفاده از دو کلاس می نویسیم. که یک تایمر را برای تنظیم زمان تغییر استایلها را شامل میشود.
<script>
$(document).ready(function()
{
setTimeout(function()
{
$('.first').addClass('second');
}, 5000);
});
</script>
استایل دوم را با استفاده از addClass به استایل اول اضافه کردیم.
استایل های مورد نیاز را ایجاد میکنیم.
<style>
.first {
width: 100px;
height: 100px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
font-style: oblique;
text-align: center;
background: green;
}
.second {
width: 200px;
height: 200px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
background: blue;
font-style: oblique;
text-align: center;
}
</style>
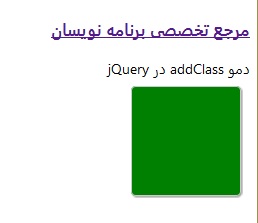
پس از اجرای برنامه خروجی زیر رامشاهده میکنید.

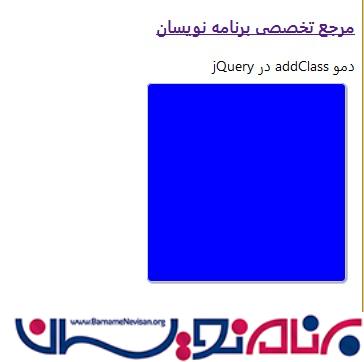
که بعد از 5 ثانیه همان موجودیت به شکل زیر نمایش داده می شود.

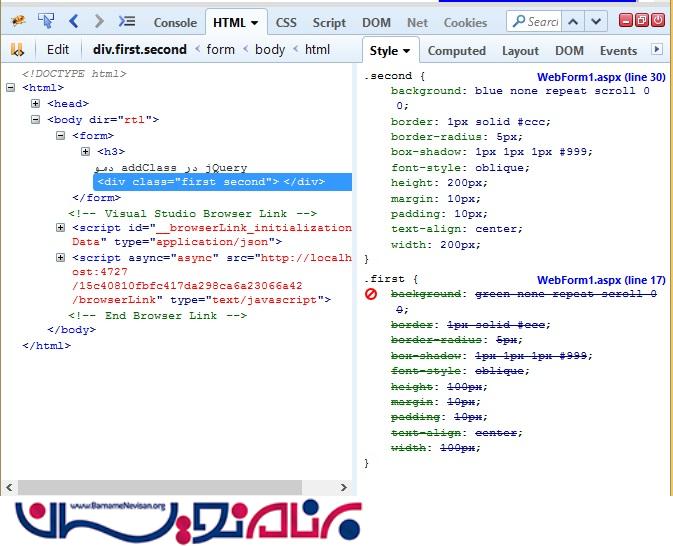
اگر به کنسول مرورگر خود نگاه کنید خواهید دید که هر دو کلاس روی موجودیت اعمال شده اند.

کد تکمیل شده به صورت زیر خواهد بود.
<!DOCTYPE html>
<html>
<head>
<title>AddClass JQuery Demo - Sibeesh Passion</title>
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script>
$(document).ready(function()
{
setTimeout(function()
{
$('.first').addClass('second');
}, 5000);
});
</script>
<style>
.first {
width: 100px;
height: 100px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
font-style: oblique;
text-align: center;
background: green;
}
.second {
width: 200px;
height: 200px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
background: blue;
font-style: oblique;
text-align: center;
}
</style>
</head>
<body>
AddClass JQuery Demo - Sibeesh Passion
<div class="first"></div>
</body>
</html>
- Jquery
- 1k بازدید
- 1 تشکر
