مبدل زبان (Language Convertor) با استفاده از پلاگین Google Translate
دوشنبه 27 اردیبهشت 1395در این مقاله می خواهیم نحوه استفاده از یک پلاگین پر کاربرد برای تبدیل متن به زبان های مختلف استفاده کنیم. برای این کار از افزونه یا پلاگین Google Translate استفاده می کنیم که توسط آن می توان زبان مورد نظر را انتخاب کرده و زبان استفاده شده در متن صفحه را تغییر دهیم.

مقدمه
پلاگین مبدل زبان گوگل یک ابزار بسیار قدرتمند است که محتوای وب سایت را به زبان های مختلف در کسری از ثانیه تبدیل می کند. این پلاگین بیش از 90 زبان را پشتیبانی می کند.
در اینجا ما می خواهیم مراحل استفاده از این پلاگین در یک وب سایت را نشان دهیم:
مرحله 1:
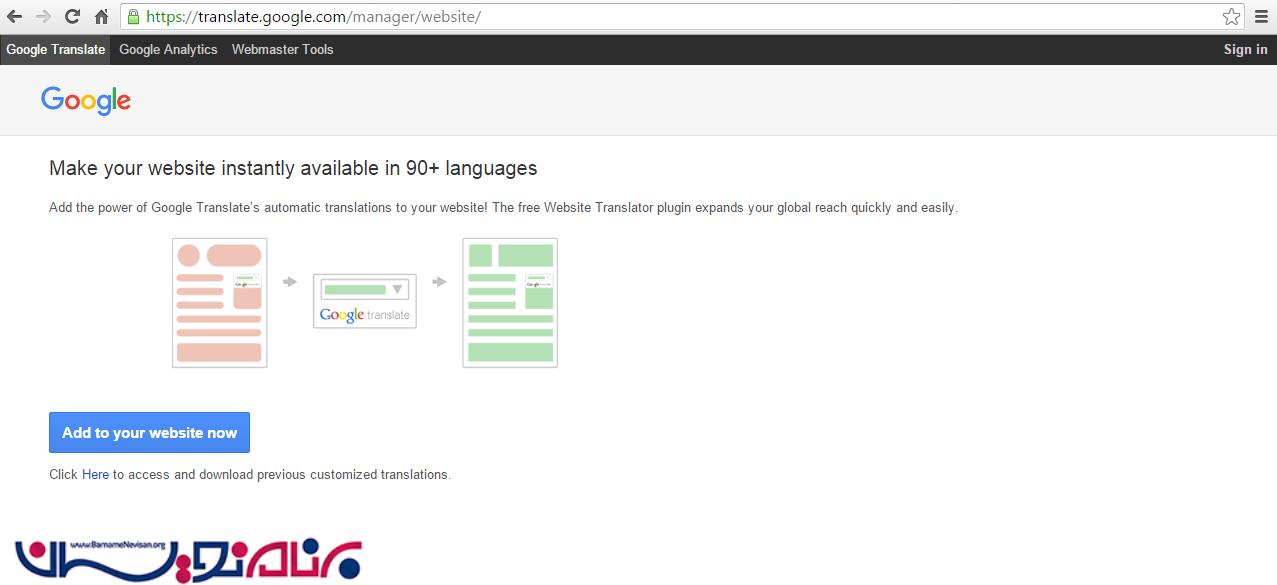
به لینک زیر رفته و یک حساب کاربری در گوگل ایجاد کنید.
https://translate.google.com/manager/website/

مرحله 2:
اگر از قبل حساب کاربری دارید با همان حساب کاربری وارد شده و در غیر این صورت یه حساب جدید ایجاد کنید.

مرحله 3:
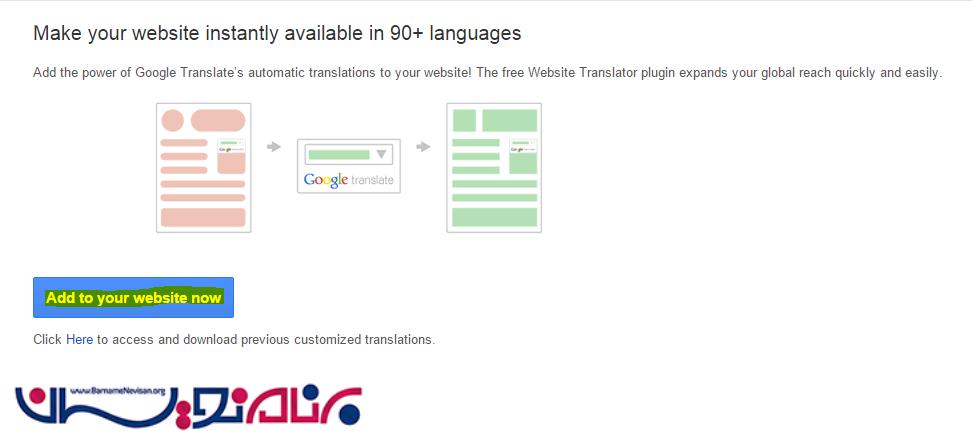
بعد از ورود بر روی Add to your website now کلیک کنید.

مرحله 4:
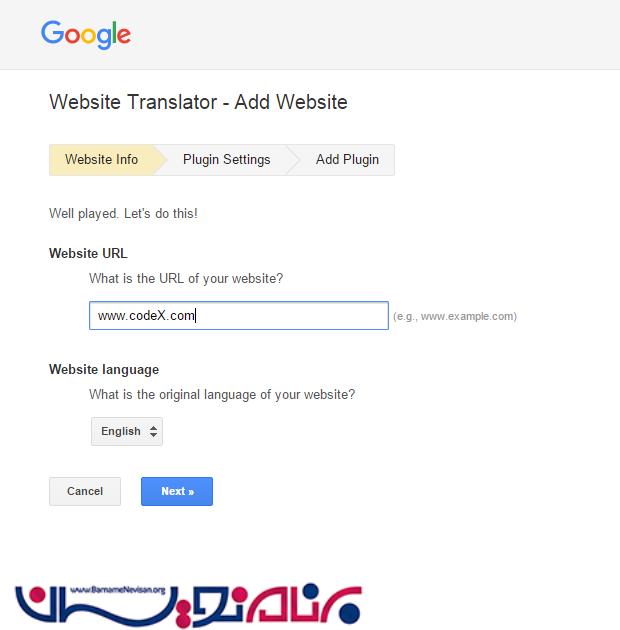
یک URL را به عنوان URL وب سایت خود وارد کنید:

مرحله 5:
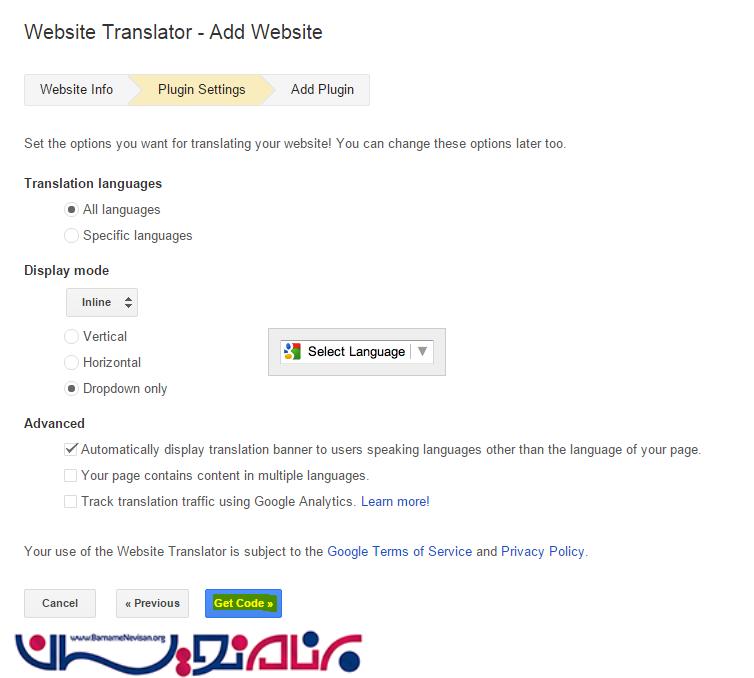
بر روی NEXT کلیک کرده و تنظیماتی که در تصویر زیر نشان داده شده است را انتخاب کنید:

مرحله 6:
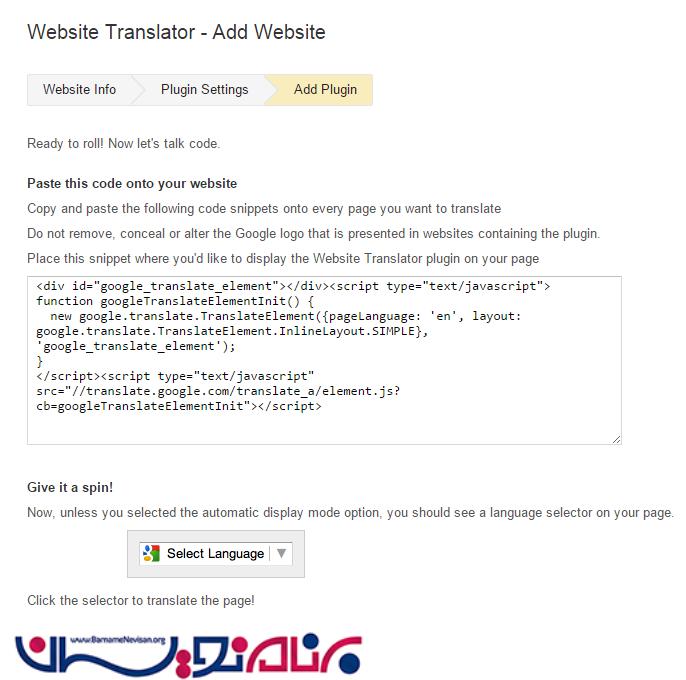
بر روی getCode کلیک کرده و آن را کپی و در محلی که می خواهید مبدل زبان در سایت شما نشان داده شود قرار دهید:

این کار یک dropdownlist با نزدیک به 90 زبان در گزینه ها را ایجاد می کند.
حالا ما آن را در وب سایت خود به صورت زیر قرار می دهیم:
<div>
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement
({ pageLanguage: 'en',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE },
'google_translate_element');
}
</script><script type="text/javascript"
src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit">
</script>
</div>
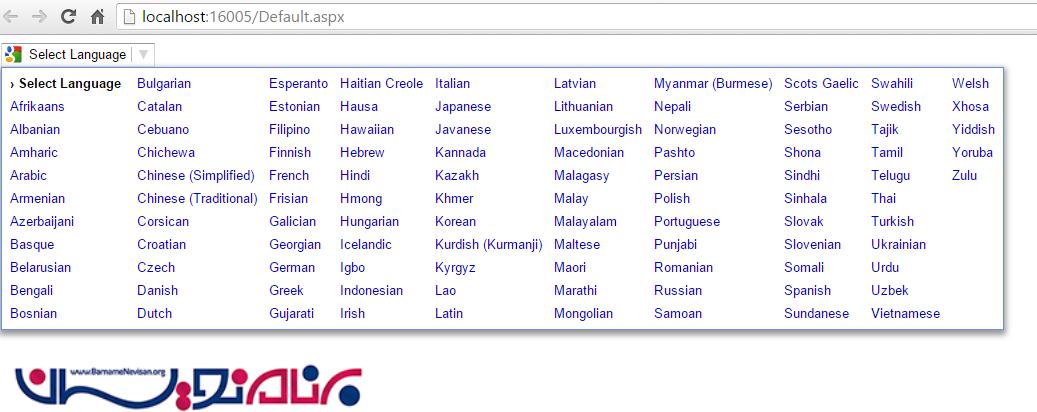
کد را ذخیره کرده و وب سایت را اجرا کنید. این کار یک dropdown به صورت زیر ایجاد می کند:

زبان های موجود به صورت زیر هستند:

مرحله 7:
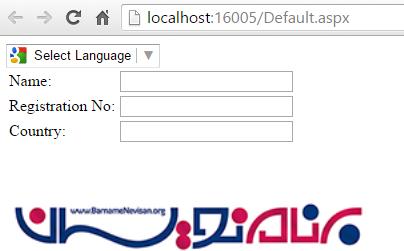
حالا UI مورد نظر خود را که می خواهید محتوای آن را با استفاده از پلاگین گوگل تغییر دهید، ایجاد کنید. ما می خواهیم در اینجا زبان استفاده شده در UI را توسط این پلاگین تغییر دهیم. تصویر زیر مربوط به طراحی UI مورد نظر است:

کد HTML زیر صفحه ما را طراحی می کند:
<div >
<table>
<tr>
<td>
Name:
</td>
<td>
<asp:TextBox ID="txt_name" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Registration No:
</td>
<td>
<asp:TextBox ID="Textxt_regtBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Country:
</td>
<td>
<asp:TextBox ID="txt_country" runat="server"></asp:TextBox>
</td>
</tr>
</table>
</div>
Metatag زیر را در بخش head صفحه اضافه کنید:
<head runat="server">
<title></title>
<meta name="google-translate-customization"
content="3280487709591956-dc3fc45d489f056a-g5378ebab0cbcd0a4-12"/>
</head>
حالا محتوای div را با google_translate_element به صورت زیر لینک دهید. در اینجا ما کد کامل را به صورت کامل قرار داده ایم:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta name="google-translate-customization"
content="3280487709591956-dc3fc45d489f056a-g5378ebab0cbcd0a4-12"/>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({ pageLanguage: 'en',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE },
'google_translate_element');
}
</script><script type="text/javascript"
src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit">
</script>
</div>
<div id="google_translate_element">
<table>
<tr>
<td>
Name:
</td>
<td>
<asp:TextBox ID="txt_name"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Registration No:
</td>
<td>
<asp:TextBox ID="Textxt_regtBox1"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Country:
</td>
<td>
<asp:TextBox ID="txt_country"
runat="server"></asp:TextBox>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
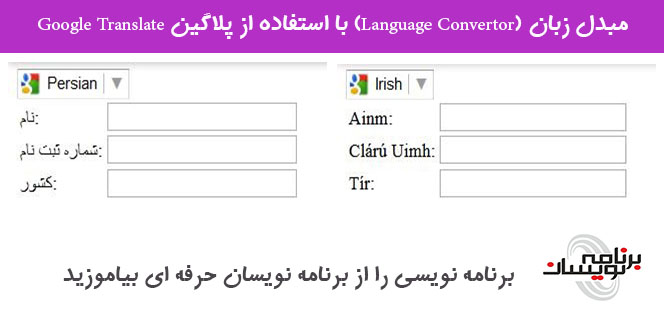
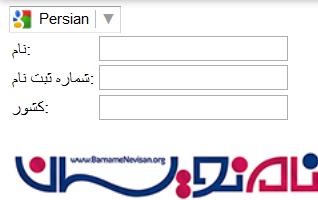
حالا برنامه را اجرا کرده و صفحه مورد نظر خود را به هر زبانی که می خواهید تغییر دهید، نتیجه به صورت زیر نمایش داده خواهد شد:


پس با این روش شما می توانید زبان وب سایت خود را با استفاده از پلاگین Google Translator تغییر دهید.
- ASP.net
- 1k بازدید
- 2 تشکر
