نمایش و مخفی کردن عکس در اندروید
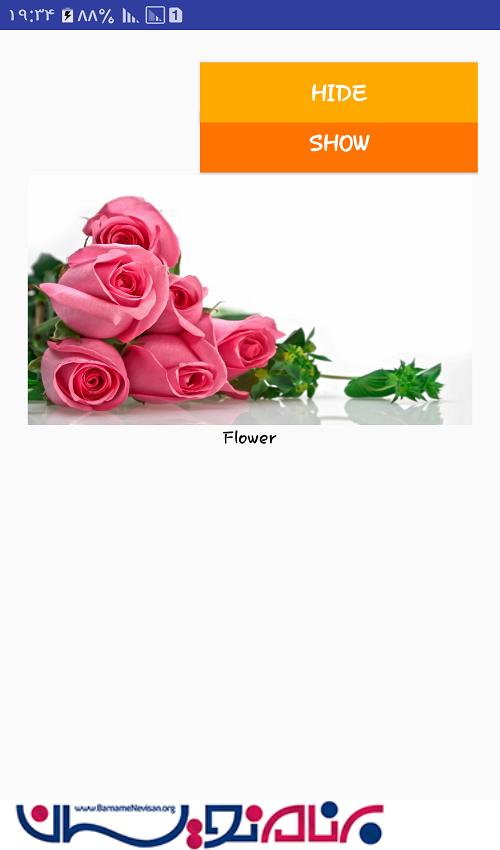
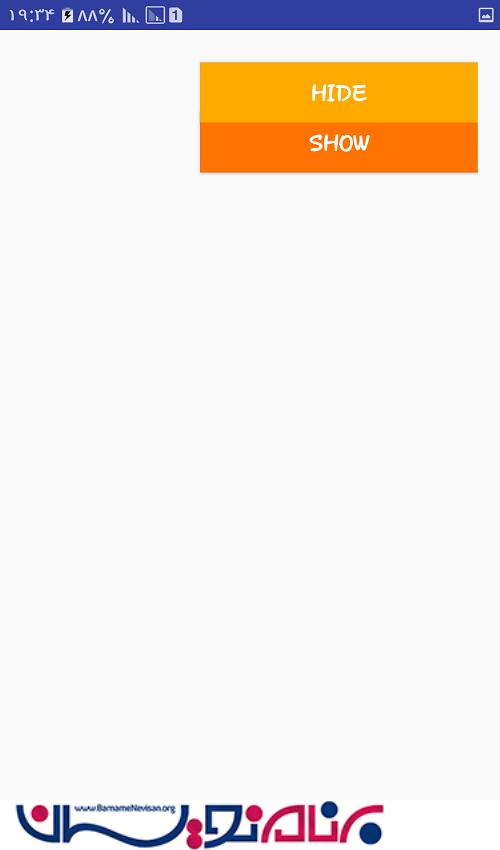
پنجشنبه 3 فروردین 1396در این مقاله قصد داریم در مورد نمایش و پنهان کردن عکس صحبت نماییم این نمونه به این صورت است که زمانی که کاربر بر روی دکمه کلیک می نماید عکس مخفی می شود و زمانی که روی دکمه نمایش کلیک می کند عکس نمایش داده می شود.

در لایه ی layout از قطعه کد زیر استفاده می کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="xyz.rvconstructions.www.viewstubapp.MainActivity">
<Button android:id="@+id/showButton" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="50dp" android:background="#ff7300" android:text="Show" android:textColor="#fff" android:textSize="18sp" android:textStyle="bold" />
<Button android:id="@+id/hideButton" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="10dp" android:background="#ffaa00" android:text="Hide" android:textColor="#fff" android:textSize="18sp" android:textStyle="bold" />
<ViewStub android:id="@+id/simpleViewStub" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:inflatedId="@+id/inflatedview" android:layout="@layout/custom_stub" /> </RelativeLayout>
که شامل دو دکمه است که برای نمایش عکس استفاده می شود.
از یک لایه ی دیگر هم برای نمایش عکس و متن ان استفاده می نماییم:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView android:layout_width="wrap_content" android:layout_height="200dp" android:layout_gravity="center" android:src="@drawable/roze" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="Flower" android:textColor="#000" /> </LinearLayout>
حالا در کلاس دکمه ها را تعریف کرده و رویداد های آن را می نویسیم:
package com.example.esmaili.image;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewStub;
import android.widget.Button;
public class MainActivity extends Activity {
ViewStub firstViewStub;
Button showButton, hideButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
firstViewStub = ((ViewStub) findViewById(R.id.simpleViewStub));
firstViewStub.inflate();
showButton = (Button) findViewById(R.id.showButton);
hideButton = (Button) findViewById(R.id.hideButton);
showButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
firstViewStub.setVisibility(View.VISIBLE);
}
});
hideButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
firstViewStub.setVisibility(View.GONE);
}
});
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_bar) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
تنها کاری که در کلاس ها شده ات این است که با زدن دکمه عکس را visible و با زدن دکمه hide عکس را غیر فعال می کنیم.
خروجی به صورت زیر است:


- Android
- 2k بازدید
- 2 تشکر
