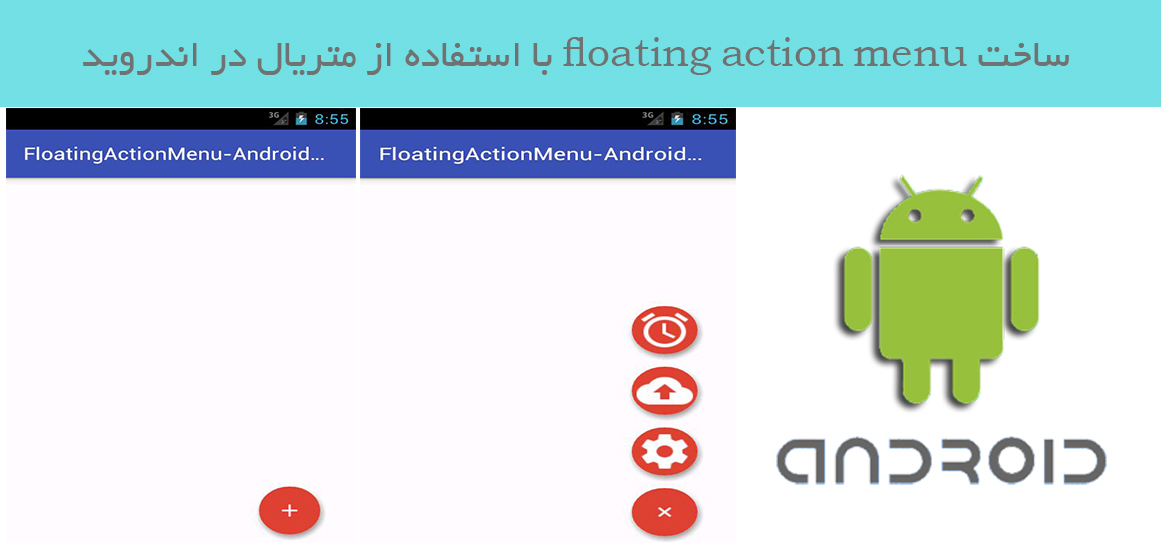
ساخت floating action menu با استفاده از متریال در اندروید
پنجشنبه 14 اردیبهشت 1396در این مقاله می خواهیم با استفاده از دکمه ی شناور زمانی که آن را می زنیم دکمه ها باز می شود و هر کدام با زدن روی دکمه به صفحه مورد نظر برود یا یک پیغام نشان بدهد و دوباره با زدن ضربدر این منوی آبشاری بسته شود.

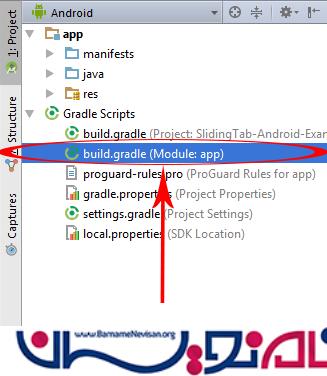
ابتدا پروژه را باز نمایید و داخل Build.gradle را باز نمایید:

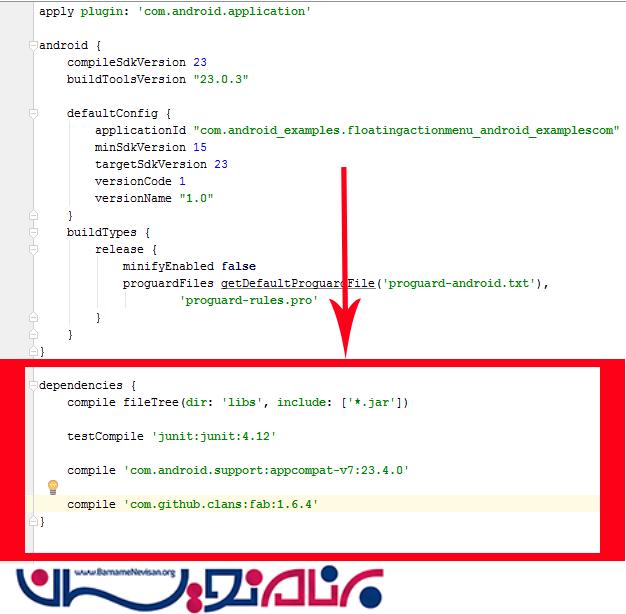
کد زیر را داخل فایل gradle بنویسید:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.github.clans:fab:1.6.4'
}
به صورت زیر خواهد بود:

در کلاس main قطعه کد زیر را قرار دهید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.github.clans.fab.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
FloatingActionButton menu1,menu2,menu3 ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
menu1 = (FloatingActionButton)findViewById(R.id.subFloatingMenu1) ;
menu2 = (FloatingActionButton)findViewById(R.id.subFloatingMenu2) ;
menu3 = (FloatingActionButton)findViewById(R.id.subFloatingMenu3) ;
menu1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this , " Alarm Icon clicked ", Toast.LENGTH_LONG).show();
}
});
menu2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this , "BackUp Icon clicked", Toast.LENGTH_LONG).show();
}
});
menu3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this , "Settings Icon clicked", Toast.LENGTH_LONG).show();
}
});
}
}
و در قسمت xml هم قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
fab:context="com.android_examples.floatingactionmenu_android_examplescom.MainActivity">
<com.github.clans.fab.FloatingActionMenu
android:id="@+id/FloatingActionMenu1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
fab:menu_fab_size="normal"
fab:menu_showShadow="true"
fab:menu_shadowColor="#66000000"
fab:menu_shadowRadius="4dp"
fab:menu_shadowXOffset="1dp"
fab:menu_shadowYOffset="3dp"
fab:menu_colorNormal="#DA4336"
fab:menu_colorPressed="#E75043"
fab:menu_colorRipple="#99FFFFFF"
fab:menu_animationDelayPerItem="50"
fab:menu_icon="@drawable/fab_add"
fab:menu_buttonSpacing="0dp"
fab:menu_labels_margin="0dp"
fab:menu_labels_showAnimation="@anim/fab_slide_in_from_right"
fab:menu_labels_hideAnimation="@anim/fab_slide_out_to_right"
fab:menu_labels_paddingTop="4dp"
fab:menu_labels_paddingRight="8dp"
fab:menu_labels_paddingBottom="4dp"
fab:menu_labels_paddingLeft="8dp"
fab:menu_labels_padding="8dp"
fab:menu_labels_textColor="#FFFFFF"
fab:menu_labels_textSize="14sp"
fab:menu_labels_cornerRadius="3dp"
fab:menu_labels_colorNormal="#333333"
fab:menu_labels_colorPressed="#444444"
fab:menu_labels_colorRipple="#66FFFFFF"
fab:menu_labels_showShadow="true"
fab:menu_labels_singleLine="false"
fab:menu_labels_ellipsize="none"
fab:menu_labels_maxLines="-1"
fab:menu_labels_style="@style/YourCustomLabelsStyle"
fab:menu_labels_position="left"
fab:menu_openDirection="up"
fab:menu_backgroundColor="@android:color/transparent"
fab:menu_fab_label="your_label_here"
fab:menu_fab_show_animation="@anim/my_show_animation"
fab:menu_fab_hide_animation="@anim/my_hide_animation">
<com.github.clans.fab.FloatingActionButton
android:id="@+id/subFloatingMenu1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_alarm"
fab:fab_label="Sub Menu Item 1"
fab:fab_size="mini" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/subFloatingMenu2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_backup"
fab:fab_label="Sub Menu Item 2"
fab:fab_size="mini" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/subFloatingMenu3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_settings"
fab:fab_label="Sub Menu Item 3"
fab:fab_size="mini" />
</com.github.clans.fab.FloatingActionMenu>
</RelativeLayout>
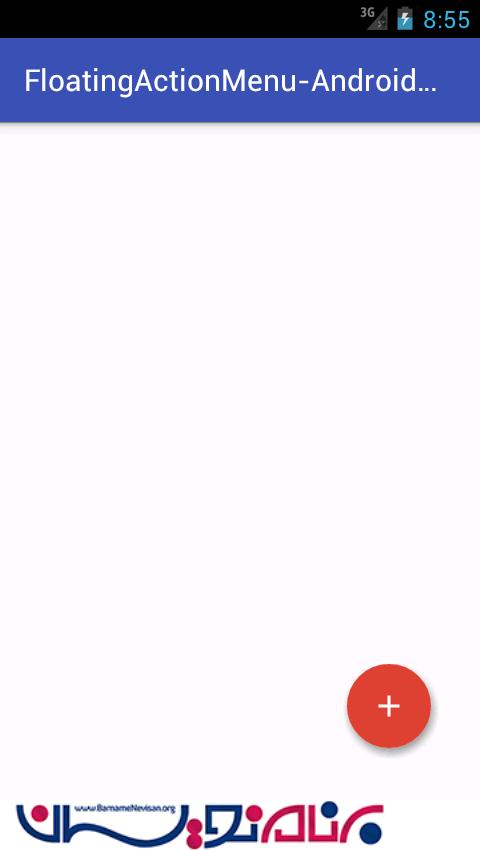
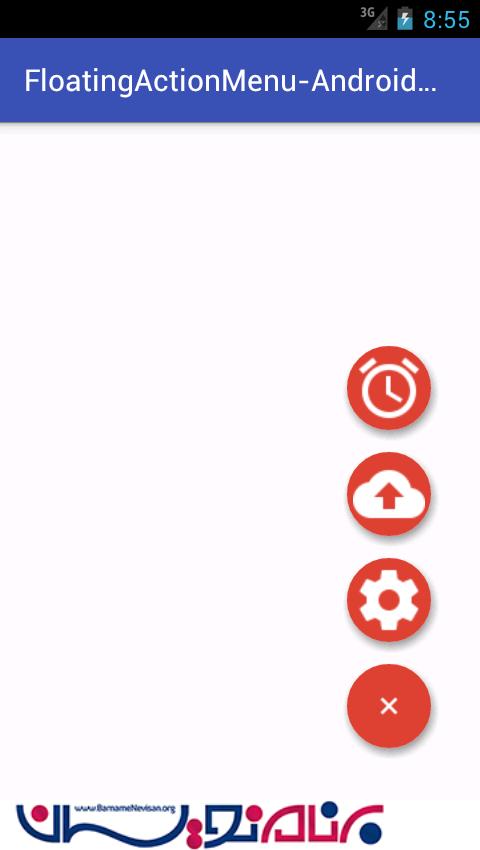
خروجی کار به صورت زیر خواهد بود:


- Android
- 2k بازدید
- 6 تشکر
