تنظیم کردن ارتفاع و عرض Layout در اندروید
سه شنبه 21 شهریور 1396در این مقاله قصد داریم برای شما آموزش یک سورس را قرار دهیم که این سورس به این صورت است که ارتفاع و عرض لایه ی شما را هر چه قدر که خودتان بخواهید تنظیم می نمایید و آن را در صفحه تغییر می دهید.

شاید تا حالا برای شما پیش آمده باشد که زمانی که بخواهید طول و عرض یک صفحه را تنظیم نمایید به مشکل بخورید و مطالب شما درست قرار نگیرد و اندازه ها متناسب نباشد.در این سورس برای شما از یک سری کد و صفت در اندروید استفاده شده است که به شما کمک می کند تا بتوانید آن را درست اندازه نمایید:
برای کلاس باید قطعه کد زیر را قرار دهید:
package com.setheightwidthpercentage_android_examples.com;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
و برای لایه main هم باید از قطعه کد زیر استفاده کنید
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.setheightwidthpercentage_android_examples.com.MainActivity" android:weightSum="100" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="50" android:orientation="vertical" android:background="#fde200"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is layout first with 50% width and height" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="25" android:orientation="vertical" android:background="#0042fd"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is layout Second with 25% width and height" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="#fbfdfc" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="25" android:orientation="vertical" android:background="#00fd77"> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is layout Third with 25% width and height" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout> </LinearLayout>
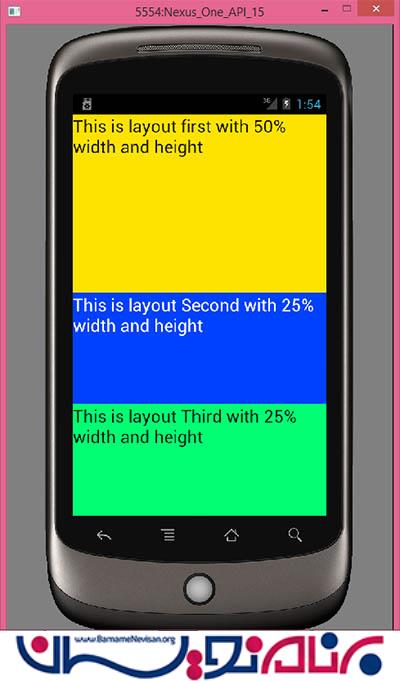
خروجی کار به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 0 تشکر
