استفاده از فونت های خاص در اندروید
شنبه 25 شهریور 1396در این مقاله قصد داریم یک نمونه کد برای شما قرار دهیم شاید در بعضی از برنامه های خودتان بخواهید از فونت های خاص استفاده کنید که با فونت های عادی فرق داشته باشد برای این کار ما برای شما یک سورس قرار دادیم.

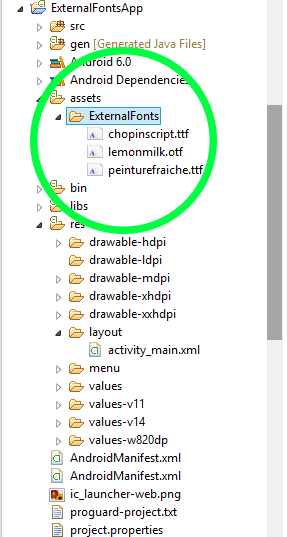
اول از همه یک پوشه ایجاد کنید در فایل asset به نام Externalfont داخل آن فونت هایی که می خواهید استفاده کنید را قرار دهید:

کد کلاس شما به صورت زیر خواهد بود:
package com.example.externalfontsapp;
import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView NewFontText;
Button ApplyExternalFonts;
String ExternalFontPath;
Typeface FontLoaderTypeface;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
NewFontText = (TextView)findViewById(R.id.textView1);
ApplyExternalFonts = (Button)findViewById(R.id.button1);
// Assests folder font folder path
ExternalFontPath = "ExternalFonts/chopinscript.ttf";
// Load Typeface font url String ExternalFontPath
FontLoaderTypeface = Typeface.createFromAsset(getAssets(), ExternalFontPath);
ApplyExternalFonts.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
NewFontText.setTypeface(FontLoaderTypeface);
}
});
}
}
در لایه خود از کد زیر استفاده کنید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.externalfontsapp.MainActivity" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="CLICK HERE TO APPLY FONT STYLE" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button1" android:layout_centerHorizontal="true" android:layout_marginBottom="33dp" android:text="Android-Examples.com" android:textAppearance="?android:attr/textAppearanceLarge" /> </RelativeLayout>
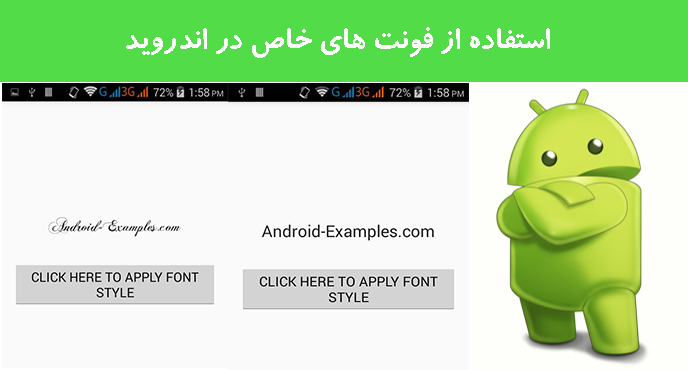
خروجی شما به صورت زیر خواهد بود:


- Android
- 1k بازدید
- 5 تشکر
