CodePush به قسمت Visual Studio Mobile Center اضافه شد
سه شنبه 2 آبان 1396در این مقاله قصد داریم در مورد code push صحبت نماییم اینکه چه ابزاری است ؟چه کمکی می کند و در چه زمینه ای فعالیت می توان انجام داد هم چنین در اخرمی خواهیم در مورد آینده ی این ویژگی صحبت نماییم.

حدود دو سال پیش یک سری از توسعه دهندگان شرکت ماکروسافت یک سرویس برای توزیع آپاچی کوردوا و React Native و برای به روز رسانی سیستم ویندوز موبایل برنامه ای را ارائه کردند به نام CodePush که از آن زمان از این برنامه استفاده کردند.
توسعه کنندگان نرم افزار به گونه ای این نرم افزار را طراحی کرده اند که رفع اشکال و به روز رسانی و ... را انجام می دهد.
چون به صورت آنلاین در فروشگاه های app وجود دارد توسعه دهندگان به راحتی می توانند با مشتری در ارتباط باشند و هر مشکلی بود را بر طرف نمایند.
حال این نرم افزار چگونه کار می کند؟
برنامه های موبایل نوشته شده با Cordova و react native به صورت جاوا اسکریپت تبدیل می کند و زمانی که در مرورگر اجرا می شود به صورت کدهای css,html نمایش داده می شود.
در این نرم افزار توسعه دهندگان جاوا اسکریپت را دسته بندی می کنند و قبل از توزیع آن را در برنامه های خود قرار می دهند ، برنامه های کاربردی CodePush به طور پویا کد جاوا اسکریپت خود را بصورت خودکار یا به صورت دائمی به روز رسانی می کنند، در نتیجه توسعه دهندگان توانایی ارائه به روز رسانی را در اختیار خواهند داشت.
از نقطه نظر معماری سیستم، سه منبع مختلف Open source این امکان را فراهم می کنند: SDK، CLI و سرویس مبتنی بر Azure. SDK به پیاده سازی خاص پلت فرم برای Cordova و React Native شکسته شده است. توسعه دهندگان از CLI برای به روز رسانی سرویس استفاده می کنند که سپس توسط SDK های بسته بندی شده با برنامه مشتری بازیابی می شوند.
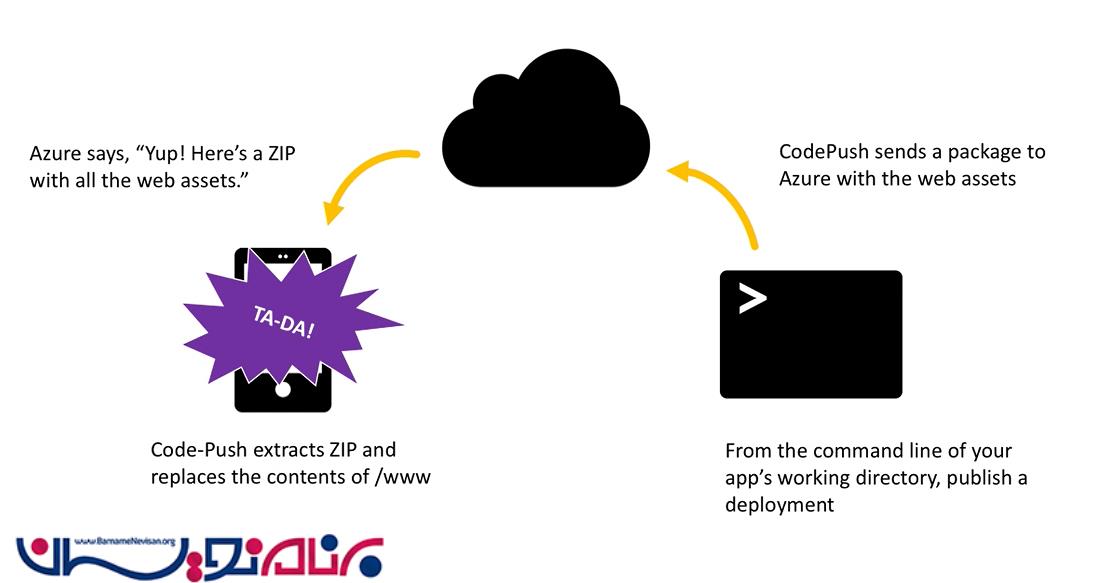
چرخه ی code push به صورت زیر عمل می کند:

1-شما باید نسخه کد های خودتان را با کد محلی و جاوا اسکریپت نسخه ی 1.0.0(0) که نشان دهنده ی شماره انتشار code push است قرار دهید.
2-کاربر برنامه شما را از فروشگاه نصب می کند.
3-پس از تغییر به روز رسانی برنامه ش شما از نسخه ی 1.0.0 به نسخه ی 1.0.0(1) تغییر می کند.
4-در هر رویداد برنامه، برنامه ی سرویس code push برای مقایسه بسته ی جاوا اسکریپت که در دستگاه نصب شده است به جدیدترین آپدیت در سرویس ابری قرار می گیرد
5-اگر نسخه ی ابری بالاتر باشد و با native تطابق داشته باشد آپلود جدید تری بار گیری و نصب می شود.
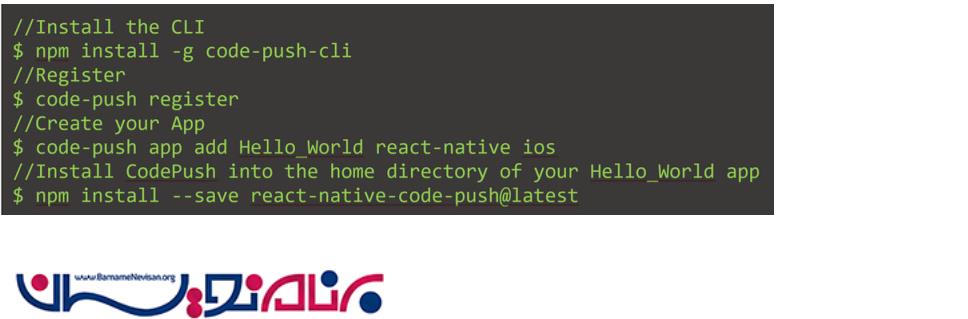
بهترین روش برای شناخت هر ابزاری این است که آن را امتحان کنید، Code Push هم استثنا نیست در مثال زیر ما از react native استفاده می کنیم اگر هم قبلش از کد محلی استفاده نکنید به مشکلی بر نمی خورید در حال حاضر یک مثال ساده برای شما می زنیم:

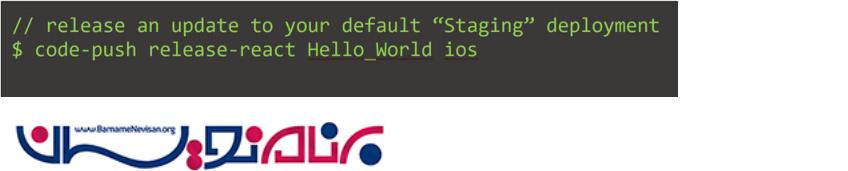
زمانی که code push در دایرکتوری نصب شده است حالا زمان ادغام sdk react naive است که شما ان را اضافه نمایید هنگامی که این کار انجام می شود آماده استفاده از code push CLI برای انتشار است.

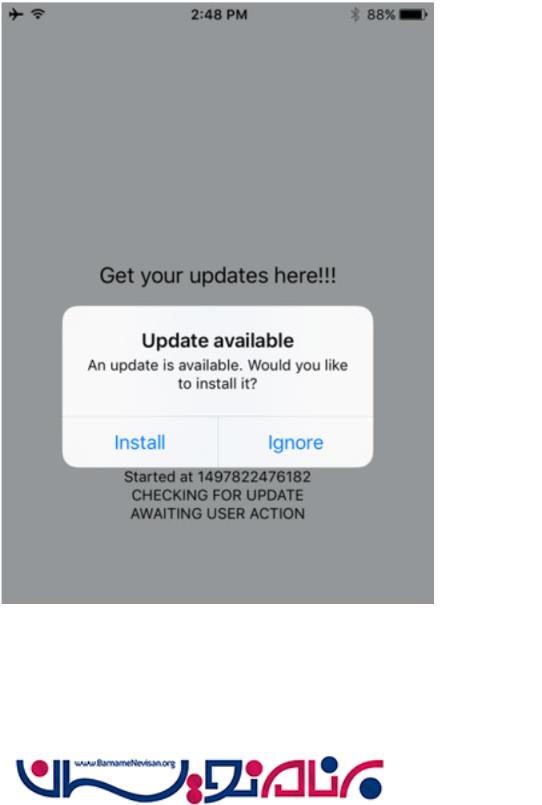
هنگامی که به روز رسانی انجام شد و منتشر شد حالا شما می توانید از میان گزینه های زیر یکی را نتخاب کنید و یا اینکه برنامه را به صورت سفارشی انجام دهید در شکل زیر یک نسخه ی جدید در دسترس است که می توانید گزینه های آن را ببینید:

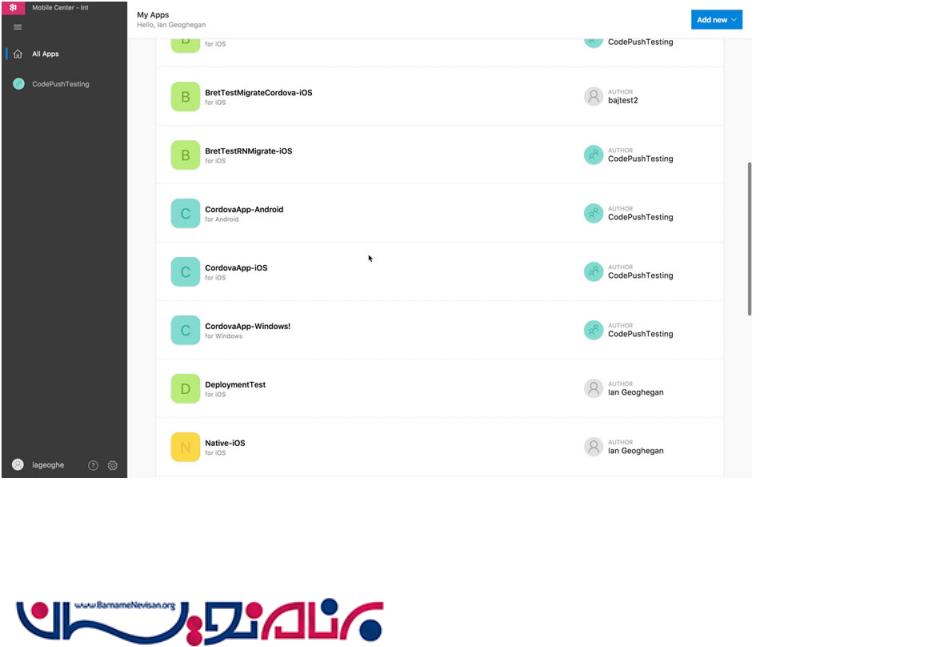
استفاده از Mobile Center Dashboard
ابزار CLI اختلالات کارکردی را جدا می کند و اتوماسیون را آسان می کند ولی از لحاظ گرافیکی زیاد جالب نمی باشد.
Code push د حال حاضر یک داشبورد برای موبایل ایجاد کرده است که توسط کد های محلی به گوشی شما وصل می شود و ارتباط کاربر را راحت تر کرده است و می تواند توسط آن برنامه ها را مدیریت کند و آن ها را استقرار نمایند.
به صورت زیر:

آینده code push چه می شود؟
در حال حاضر برنامه ی code push ادغام زیادی با برنامه های دیگر دارند که در حال حاضر Js Stack آن را پشتیبانی می کند در ماه های آینده قرار است در زمینه mobile center بیشتر تلاش کنند و این بخش بیشتر پیشرفت نماید.
- برنامه نویسان
- 1k بازدید
- 0 تشکر
