15 کتابخانه جالب JavaScript و CSS در مارس 2018
جمعه 17 فروردین 1397ما یک بار دیگر با آخرین و بهروزترین روندها در توسعه وب آمدیم تا شما را با بهترین منابع که مورد توجهیتان قرار خواهد گرفت آشنا کنیم. در این مقاله 15 مورد از جالبترین و جدیدترین کتابخانههای جاوااسکریپت و CSS را توصیف میکنیم.

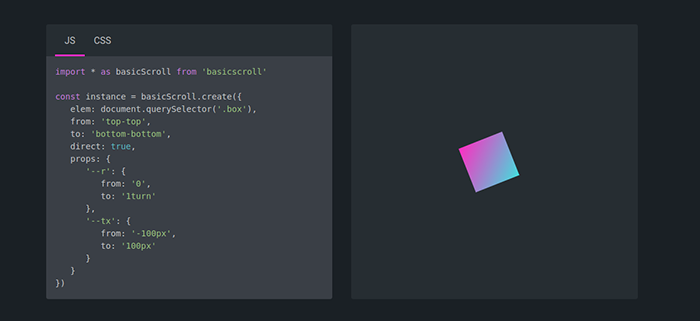
BasicScroll
این کتابخانه به شما اجازه میدهد تا افکت متحرک parallax scrolling را در طراحی خود اضافه کنید. میتوانید از متغیرها و ویژگیها به طور مستقیم در CSS خود استفاده کرده، یا حتی از جاوااسکریپت برای انیمیشنهای بهتر استفاده کنید. این کار بسیار راحت است، مستقل از فریمورک میباشد، روی دستگاههای تلفن همراه و دسکتاپ عالی کار کرده و از ورودی لمسی پشتیبانی میکند.

Proton Native
Proton native به شما اجازه میدهد تا برنامههای بومی (native) دسکتاپ را برای تمام پلتفرمها ایجاد کنید. سینتکسی مشابه React Native دارد، از کتابخانههای موجود React مثل Redux پشتیبانی میکند و با پکیجهای Node.js سازگار است. این کتابخانه با اجزای بومی کار میکند و دیگر الکترون مورد نیاز نیست.

Normalize.css
Normalize.css کتابخانه جدیدی برای CSS reset است. استحکام cross-browser از استایلهای پیشفرض عناصر HTML را به صورت بهتر ارائه میدهد. همچنین ناسازگاری مرورگر را به حداقل رسانده و قابلیت استفاده را بهبود میبخشد.

Fork Awesome
این کتابخانه مجموعهای از آیکونها با بیش از 600 آیکون SVG میباشد. آنها به راحتی سفارشی و خاص میشوند، مثل تغییر رنگ، سایز، سایه و غیره و با همه فریمورکها سازگار هستند. این مجموعه کاملا رایگان بوده، نیازی به جاوااسکریپت ندارد و نمایش آنها شگفتانگیز است.

Filepond
Filepond کتابخانه جاوااسکریپت کوچک و سبکی برای آپلود فایلها است. چندین راه برای آپلود ارائه میدهد: میتوانید فایلهای خود را بکشید و رها کنید (drag and drop)، فایلها را کپی پیس کنید، فایلسیستم خود را بررسی کنید، یا فقط از API کتابخانه استفاده کنید. این کتابخانه فقط 21KB gzip شده است و شامل عکسهای داخلی بهینهسازی شده و تغییر اندازه خودکار عکسها میباشد.

Headless Chrome Crawler
این کتابخانه یک خزنده (crawler) وب قدرتمند است. یک API ساده دارد که به شما اجازه میدهد به راحتی همزمانسازی را تنظیم کنید و متدها را مجدد امتحان کرده و برای آنها تأخیر بگذارید. از الگوریتمهای خزنده جستجوی سطح اول (breadth-first) و جستجوی عمق اول (depth-first)، ذخیرهسازی حافظه نهان pluggable مثل Redis پشتیبانی میکند و به شما اجازه میدهد تا در قالب CSV و JSON اکسپورت کنید.

Pressure.js
کتابخانهای است که میتواند برای مدیریت force touch، 3D touch و pointer pressure استفاده شود. API سادهای دارد که با بیشتر مرورگرها سازگار است و یک ابزار داخلی برای تشخیص دستگاههای حساس به نیرو (force) دارد. همچنین از تاچهای با لمس چند انگشتی پشتیبانی میکند.

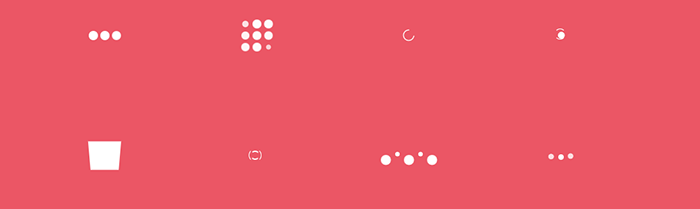
Loaders.css
مجموعه جالبی از انیمیشنهای بارگذاری css است. برای سفارشیسازی بسیار ساده و آسان میباشد. شامل انواع مختلف انیمیشنها مثل تغییر شکل، چرخش، محوسازی و موارد بسیار دیگری است. انیمیشنها روی تمام مرورگرهای جدید مثل IE9 به بعد کار میکنند.

React Slider Kit
React slider kit به شما اجازه میدهد تا اجزای اسلایدر را در برنامههای react خود بسازید. انواع مختلفی از اسلایدرها مثل 1D، 2D، تنها، در محدوده خاصی، افقی و عمودی را ارائه میدهد. میتوانید حداقل و حداکثر تعداد اسلایدر، شروع، مراحل آن و موارد دیگری را تنظیم کنید.

NativeScript
NativeScript یک فریمورک رایگان و open-source جهت ساخت برنامههای موبایل برای iOS و اندروید با استفاده از جاوااسکریپت و CSS میباشد. فقط باید کدهای خود را یک مرتبه در جاوااسکریپت بنویسید، فریمورک آن را برای اجرا روی همه دستگاهها سازگار میکند. بسیار توسعهپذیر است و دارای صدها پلاگین است که میتوانید از npm، CocoaPods و Gradle استفاده کنید.

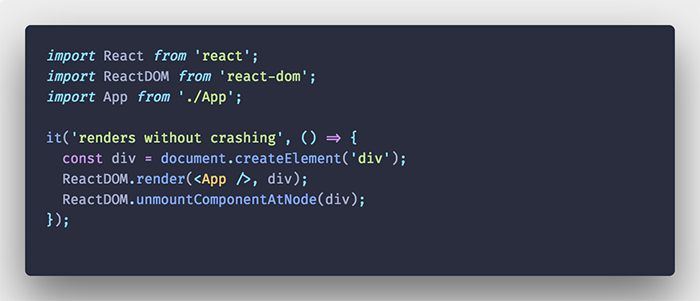
Polacode
Polacode افزونه ویژوال استودیو است که میتوانید عکسهای زیبایی از کد خود با برخی جلوههای واقعا زیبا بگیرید. این افزونه UI ویرایشگر را پنهان کرده و سایهها، فاصلهگذاریها و گوشههای گرد را به تصاویر شما اضافه میکند.

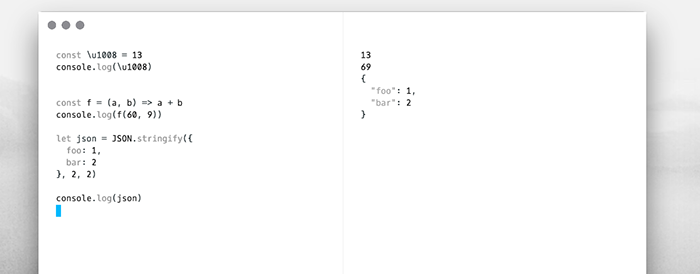
Scratches
Scratches یک ویرایشگر متنی ساده Node.js و جاوااسکریپت است که کد شما را هنگام تایپ ارزیابی میکند. با الکترون ساخته شده است، دارای تمهای سیاه و سفید روشن میباشد و پنجره پیشنمایشی دارد که میتوانید خروجی کد خود را ببینید.

Prompts
Prompts کتابخانهای است که استفاده از آن آسان میباشد و جهت ساخت promptهای زیبا برای برنامههای خط فرمان استفاده میشود و سودمند است. این کتابخانه کم حجم و مستقل است، بدون هیچ وابستگی خارجی. تنها از promises استفاده کرده و به خوبی با async/await کار میکند.

List
این کتابخانه یک جایگزین سریع برای آرایهها است. تغییرناپذیری آن باعث میشود انتخابی عالی برای کسانی که برنامهنویسی تابعی را تجربه کردهاند، باشد. List در TypeScript نوشته شده است و تمام شیوههای آرایه جاوااسکریپت به علاوه برخی موارد اضافی را پیادهسازی میکند.

Nerv
Nerv کتابخانه جاوااسکریپت سریع و مبنی بر virtual-dom است که میتواند به عنوان جایگزینی برای React استفاده شود. کم حجم بوده، با IE8 و React 16 سازگار است و یک ریختی (isomorphic) و رندرینگ را بر روی سرور و کلاینت ارائه میدهد. برخی از ویژگیهای React 16 مثل خطاهای سرحد (Error Boundaries)، پورتالها و بسیاری موارد دیگر را پشتیبانی میکند.

- Java Script
- 1k بازدید
- 3 تشکر
