سلام
من از این کد ها استفاده کردم و دیتاپیکر به درستی اجرا شده ولی در دیتاپیکر اگه انتخاب کنی چون فارسی هست در Console Inspect element ارور میده
Cannot set property 'Day' of undefined
at updateDateTimePickerHtml
[Display(Name = "تاریخ تولد")]
public DateTime DateBirth { get; set; }
<input type="text" class="form-control" Lang="fa-IR" id="fromDate1" name="DateBirth" placeholder="از تاریخ" data-MdDateTimePicker="true" data-trigger="click" data-targetselector="#fromDate1" data-groupid="group1" data-fromdate="true" data-enabletimepicker="false" data-placement="right" />
اگر مشکلی در کدهاتون پیش نمیاد در نظر نگیرید
بعضیی مواقع این مورد ها در هنگام استفاده از کامپوننت پیش میاد
از چه فریم ورکی برای این کار استفاده کرده اید ؟
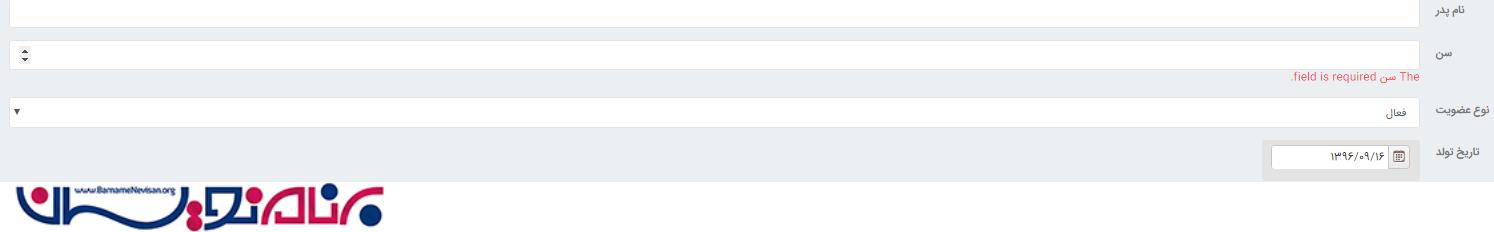
تاریخ رو انتخاب می کنم چون فارسی هست validation فیلد ، اجازه نمیده ثبت بشه
The field تاریخ تولد must be a date.
مشکلش چیه ؟
به فیلد در مدلتون FormatString تاریخ yyyy/MM/dd بدهید
اضافه کردم بازهم حل نشد
[DisplayFormat(DataFormatString = "{yyyy/MM/dd}", ApplyFormatInEditMode = true)]
[DataType(DataType.Date)]
[Display(Name = "تاریخ تولد")]
اگه به صورت دستی فارسی وارد کنم ارور نداره
ولی اگه از datepicker استفاده کنم همون ارور فیلد رو میده
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:dd/MM/yyyy}")]
[Display(Name = "تاریخ تولد")]
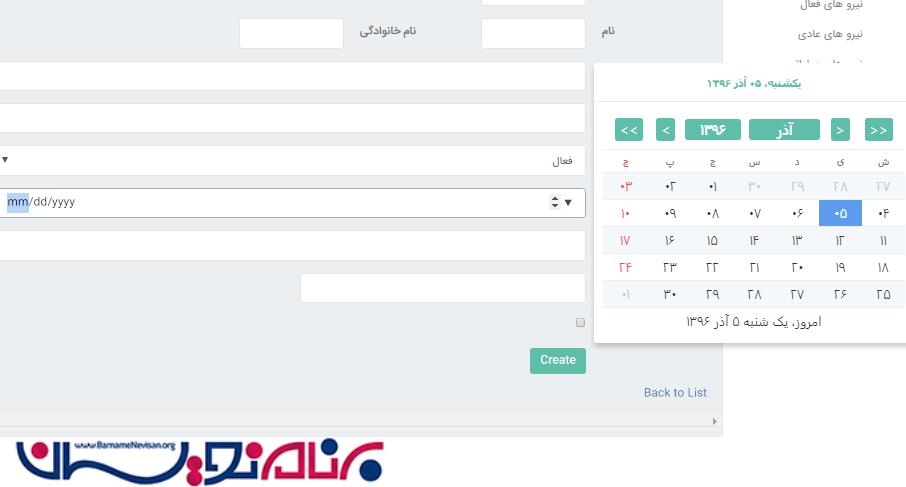
تصویری از حالت اننخاب در مرورگر قرار دهید
در این حالت دیگه وقتی تاریخی رو داخل datepicker انتخاب می کنم در فیلد وارد نمیکنه ، فقط میشه به صورت دستی وارد کرد
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:dd/MM/yyyy}")]
[Display(Name = "تاریخ تولد")]

شاید مشکل از DatePicker است
از نمونه زیر استفاده کنید و تست کنید
بسیار ممنون
یه سوال
css هایی که بهش میدم تاثیر نداره و از css هایی خود همون date picker استفاده می کنه
<div class="form-group">
@Html.LabelFor(model => model.DateBirth, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DateBirth, new { htmlAttributes = new { @class = "form-control" ,@id="datepicker"} })
@Html.ValidationMessageFor(model => model.DateBirth, "", new { @class = "text-danger" })
</div>
</div>
 مثل دیگر فیلد ها style داره ولی تعقییر نمی کنه
مثل دیگر فیلد ها style داره ولی تعقییر نمی کنه
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)