چه چور میتونم div زیر که ایدی Div_bellداره رو بعد از 5 ثانیه به صورت خودکار مخفی بشه
<div class="portlet-body col-md-12" id="Div_bell" runat="server" visible="false">
<div>
<div class="form-group curve" id="bellsuccess" runat="server" visible="false">
<div class="alert alert-success fill fade in">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<i class="icon-check"></i><strong>تایید شد</strong> <span id="Sp_success" runat="server"></span>
</div>
</div>
<div class="form-group curve" id="belldanger" runat="server" visible="false">
<div class="alert alert-danger fill fade in">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><i class="icon-close"></i><strong>خطا!</strong> <span id="sp_danger" runat="server"></span>
</div>
</div>
</div>
</div>
$(function() {
// setTimeout() function will be fired after page is loaded
// it will wait for 5 sec. and then will fire
// $("#successMessage").hide() function
setTimeout(function() {
$("#successMessage").hide('blind', {}, 500)
}, 5000);
});
کدی که شما دادید من به این صورت در صفحه گذاشتم ولی divمورد نظر رو مخفی نمیکنه
<script type="text/javascript">
$(function () {
// setTimeout() function will be fired after page is loaded
// it will wait for 5 sec. and then will fire
// $("#successMessage").hide() function
setTimeout(function () {
$("#successMessage").hide('blind', {}, 500)
}, 5000);
});
</script>
دوست من کمی دقت کنید
باید ID دیو خودتون رو جای Success بزارید
همین کار رو کردم
<script type="text/javascript">
$(function () {
// setTimeout() function will be fired after page is loaded
// it will wait for 5 sec. and then will fire
// $("#successMessage").hide() function
setTimeout(function () {
$("#Div_bell").hide('blind', {}, 500)
}, 5000);
});
</script>
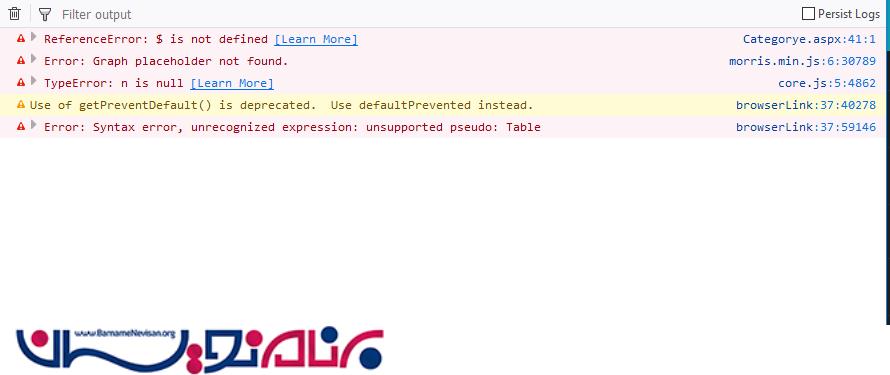
لاگ کنسول مرورگر را چک کنید ببینید خطا داره یا خیر
ببخشید از کجا چک کنم؟ به چه صورت
در مرورگز f12 بزنید و تب console
اینا رو نشون میده

شما اصلا جی کوئری ندارید
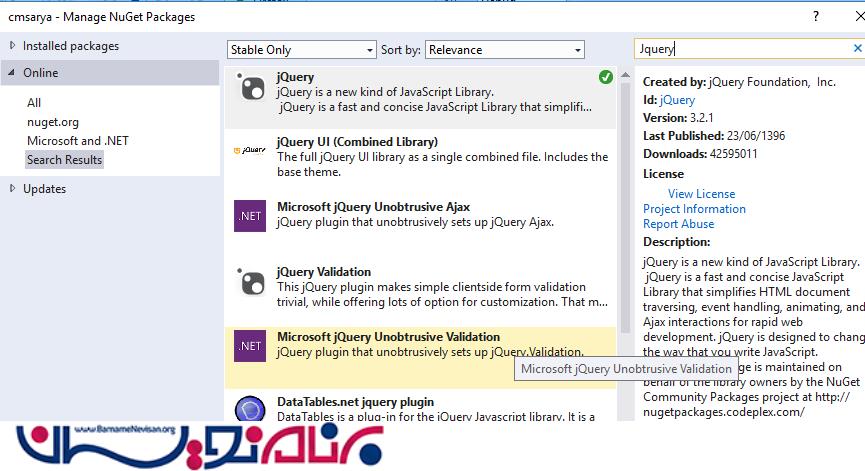
باید ابتدا بالای همین دستورات کتابخانه جی کوئری را به صفحه رفرنس بدید تا بتونید از این دستورات استفاده کنید

اولی هست که نصب شده
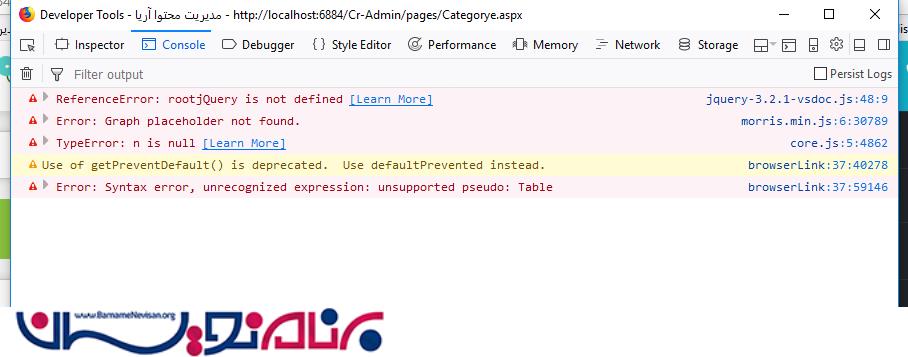
باید رفرنس بدید بالای همین کد ها
یا این کدها رو ببرید زیرش

هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)