سلام دوستان
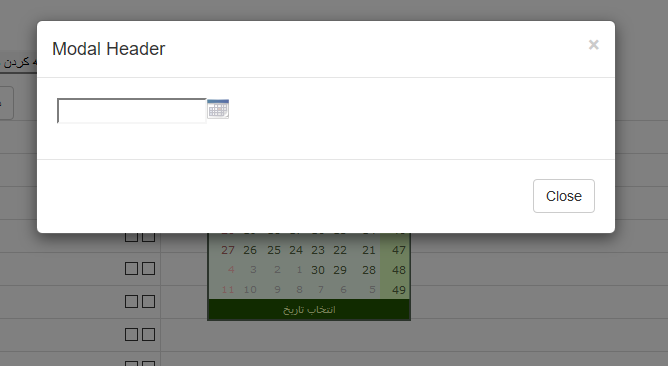
من یک تقویم دارم که میخوام تو modal از اون اسفاده کنم،ولی موقع لود شدن میره پشت مودال لود میشه.مشکل از جاست؟؟؟؟؟؟؟؟

<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<input id="date_input_10" type="text" /><img id="date_btn_10" src="~/Content/cal.png" style="vertical-align: top;" />
<script type="text/javascript">
Calendar.setup({
inputField : "date_input_10", // id of the input field
button : "date_btn_10", // trigger for the calendar (button ID)
ifFormat : "%Y/%m/%d", // format of the input field
dateType : 'jalali',
showOthers : true,
weekNumbers : true
});
</script>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
باید به div که در حال نمایش تقویم است z-index بدهید.
سلام،میشه یک مثال برام بزنید که تو مودال چجوری باید z-index بزارم که تقویم نشون داده بشه!!؟؟
ممنون میشم
با inspect مرورگر div که در حال نمایش تقویم هست را پیدا کنید و به آن z-index بدهید.
سلام،
تقویم من به صورت setup javascript هست،و div خاصی نداره،تو خود textbox فراخوانی میشه و پایین تکست باکس باید ظاهر بشه ، z-index رو چجوری باید بزرام؟؟
کد من:
<input type="text" class="form-control" id="Ejra" @*style="z-index:4;"*@ />
<script>
Calendar.setup({
inputField: "Ejra",
button: "Ejra",
ifFormat: "%Y/%m/%d",
dateType: 'jalali',
weekNumbers: false
});
</script>
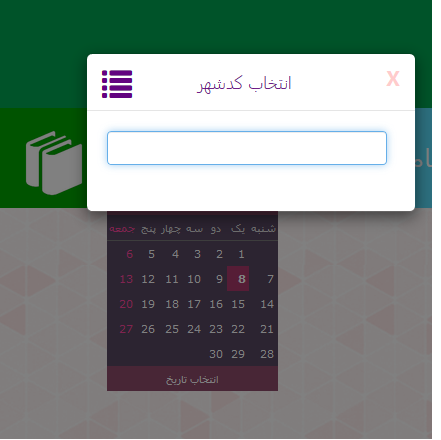
تصویر
چرا داره دوست من پس چجوری نمایش داده میشه.
تقویم شما دارای یک فایل style هست باید کلاس مورد نیاز رو پیدا کنید و بهش z-index بدهید.
نباید z-index را به input بدهید باید آن را به div که در حال نمایش تقویم است بدهید.
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)