من از UpdatePanel استفاده کردم تو پروژم. اولش کار میکرد حالا از کار افتاده.
کسی هم نیست جواب بده - هر کجا تاپیک میزنم انگار کسی نیست.
خواهشا کمک کنید. از هر کجای پروژه هم خواستید بگین کدشو بذارم.
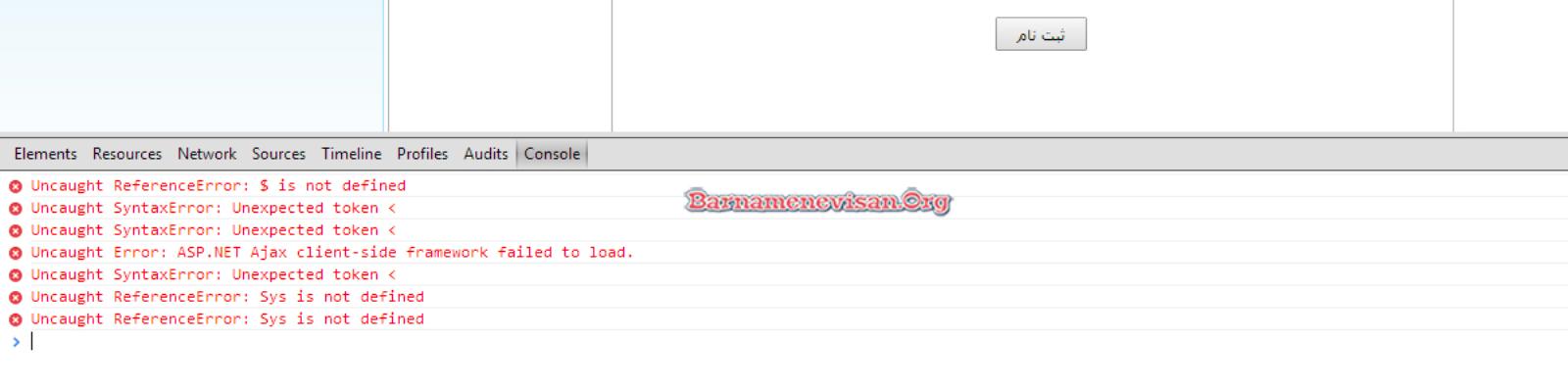
فقط بگم اسکریپت منیجر ها اینطوری شدن:

با سلام خدمت شما
برای استفاده از update panel در صفحه نیاز به مجموعه ای از اسکریپتها هست که در asp.net با استفاده از ابزار ScriptManager نیاز این اسکریپتها رفع میشود.
از طرفی اولویتها در اضافه شدن این اسکریپتها در صفحه بسیار حساس است و شما باید اولویتهای استفاده از آنها را رعایت کنید. با توجه به خطایی که دارید باید یک jquery با ورژن پایدار مانند 1.8.2 یا 1.9.1 در صفحه داشته باشی قبل از اسکریپت منیجر
خطای خط اول عدم شناسایی $ مربوط به عدم آدرس دهی به jquery هست.
خب داداش بهمن چطوری اولویت آنهارا رعایت کنیم؟؟؟
سربسته توضیح ندین دیه
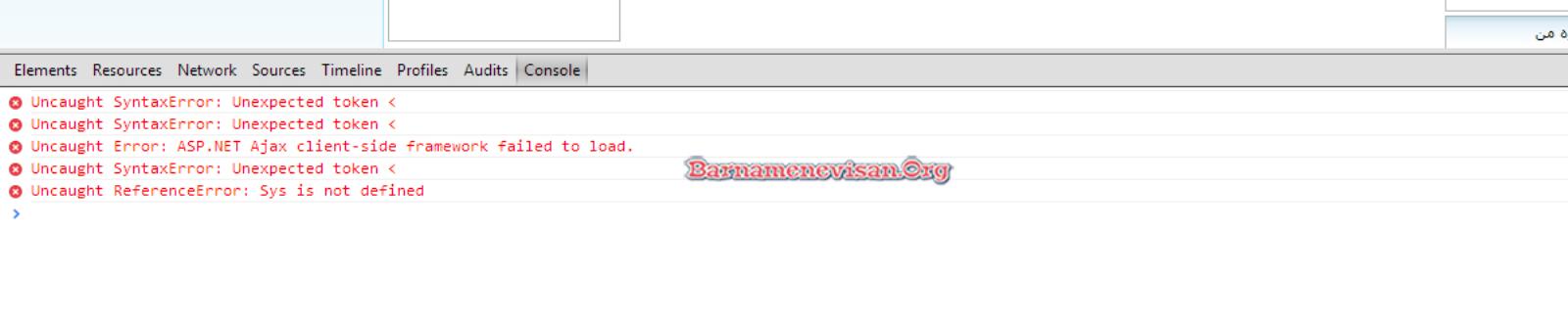
داداش بهمن از ورژن jquery که گفته بودین استفاده کردم خطای خط اول رفع شد.
حالا خطاهام به این صورته:

لطفا یکی بریم جلو ( بنده سربسته توضیح ندادم )
از طرفی شما ابتدا jquery رو ادد کن / اسکریپت منیجر رو از صفحه حذف کن
بعدش ببین باید چیکار کنیم . من که اینجوری نمیتونم به شما کمک کنم دوست عزیز
منظورتون از ادد jquery اینه :
<script src="http://localhost:13931/me_site/jquery/jquery.js" type="text/javascript"></script>
اینو در قسمت Head گذاشتم و ScriptManager رو حذفش کردم موقع Load خطای ScriptManagerرو گرفت
پروژه ات رو ضمیمه کن ببینیم مشکل کجاست
من تاحالا به همچین مشکلی بر نخوردم
سلام استاد.
فایل رو ضمیمه کردم ولی جسارت نباشه ها ، فقط برا اینکه زودتر مشکلمو متوجه بشید یه راهنمایی که خودم فهمیدمش و براتون میگم:
در فایل Global من این کدو دارم:
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("Profile", "{id}/", "~/profile.aspx");
}
در این حالت جواب نمیده - یعنی کار نمیکنه این خطاهای بالارو دارم که عکسشو گذاشتم.
ولی در این حالت جواب میده:
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("Profile", "testpage/{id}/", "~/profile.aspx");
}
و چون من میخوام بعد از آدرس سایتم id درج بشه برا همین روش اول و میخوام. ولی اونم نمیذاره آپدیت پنل هام جواب بده.
ممنون میم کمکم کنید.مرسی
خب دوست من این داره script ها رو هم rout میکنه
Ignore rout رو سرچ کن و باید درج کنی فایل های با پسوند js و css رو rout نکن
الان دسترسی به کامپیوتر ندارم اگه نتونستی برات نمونه میزارم
استاد گرامی:
بنده این دو خط کدو پیدا کردم ولی راستش خیلی زور زدم اما نتونستم درستش کنم تا جواب بده
routes.Ignore("{*allaspx}", New With {.allaspx = ".*\.js(/.*)?"})
routes.Ignore("*\.js")
routes.Ignore("{file}.js");
routes.Ignore("{resource}.js/{*pathInfo}");
اگر جواب نداد کد زیر
RouteTable.Routes.IgnoreRoute("{*alljs}", new {alljs=@".*\.js(/.*)?"});
سلام
حتما جواب میده اون چیزی که استاد میگه
اگه اگه اگه جواب نداد اینجوری آدرس دهی کن
مثلا
<script language="javascript" src="<%=ResolveUrl("~/script/jquery.js")%>" type="text/javascript"></script>
Rout رو به شکل زیر تعریف کن ببین درست میشه
RouteTable.Routes.MapPageRoute("Profile",
"{ID}",
"~/Profile.aspx",
false,
new RouteValueDictionary { { "ID", "1" } }, new RouteValueDictionary { { "ID", "[\d]+" } });
کد و کپی کردم این خطارو میده:

به این شکل بنویس
RouteTable.Routes.MapPageRoute("Profile",
"{ID}",
"~/Profile.aspx",
false,
new RouteValueDictionary { { "ID", "1" } }, new RouteValueDictionary { { "ID", @"[\d]+" } });
استاد اینبار اون خطا رفت ولی بازم نشد
این خطاشه:

جناب مدائنی استاد عزیزم ممنون از لطفتون - حل شد

کد اینه:
routes.Ignore("{resource}.axd/{*pathInfo}");
همین آپدیت پنل و تایمرها شروع به کار کردند. حتی History مرورگر رو هم پاک کردم بازم جواب داد.
مشکلم بعد از 10-11 روز حل شد اونم بلط راهنمایی شما استاد عزیز.
واقعا مرسی
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)