
میخوام CheckBoxList به صورت درختی نمایش بدم
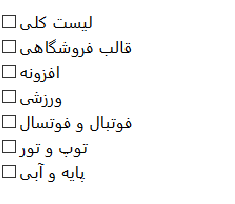
مثلا فوتبال و فوتسال ، توپ و تور زیر مجموعه ورزشی هست مثل تصویر زیر

سوال من چیزی دیگه ای بود اقای نصیری
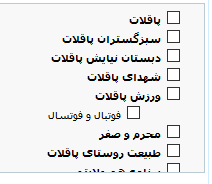
میخوام اون دسته ای که زیر مجموعه داره به صورت تصویر دومی نشون بده
سلامی دوباره
آهان
خب شما برای ظاهرش از css که دادم استفاده کنیم
ولی برای اینکه بصورت درختواره بشه باید از متدهای بازگشتی استفاده کنید تا همچین لیستی داشته باشید.
خب میشه نمونه بزارید
اگر درست سوالتونو متوجه شدم باشم بهتره که باید بگم در کد های html پروژه از لیست های تو در تو استفاده کنید!
مثل کد زیر:
<ul>
<li>
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li>
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li>
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li class="mother">
<input id="Checkbox1" type="checkbox" />
نمونه
<ul>
<li class="child">
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li class="child">
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li class="child">
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li class="child">
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li class="child">
<input id="Checkbox1" type="checkbox" />
نمونه
<ul>
<li class="child">
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li class="child">
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
</ul>
</li>
</ul>
</li>
<li>
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
<li>
<input id="Checkbox1" type="checkbox" />
نمونه
</li>
</ul>
این هم کد های JQuery
$.fn.checked = function (value) {
if (value === true || value === false) {
$(this).each(function () { this.checked = value; });
}
else if (value === undefined || value === 'toggle') {
$(this).each(function () { this.checked = !this.checked; });
}
return this;
};
$("ul li.mother input").on("click", function () {
$('ul li.mother ul li.child input').prop('checked', function (i, value) {
return !value;
});
});
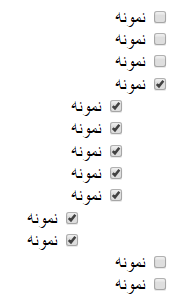
خروجی هم به این صورت میشه که هر li مادر که زیرمجموعه داره اگه روش کلیک بشه زیرمجموعه هاش هم تیک میخوره و اگر مجدد تیک بخوره زیرمجموعه هاش تیکش برداشته میشه :

هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)