با عرض سلام و احترام
من در حال حاضر مشغول طراحی سایت کتابفروشی با زبان پی اچ پی هستم
متاسفانه به مشکلی برخوردم که نتونستم حلش کنم
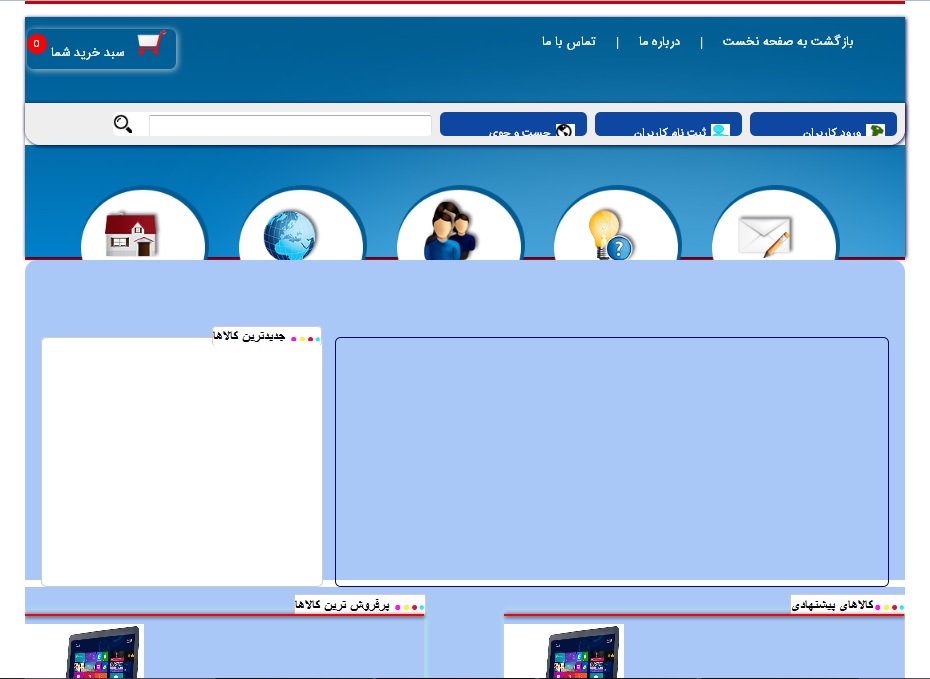
در یک دیو تعدادی دکمه قرار دادم که نیمی از دکمه ها رفتن زیر دیو پایین تر
حتی با z-index هم نتونستم مشکل رو حل کنم
ممنون میشم منو راهنمایی کنین

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>فروشگاه اینترنتی</title>
<link rel="stylesheet" type="text/css" href="styles/CSS index.css">
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/cycle.js"></script>
</head>
<body style="margin:0; padding:0;">
<div id="line1" style="width:1100px; height:4px; background:#C60508; margin: 0 auto"></div>
<!--line1-->
<div id="ertebat">
<ul>
<li> <a>بازگشت به صفحه نخست</a> </li> <span id="Span">|</span>
<li> <a>درباره ما</a>
<ul>
<li>زیر منوی تست 1</li>
<li>زیر منوی تست 1</li>
</ul>
</li>
<span id="Span">|</span>
<li> <a>تماس با ما</a>
<ul>
<li>زیر منوی تست 2</li>
<li>زیر منوی تست 2</li>
</ul>
</li>
</ul>
<p><a style="float:left; box-shadow:1px 1px 8px #ccc; margin-left:2px; border-radius:8px; cursor:pointer;" id="basket"> <img src="img/sabad.png"> سبد خرید شما <span id="tedadkol" style="width:25px; height:25px;background:red; float:left; margin-top:7px; margin-right:5px; border-radius:100%; text-align:center; line-height:25px; color:#fff; font-size:13px;"> </span></a></p>
<p> </p>
<p> </p>
<div id="shop1" style="width:100%; height: 52px; background:#fff;">
<div id="user" style="width:1100px; height:52px; box-shadow:1px 1px 4px #003; background:#eee; margin:0 auto; border-bottom-left-radius:20px; border-bottom-right-radius:20px;">
<div id="login"><a><img src="img/key.png">ورود کاربران</a></div>
<div id="sabtenam"><a><img src="img/register.png">ثبت نام کاربران</a></div>
<div id="adserach"><a><img src="img/adsearch.png">جست و جوی پیشرفته</a></div>
<div id="serach" style=" width:399px; background:#fff;">
<form action="" style="width:100%; height:100%;">
<input type="text" style=" width:346px; height:99%;">
<input type="submit" style=" border:none; width:38px; height:100%; background:url(img/search.png) no-repeat; float:left; margin-top:2px;" value="" >
</form>
</div>
</div></div>
<div id="sabad" style=" position: relative;width:400px; height:300px;right:702px; display:none;"> <img id="mosalas" src="img/login_content_top.png" style="position:absolute; top:30px; left:121px;z-index:6; opacity:0; ">
<div id="sabad1">
<ul>
<a id="emptysabad" style="display:none;">هیچ محصولی در سبد شما وجود ندارد</a>
</ul>
</div>
<div id="tasvie"> قیمت کل : <span id="gheymatkol" style="float:none;"></span>تومان <a style="float:none; background:#73C55A; color:#fff; margin-right:20px; padding:7px;">ورود به درگاه پرداخت اینترنتی</a> </div>
<!--tasvie-->
</div>
<!--sabad-->
<div id="buttons">
<div class="but1 but_size"><a href="#" class="my_but1" title="">Home</a></div>
<div class="but_razd"></div>
<div class="but1 but_size"><a href="#" class="my_but2" title="">Blog</a></div>
<div class="but_razd"></div>
<div class="but1 but_size"><a href="#" class="my_but3" title="">Gallery</a></div>
<div class="but_razd"></div>
<div class="but1 but_size"><a href="#" class="my_but4" title="">About us</a></div>
<div class="but_razd"></div>
<div class="but1 but_size"><a href="#" class="my_but5" title="">Contact </a> </div>
</div>
</div>
<!--ertebat-->
<!--shop1-->
<div id="alert1"> <img id="exit1" src="img/remove.png">
<h3 id="sabadekharid">محصول زیر به سبد خرید شما افزوده شد</h3>
<h3 id="namekala">لپ تاپ مدل شماره 1</h3>
<a id="edame">ادامه خرید</a> <a id="tasvie2"> تسویه حساب</a> </div>
<!--alert1-->
<div id="alert2"> <img id="exit2" src="img/remove.png">
<h3 id="namekala1">محصول مورد نظر از سبد خرید شما حرف شد.</h3>
</div>
<!--alert1-->
<div id="tarik" style="width:100%; height:100%; background:#000; position:fixed; z-index:5; top:0; display:none; cursor:pointer; opacity:0; "></div>
<!--tarik-->
<div id="line1" style="width:1100px; height:4px; background:#C60508; margin: 0 auto;"></div>
<!--line1--><!--top1-->
<script>
$("#menu > ul >li").hover(function(){
$(this).css('background','url(img/line2.jpg) right center no-repeat ');
var number=$(this).find('ul').length;
if(number>0){
$("#menu1").slideDown(600);
$(this).find('ul').css('display','block');
}
else{$("#menu1").slideUp(300);}
},
function(){
$(this).css('background','url(img/line1.jpg) right center no-repeat ');
$(this).find('ul').css('display','none');
})
$("#menu").mouseleave(function(){
$("#menu1").slideUp(300);
})
</script>
<div id="undermenu" style="width:1100px; background:#A9C8F8; height:400px; border-top-right-radius: 15px; border-top-left-radius: 15px;">
<div id="undermenu1" style="width:1100px; margin:0 auto; height:100%; z-index: 0; ">
<div id="slide">
<div id="next"><img src="img/next.png"></div>
<!--next-->
<div id="prev"><img src="img/prev.png"></div>
<!--prev-->
<div id="slideshow"> </div>
<!--slideshow-->
</div>
<!--slide-->
<script>
$("#slideshow").cycle({
fx:'zoom',
timeout:5000,
next:'#next',
prev:'#prev'
})
$("#slide").hover(function(){
$("#next,#prev").show(0);
$("#next,#prev").animate({opacity:1},600);
},function(){
$("#next,#prev").animate({opacity:0},600);
$("#next,#prev").hide(0);
})
</script>
<div id="jadidtarinha">
<h2><img src="img/dots.png"> جدیدترین کالاها</h2>
<ul>
</ul>
</div>
<!--jadidtarinha-->
</div>
<!--undermenu1-->
</div>
<!--undermenu-->
<div id="underslide">
<div id="underslide1">
<div id="right">
<div id="pishnahad" >
<h2><img src="img/dots.png">کالاهای پیشنهادی</h2>
<div id="line4"></div>
<!--line4-->
<ul>
<img src="img/laptop.jpg" width="150" height="159">
</ul>
</div>
<!--pishnahad-->
<div class="porbahstarinha" id="pishnahad" style="margin-top:30px;">
<h2><img src="img/dots.png">پربحث ترین مطالب</h2>
<div id="line4"></div>
<!--line4-->
<ul>
<img src="img/laptop.jpg" width="150" height="159">
</ul>
</div>
<!--pobahstarinha-->
</div>
<!--right-->
<div id="left">
<div id="porforush">
<h2><img src="img/dots.png"> پرفروش ترین کالاها</h2>
<div id="line4"></div>
<!--line4-->
<ul>
<img src="img/laptop.jpg" width="150" height="159">
</ul>
</div>
<!--porfprush-->
<div class="mahboobtarinha" id="porforush" style="margin-top:30px;">
<h2><img src="img/dots.png"> محبوب ترین کالاها</h2>
<div id="line4"></div>
<!--line4-->
<ul>
<img src="img/laptop.jpg" width="150" height="159">
</ul>
</div>
<!--porfprush-->
<script>
$("#porforush ul li").hover(function(){
$(this).find('#tozihat').animate({opacity:1},500);
$(this).addClass('border');
},function(){
$(this).find('#tozihat').animate({opacity:0},500);
$(this).removeClass('border');
})
</script>
</div>
<!--left-->
<?php
include('scriptsabad.php');
?>
</html>
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)