برای اتصال به وب سرویس پیامک آوانک با لینک اینجا دچار مشکل شدم.
لینک اتصال به api رو قرار دادن ولی نمیدونم چطور به برنامه ASP net core 3.1 خودم اضافه کنم و از اون استفاده کنم.
داکیومنت های مایکروسافت رو خوندم ولی متوجه نشدم.

اینم لینک API هستش.
دستوراتی که در برنامه نوشته شده این زیر هستش، مورد سوال اینه که چطور باید سرویس رو به برنامه اضافه کنم تا به توابع API دسترسی داشته باشم ؟
avanak.Webservice3 رو چطور به برنامه اضافه کنم؟!

تشکر
سلام و قت بخیر
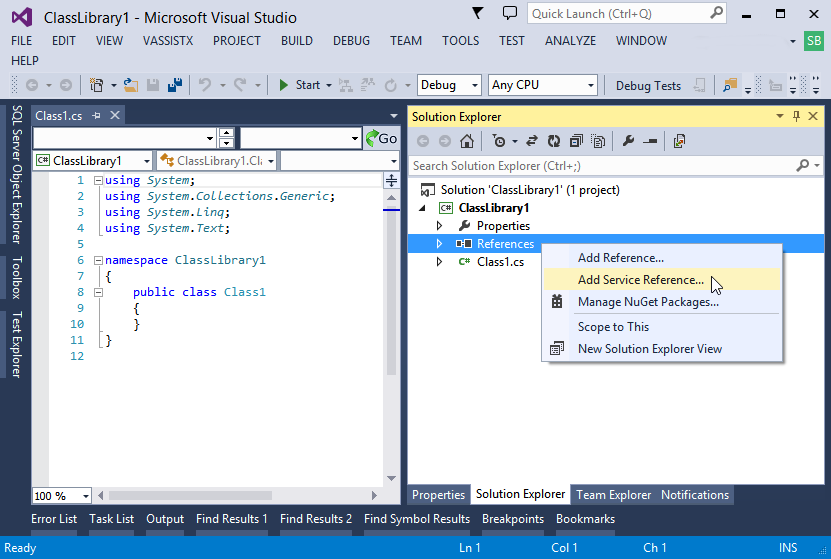
در پروژه خودتون در قسمت sulotion روی refrence راست کلیک کنید و Add Service Reference را بزنید.

در پایین پنجره باز شده دکمه Advanced رو بزنید و سپس دکمه add web refrence
حال در قسمت Url وارد کنید :
https://portal.avanak.ir/webservice3.asmx
حالا می تونید از این وب سرویس در پروژه تون استفاده کنید
تشکر از پاسخی که نوشتین، ولی این گزینه در VS 2019 و در پروژه ASP.Net Core 3.1 نمایش داده نمیشه!
صفحات زیادی رو راجب این مشکل جستجو کردم، ولی به نتیجه ای نرسیدم
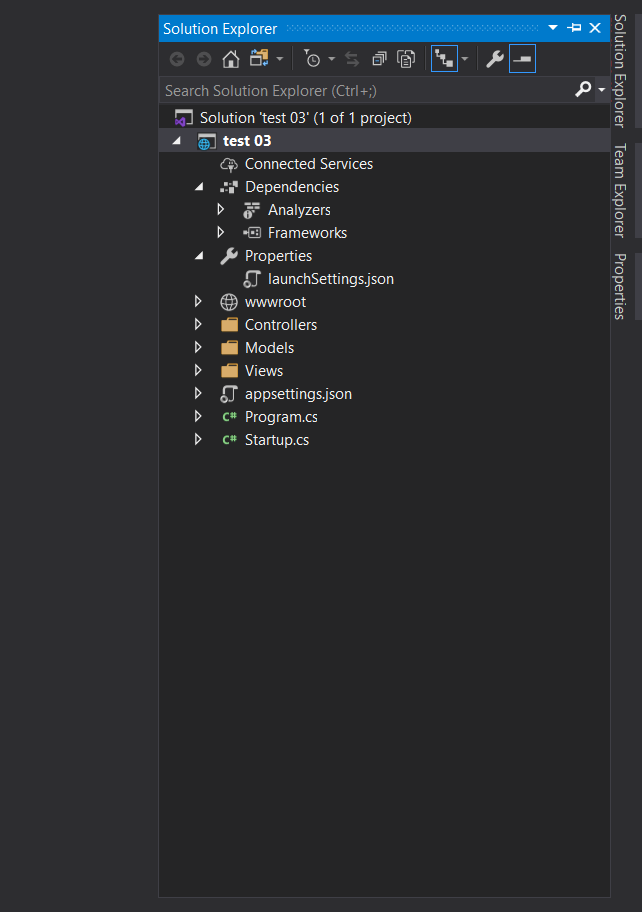
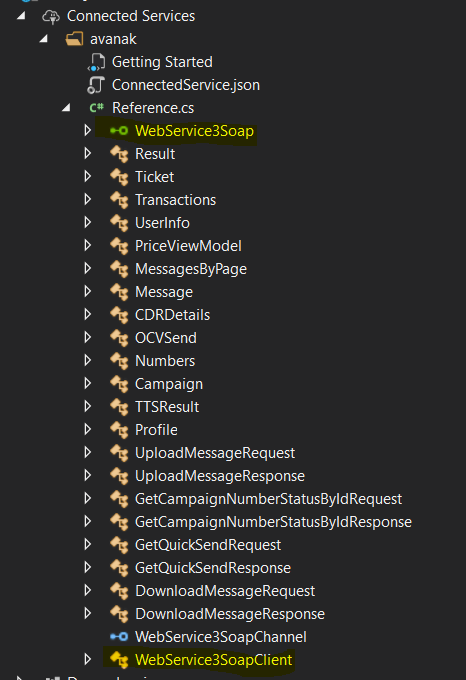
اینم ساختار فایل در سولوشن بنده :

با اینکه سعی کردم از طریق سرویس های متصل Connect Service منظورمه، کاری رو انجام بدم ولی اینجام نمیدونم باید چکار کنم ؟
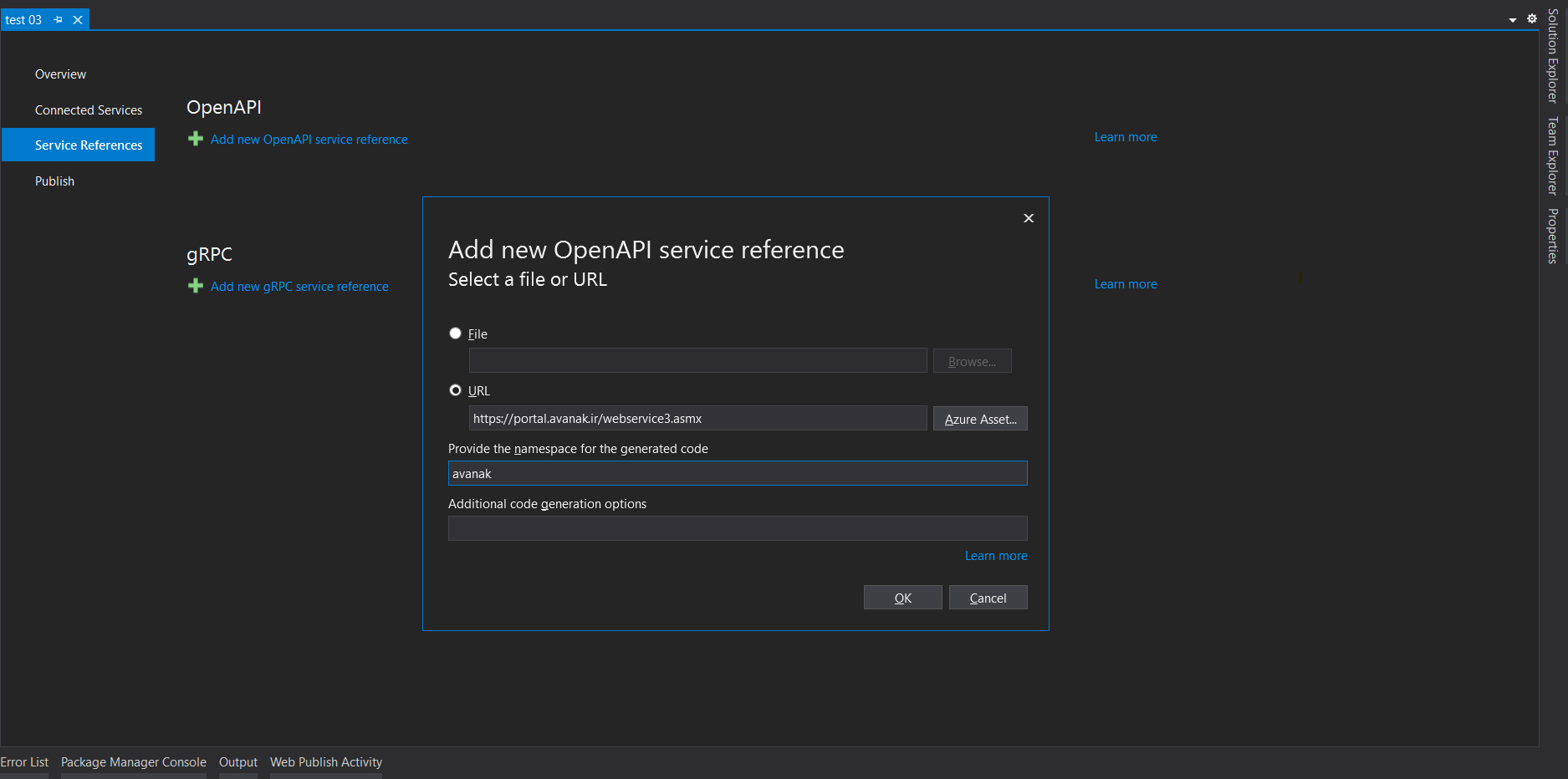
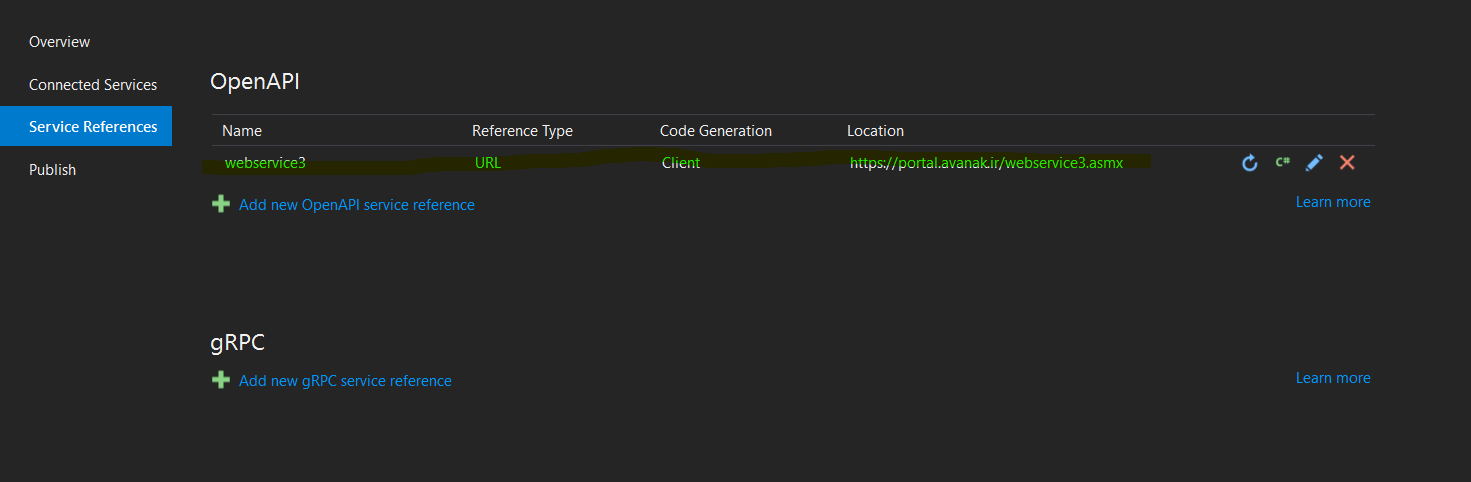
اینم تصویر پنچره ی مربوطه

بعد از انتخاب Add Refrence و انتخاب گزینه ی Add new OpenAPI Service Refrence
و اضافه کردن لینک سرویس آوانک، بعدش نمیدونم چکار باید انجام بدم.. یا اینکاری که انجام دادم، صحیح هست یا نه..

لطفا اگر میتوانید به سیستم من ریموت بزنید
AnyDesk دارم
alias : divi-khan@ad
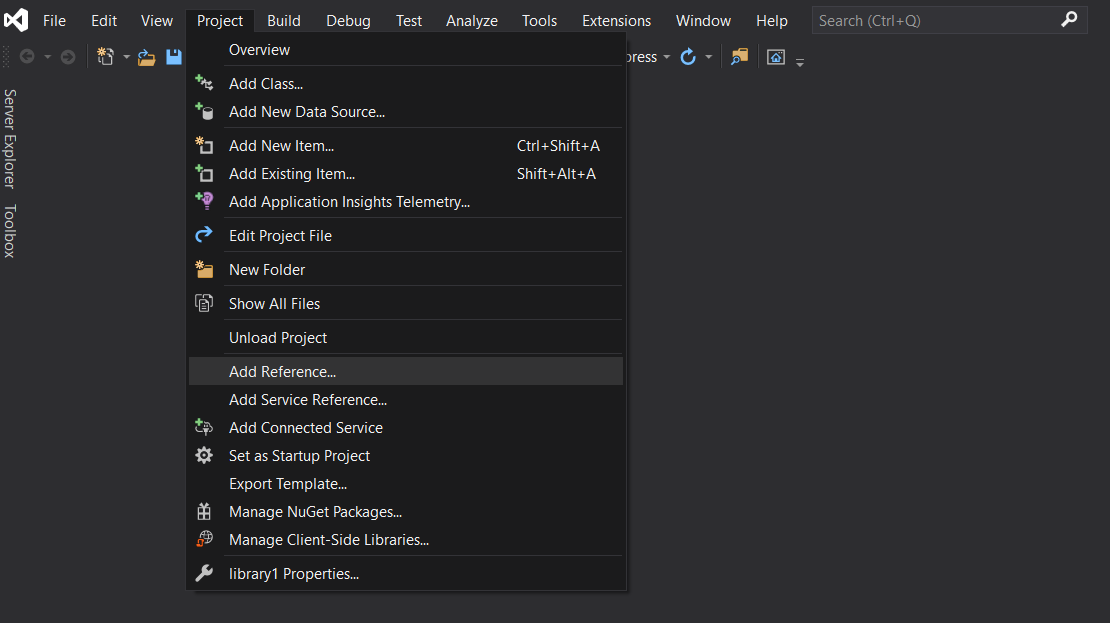
از این طریق عمل کنید :
در منو ویژال استودیو روی project و سپس Add Web Reference کلیک کنیدو سپس در Add Web Reference آدرس وب سرویس رو وارد کنید
در Web reference name یک نام برای اون بذارین و سپس روی Add Reference کلیک کنید
لیست انتخابی در project :

انتخابی به نام Add Web Services موجود نیست،
به نظرت توی آپدیت VS 2019 این گزینه تغییر کرده ؟
یا اینکه در پروژه ی ASP.net Core 3.1 این قابلیت با روش دیگری فراخوانی میشه؟
شما می تونید با استفاده از افزونه Visual studio WCF Connected Service
این مشکل رو حل کنید
توضیحات بیشتر با عکس اینجا هست :
https://joshuachini.com/2017/07/13/calling-a-soap-service-from-asp-net-core-or-net-core/
تشکر از راهنمایی
سرویس آوانک رو با همون راهنمایی WCF Service اضافه کردم، ولی برای کار کردن با اینترفیس WebService3 که به نام WebService3Soap تغییر نام داده به مشکل بر خوردم.
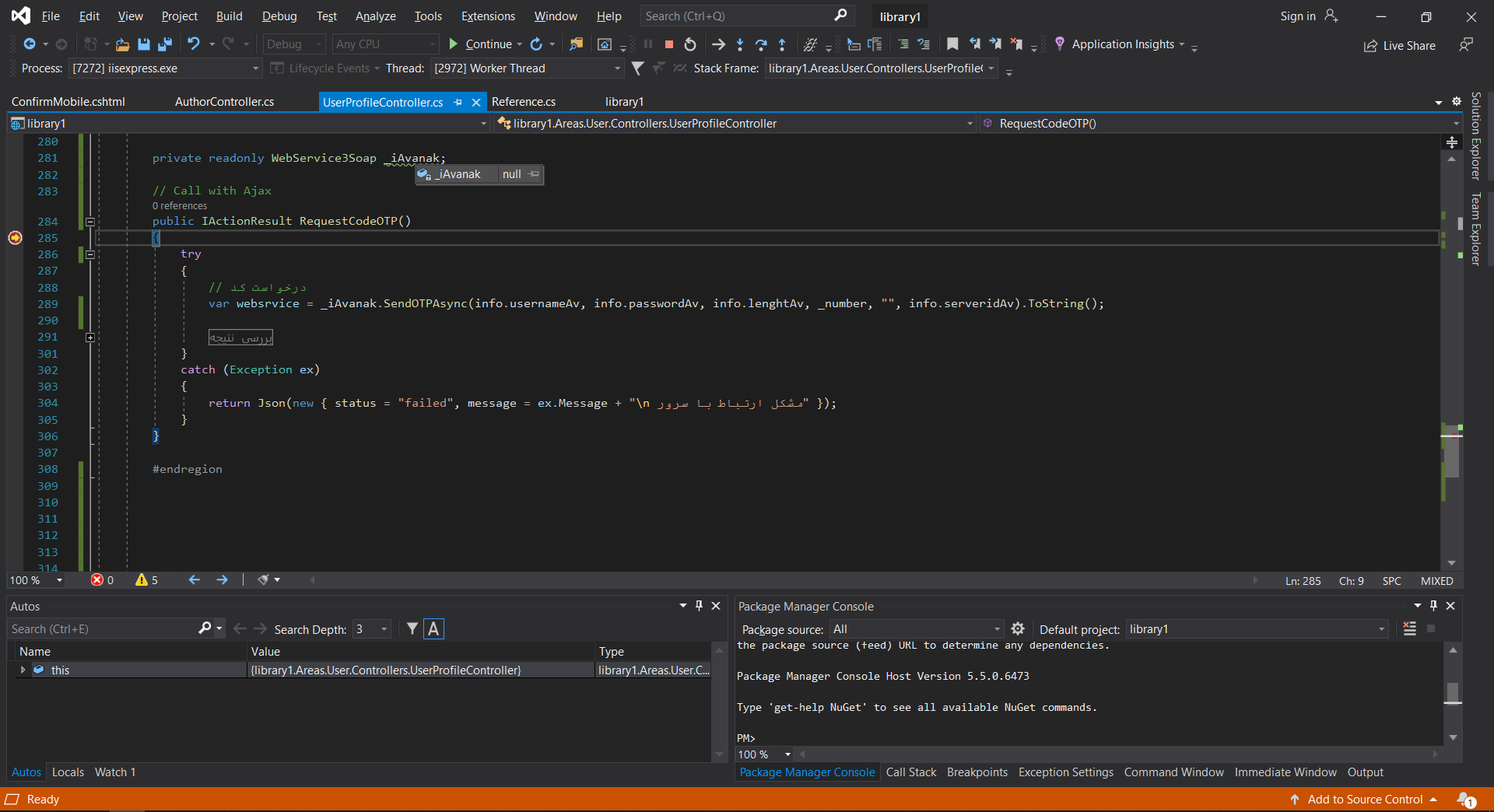
برای استفاده از تابع SendOTP از کلاس اینترفیس WebSrvice3Soap یک نمونه ایجاد کردم و بعد از فراخونی اون نمونه، سیستم خطای null بودن رو برمیگردونه و راه حلی برای مقدار دهی اولیه برای این اینترفیس ندارم.
تصویر اول » در حین اجرا مقدار نمونه ساخته شده از اینترفیس برابر null هستش و راه حلی برای این ندارم :
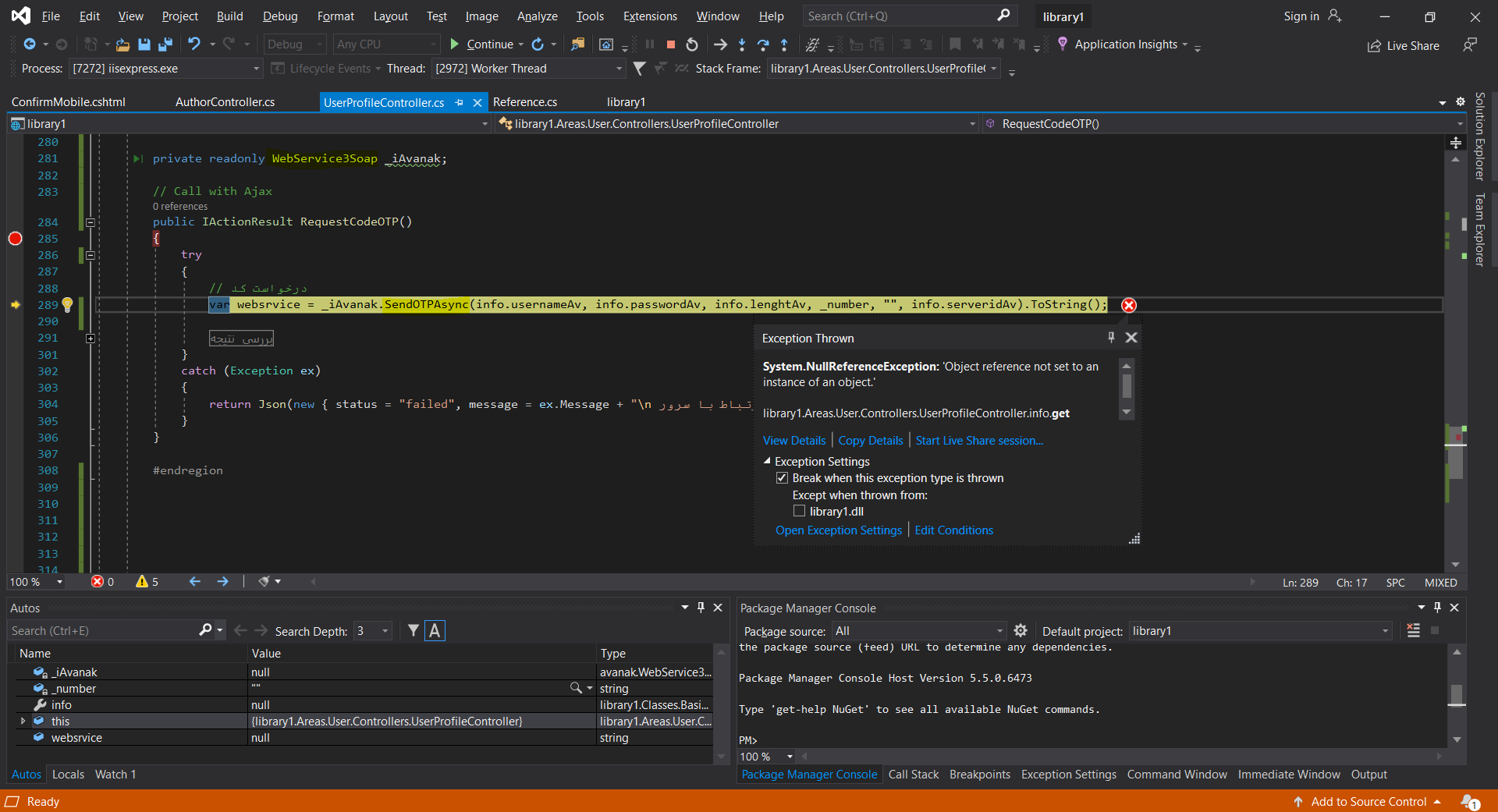
تصویر دوم » خطا در حین صدا زدن تابع SendOTP

این خطا بدیهی هستش
راستی اینم متد های آوانک:
تصویر سوم » متد های آوانک

تشکر پیشاپیش
تشکر از دوست خوبم
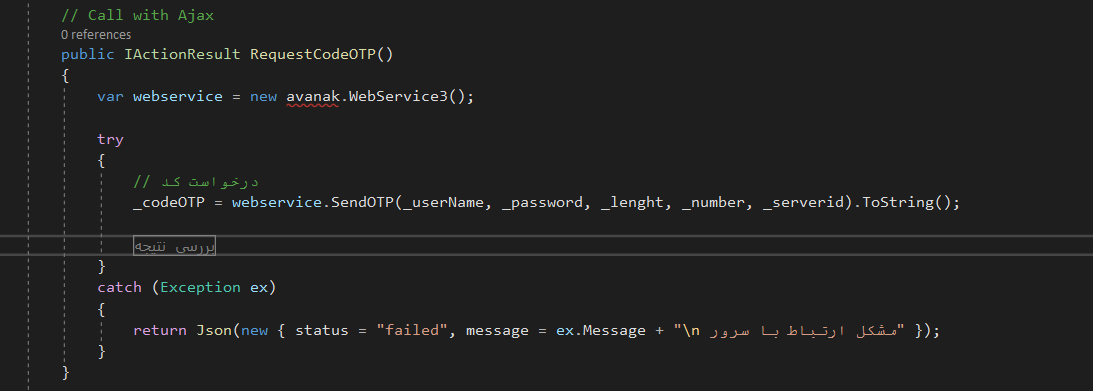
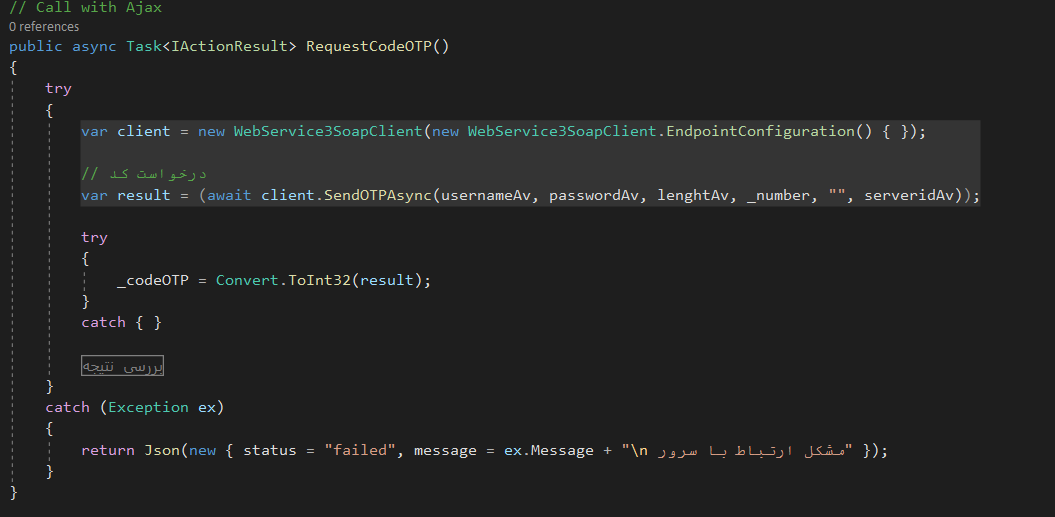
به کمک پشتیبانی آوانک، پیاده سازی تموم شد و اینم کد نویسی نهایی برای درخواست کد احراز هویت :

در انتها تیم پشتیبانی آوانک، یک نصیحت به بنده داشتن و گفتن برای پروژه های Core بهتره از Rest استفاده کنم :
اینم لینک که در اختیار بنده قرار دادن و با شما به اشتراک میزارم :
لینک اینجاست :
موفق و موید باشید دوست عزیز
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)