با عرض سلام
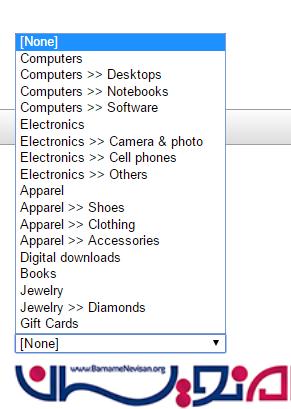
دوستان توی Mvc چطوری میتونم گروه هام رو توی DropDownList مانند تصویری که آپلود میکنم نشون بدم اگه راهنمایی کنید واقعا ممنون میشم

میتونید یک لیست ایجاد کنید و آیتم ها رو خودتو بسازید و به لیست add کنید
مثلا اول Computer اد بشه و بعد زیر مجموعه ها بچسبند به عنوان Computer و به لیست اد بشوند
جناب مدائنی من زیاد با mvc کار نکردم میشه ازتون خواهش کنم یکم بیشتر راهنمایی کنید یا یک sample ساده قرار بدید
ممنون میشم اگه کمک کنید
شما یک نمونه که ساده نمایش بده آماده کن ارسال کن من کامل میکنم برات
کد کنترلر
public ActionResult Create()
{
List<SelectListItem> items = new List<SelectListItem>();
var groups = db.Groups.ToList();
foreach (var item in groups)
{
//شرط سر گروه بودن
if (item.Group_ParentID == 0)
{
items.Add(new SelectListItem { Text = item.Group_Title, Value = item.Group_ID.ToString() });
}
}
ViewBag.MyGroup = items;
return View();
}
کد Razor
@Html.DropDownList("MyGroup", null, htmlAttributes: new { @class = "form-control text-right" })
سلام
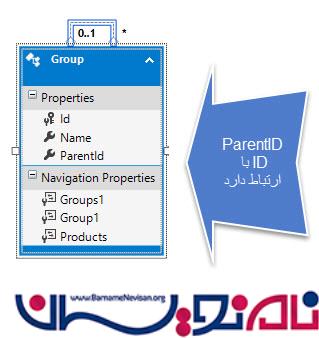
شما ابتدا بایستی یک جدول به صورت زیر درست کنید که به خودش ارتباط داشته باشد

در قسمت کنترلر یک متد به نام Group درست میکنیم
public ActionResult Groups()
{
return View(db.Groups.ToList());
}
کد بالا فقط برای نمایش لیست گروه ها به کار میرود
کا ر اصلی در View است
@model IEnumerable<MvcInternetShop.Models.DomainModels.Group>
@helper AddOption(int? parentId, string space)
{
foreach (var item in Model.Where(p => p.ParentId == parentId).ToList())
{
<option value="@item.Id" parentid="@item.ParentId">@space + @item.Name</option>
@Html.Raw(HttpUtility.HtmlDecode(AddOption(item.Id, space + " ").ToString()));
}
}
<div id="divGroupList">
<select id="Group_ParentId" name="Group.ParentId" size="15" style="width:250px">
<option value="">گروه اصلی</option>
@AddOption(null, "")
</select>
</div>
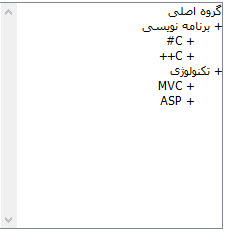
در VIew برای این که گروه ها و زیر گروه ها به صورت درختی بتوانیم استافده کنیم از helper خود MVC استفاده میکنیم
که در نهایت خروجی زیر را به شما میدهد

امیدوارم به درد تون خورده باشه
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)