سلام به همه. من میخوام از طریق mvc یک datepicker. ,,, timepicker درست کنم اما نمیدونم چطوری. ممنون میشم راهنماییم کنید
سلام
پیشنهاد میکنم مقاله زیر را مطالعه کنید در صورتی که جواب نگرفتید بگید براتون خودم در زیر همین تاپیک بنویسیم
من همین و وارد کردم اما اجرا نمیشه
سلام
همان طور که عرض کرده بودم براتون ی سمپل اماده کردم
برای استفاده از تاریخ شمسی ابتدا jquery زیر را به View یا _ Layout.cshtml اضافه میکنید (که در نمونه که اماده کردم در _Layout.cshtml براتون قرار دادم)
<script type="text/javascript" src="/scripts/jquery.ui.datepicker-cc.all.min.js"></script>
و حال برای استفاده از از یک view به صورت زیر ساخته ایم
@using(Html.BeginForm()){
<fieldset>
<legend>اطلاعات تکمیلی</legend>
<p>
<label for="StartDate">نام</label>
@Html.TextBox("Name")
</p>
<p>
<label for="StartDate">تاریخ شروع:</label>
@Html.TextBox("StartDate")
</p>
<p>
<label for="EndDate"> تاریخ پایان:</label>
@Html.TextBox("EndDate")
</p>
<p>
<input type="submit" value="ذخیره " />
</p>
</fieldset>
}
وحال برای استفاده از Script زیر استفاده میکنیم
@section scripts
{
<script language="javascript">
$(document).ready(function() {
$('#StartDate').datepicker();
$('#EndDate').datepicker();
});
</script>
}
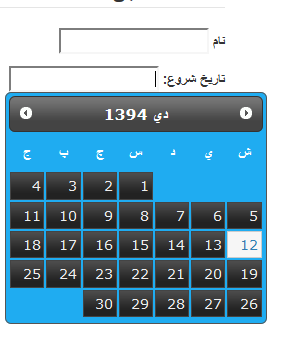
خروجی:

هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)