سلام .من از قالب AamalTemplate این سایت استفاده کردم ، اون موقع متوجه نشدم که اسلایدر این قالب کاملا ریسپانسیو نیستش و وقتی تو تبلت یا موبایل سایت رو باز میکنیم فضای خالی زیادی زیر اسلایدر بوجود میاد خواهش میکنم اگز کسی میتونه کمک کنه و یه کدی به من بگه که بتونم باهاش تو این قالب استفاده کنم و اسلایدر رو ریسپانسیو کنم چون برای شرکتی کار کردم و باید درستش کنم..ممنون میشم کمک کنید...
کد زیر برای اسلایدر:
<section class="slider">
<div class="flexslider">
<ul class="slides">
<li>
<img src="../Manage/Uploadfiles/ax/Untitled.png" />
<div class="container">
<div class="row relative">
<div class="flex_caption2 col-md-4 col-sm-5 pull-left hidden-xs effect-slide-bottom" style="-webkit-transition: all 0.7s ease-in-out; transition: all 0.7s ease-in-out;"></div>
</div>
</div>
</li>
</ul>
</div>
</section>
و اسکریپت زیر:
<script src="../js/custom.js"></script>
<script type="text/javascript">
(function ($) {
$(window).load(function () {
$('.flexslider').flexslider({
animation: "fade",
start: function (slider) {
$('body').removeClass('loading');
}
});
});
})(jQuery);
</script>
و نتیجه به صورت زیر:

سلام
استایل مربوط به class های اسلایدر رو هم بذارید لطفا
از کلاس های خود بوت استرپ استفاده شده..من چیزی رو اضافه نکردم ..
توی فایل style.css جستجو کنید ctrl+f بزنید و کلاس های مربوط به اسلایدر رو جستجو کنید و استایل هاش رو بفرستید. یا اینکه فایلش رو ضمیمه کنید...
یه دنیا ممنون که وقت میزارید...
فایل های Css هم ضمیمه میکنم..ممنون میشم ببینید..کارم گیره..
فایل زیپ کردم تو یه پوشه..
فکر کنم فایل رو اشتباه آپلود کردید؟
نمیدونم مشکل از کجاست ارور میده صفحه پیدا نشد!!
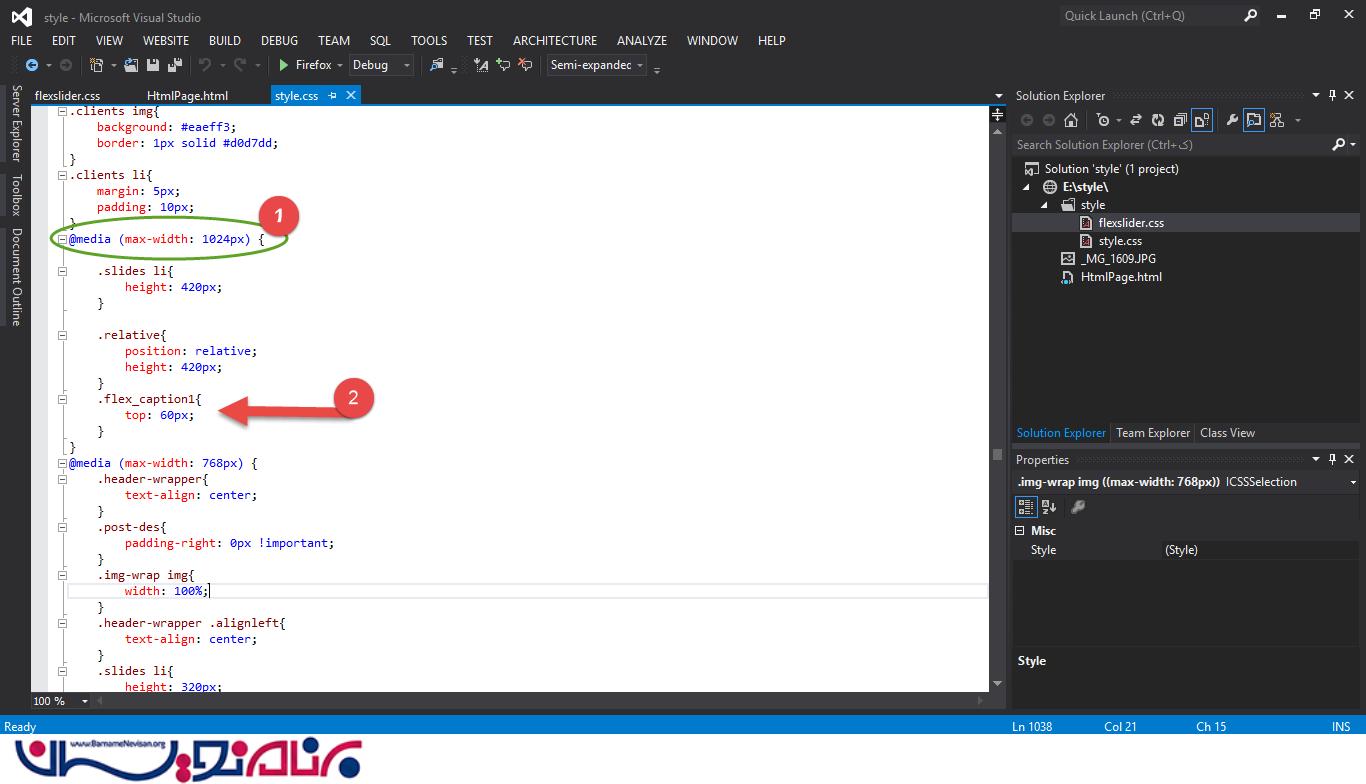
متاسفانه چون من فایل جی کوئری اسلایدر رو ندارم بهم خروجی نشون نمیده که ببینم از کجا هست اما برای این که درستش کنید باید در فایل style.css کلاس .flex_caption1 رو در media های مختلف که ایراد داره top رو کمتر کنید

خیلی ممنون که انقدر وقت میزارید .. کاری که گفتید و انجام دادم و هر جا مربوط به اسلایدر بود و ارتفاع درنظر گرفته بود رو پاک کردم ولی باز درست نمیشه...!!!
لینک قالب و که از همین سایت دانلود کردم رو براتون میزارم اگه وقت داشتید یه نگاه بندازید..خیلی ممنون میشم..
https://barnamenevisan.org/Tempalate/118/%D8%A8%D9%87-%D8%B5%D9%88%D8%B1%D8%AA-%D9%82%D8%A7%D9%84%D8%A8-%D8%B4%D8%B1%DA%A9%D8%AA%DB%8C-%D8%B2%DB%8C%D8%A8%D8%A7%DB%8C-Aamal-%D8%A8%D9%87-%D8%B5%D9%88%D8%B1%D8%AA-HTML.html
اسم قالب اینه :به صورت قالب شرکتی زیبای Aamal به صورت HTML
من قالب رو دانلود کردم و بررسی کردم در تمام ابعاد هیچ مشکلی نداره اسلایدر
شما میتونید با زدن کلید های ترکیبی Ctrl+Shift+M در مرورگر فایرفاکس قالب رو در تمام ابعاد برای موبایل یا تبلت یا هر سایزی که خواستید مشاهده کنید
اگر مشکل همچنان باقی بود در نرم افزار Visual Studio فایل style.css رو باز کنید و کلید های ترکیبی Ctrl+K+D رو بزنید تا کد ها مرتب و قابل ادیت بشن سپس کلید های ترکیبی Ctrl+F رو بزنید و کلاس flex-next و کلاس flex-prev رو جستجو کنید که مربوط به دکمه های اسلایدر هستن و Top رو بهشون بدید و اندازه ای که میخواید بذارید مثلا 50%
اما اگر باز هم مشکلتون رفع نشد فایل قالب خودتون رو ضمیمه کنید تا بررسیش کنم شاید به اشتباه خودتون یک کلاس رو دستکاری کردید که خراب شده وگرنه فایل قالب که دانلود کردم درست بود
موفق باشید
دوست عزیزم ممنونم از وقتی که گذاشتید
فقط اگه یه کم ریزبینانه تر میدیدید اسلایدر خود قالب عکس رو دیسپانسیو نمیکنه و فقط متن داخل اسلایدر رو ریسپانسیو میکنه و من وقتی کلاس img responsive در نظر میگیرم عکس در سایز های مختلف کوچیک میشه و ارتفاع باقی میمونه و فضای خالی پیش میاد ولی بازم ممنون.. .
اگر زمانی داشتید ایمیلتونو بدید که اگر شد با نرم افزار teamviewer یه نگاهی به پروژه ام بندازید خیلی ممنونتون میشم..اگرم وقت نداشتید تا همین جا که جواب دادید خیلی ممنون.
اتفاقا من چک کردم عکس ریسپانسیو میشن توی قالب!!!
حتی عکس های پیشفرض که توی قالب هست سایز هاشون با هم متفاوت هست و ریسپانسیو میشن!!!
یکی از عکس ها 1200 پیکسل بود و دیگری 1920 پیکسل اما توی تمام سایز ها ریسپانسیو نشون داد من خروجی گرفتم حتی الان هم دوباره چک کردم!
احتمال هم داره که خودتون به اشتباه پاک کرده بودید متوجه نشده بودید چون اگر دوباره قالب رو دانلود کنید میبینید که مشکلی نداشت!
در هر حال خوبه که مشکلتون حل شد
بفرمایید : moonfa1392@gmail.com
واقعا تعجب کردم جوابتون رو خوندم..الان سرعت نتم کمه فردا حتما دوباره دان میکنم و میبینم و اگر خودم نتونستم حتما بهتون ایمیل میزنم چون کارم خیلی گیره..وگرنه مزاحمتون نمی شدم..
یه دنیا ممنون
خواهش میکنم
امیدوارم که مشکلش حل بشه
در خدمتتون هستم
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)