با سلام
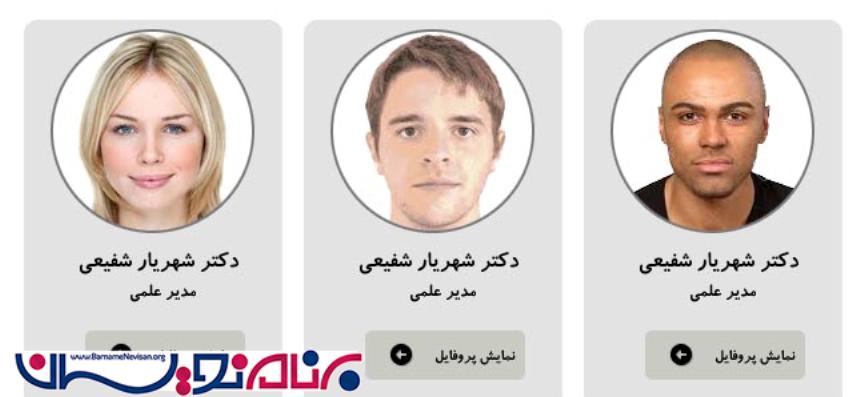
من می خواهم از یک repeater استفاده کنم که به بانک اطلاعاتی وصل باشه و از bootstrap هم استفاده کنه در حالت معمولی (PC)به شکل زیر باشه :

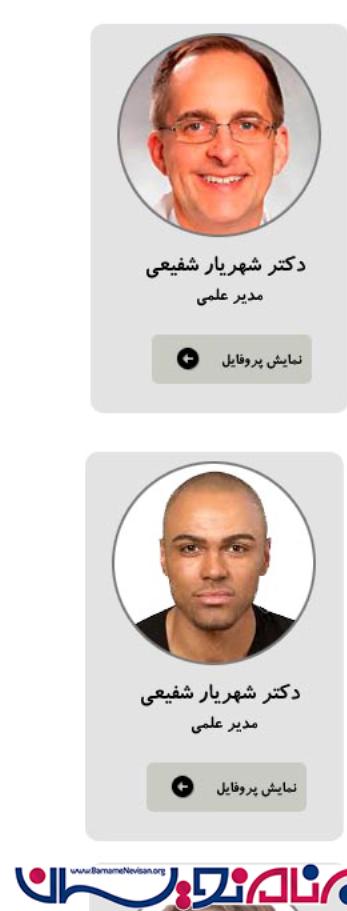
و در حالت Mobile بشکل زیر نمایش داده شود :

البته خدمت شما عرض کنم می خواهم بصورت داینامیک و واکنشگرا باشند
تشکر
شما باید از col-md-4 برای آیتم های داخل repeater استفاده کنید. می تونید برای اطلاعات بیشتر درباره grid ها و responsive کردن صفحه لینک زیر را بررسی کنید :
با تشکر از لطف شما ببخشید یعنی با این گرید سیستم در حالت داینامیک انجام می شود؟
میشه لطفا با یک مثال ساده آموزش استفاده رو بصورت داینامیک به من بدین من انجام دادم حالت واکنشگرا نشد:
<asp:DataList ID="DataList1" runat="server" DataSourceID="SqlDataSource1"
RepeatColumns="3" RepeatDirection="Horizontal">
<ItemTemplate>
<div class="row">
<div class="col-lg-4 col-xs-12">
<asp:Label ID="Label21" runat="server" Text='<%# Eval("Title", "{0}") %>'></asp:Label>
</div>
</div>
</ItemTemplate>
</asp:DataList>
شما باید کلاس row را خارج از حلقه repeate خود قرار دهید :
<div class="row">
<asp:Repeater ID="DataList1" runat="server" DataSourceID="SqlDataSource1">
<ItemTemplate>
<div class="col-md-4 col-sm-6 col-xs-12">
<img src="/Image/<%# Eval("ImageName") %>" alt="" class="img-circle"/>
<p><%# Eval("FullName") %></p>
<p><small><%# Eval("Title") %></small></p>
<a href="/Profile.aspx" class="btn btn-info">نمایش پروفایل</a>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)