سلام دوستان
می خواهم داده های بانک اطلاعاتی رو برگردونم و در گرید یا لیست ویو نمایش بدم
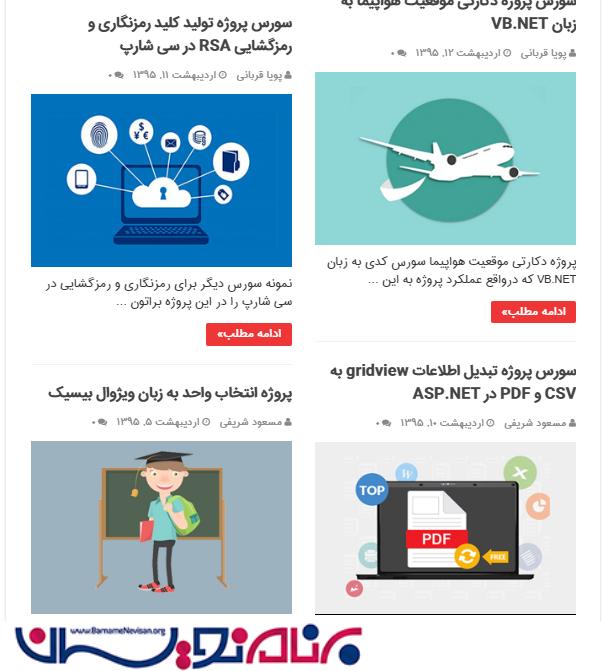
می خوام نحوه ی نمایش اونها به این شکل باشه
لطفا راهنمایی بفرمایید....
البته با جزئیات...
سپاس

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir =" rtl">
<head >
<title></title>
<style>
.gruopitem{
width:70%;
margin:0 auto;
text-align:right;
}
.item{
width:48%;
border: 1px solid #eee;
float:right;
margin:3px;
}
.ic{
margin-right:10px;
font-size:10px;
}
.item p
{
font-size:20px;
color:#000;
text-align:right;
text-indent:10px;
}
.imgicon img{
width:20px;height:20px;
}
.imglogo
{
width:96%;
height:240px;
margin:2%;
}
.lnk a{
width:110px;
height:50px;
margin-right:20px;
background-color:#fc0303;
color:#fff;
text-decoration:none;
}
.txt{
font-size:14px;
}
</style>
</head>
<body>
<div>
<div class="gruopitem">
<div class="item">
<p> نمونه هدر بالا نمونه هدر بالا نمونه هدر بالا نمونه هدر بالا نمونه هدر بالا نمونه هدر بالا</p>
<p>
<span class="ic imgicon">
جمال جیدار <img src="http://www.daneshjo.org/picturesite/logo.png" /> </span> <span class="ic imgicon">
daneshjo.org <img src="http://www.daneshjo.org/picturesite/logo.png" /> </span> <span class="ic imgicon">
1395/02/18 <img src="http://www.daneshjo.org/picturesite/logo.png" /> </span> </p>
<div>
<img src="http://www.daneshjo.org/picturesite/logo.png" class="imglogo" />
</div>
<span class=" ptxt"> متن نمونه متن نمونه متن نمونه متن نمونه متن نمونه متن نمونه متن نمونهمتن نمونه متن نمونه متن نمونه متن نمونه </span>
<p class="lnk"> <a href="#"> ادامه مطلب </a></p>
</div>
<div class="item">
<p> نمونه هدر بالا نمونه هدر بالا نمونه هدر بالا نمونه هدر بالا نمونه هدر بالا نمونه هدر بالا</p>
<p>
<span class="ic imgicon">
جمال جیدار <img src="http://www.daneshjo.org/picturesite/logo.png" /> </span> <span class="ic imgicon">
daneshjo.org <img src="http://www.daneshjo.org/picturesite/logo.png" /> </span> <span class="ic imgicon">
1395/02/18 <img src="http://www.daneshjo.org/picturesite/logo.png" /> </span> </p>
<div>
<img src="http://www.daneshjo.org/picturesite/logo.png" class="imglogo" />
</div>
<span class=" ptxt"> متن نمونه متن نمونه متن نمونه متن نمونه متن نمونه متن نمونه متن نمونهمتن نمونه متن نمونه متن نمونه متن نمونه </span>
<p class="lnk"> <a href="#"> ادامه مطلب </a></p>
</div>
</div>
</body>
</html>
سلام فایل نمونه ضمیمه شئد.
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)