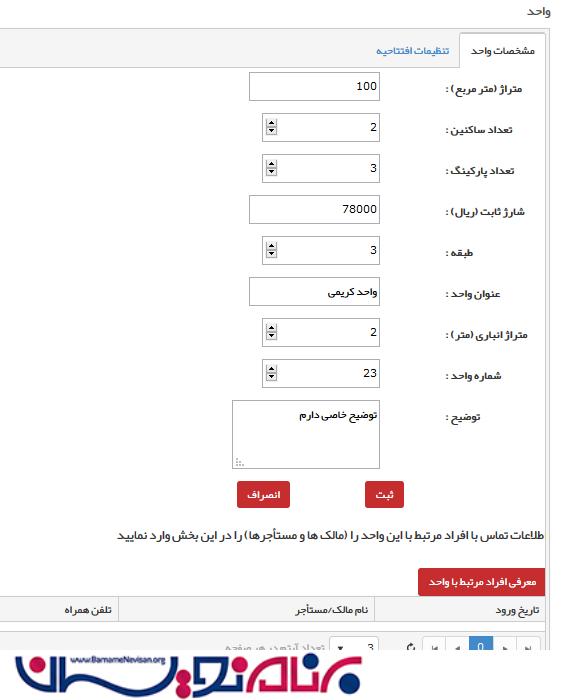
با سلام من view و controller به صورت زیر دارم همه چیز خوبه من ویو زیر رو ببینید

در لحضه اول این شکلیه من به صورت ایجکس اطلاعات رو پاس میدم به یه اکشن و بر اسا این که کدون دکمه رو زده یه سری کار انجام میدم
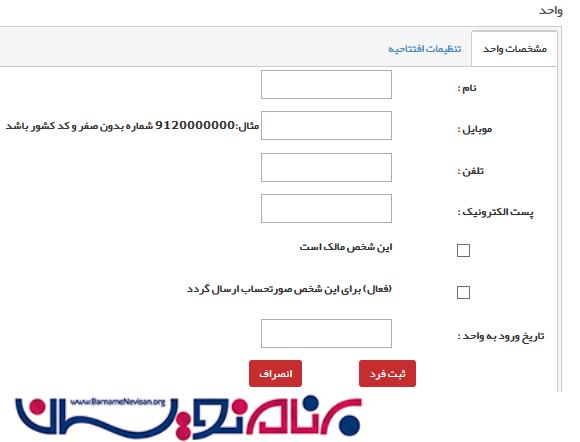
وقتی دکمه معرفی افراد مرتبط با واحد رو میزنم میرم یه partial view میارم جایگزین این قسمت بشه یعنی به صورت زیر میشه

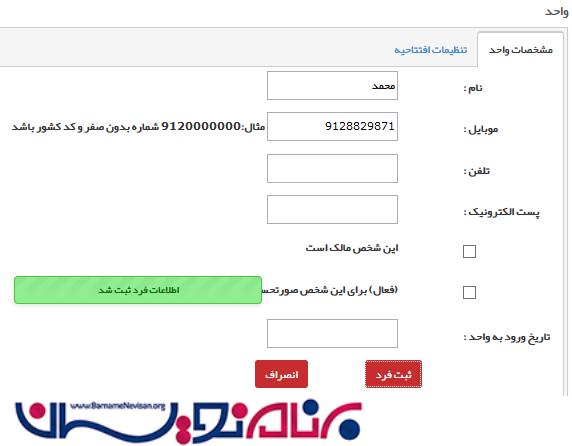
تا اینجا همه چیز خوبه ثبت فرد هم میزنم میره ثبت میکنه به صورت زیر پیغامشم میاد

این کدهای کنترولرم
این هموم اکشنی هست که تووش دکمه ها رو چک میکنم
[HttpPost]
public ActionResult UpdateUnit(string submitButton, BuildingUnitProperties item, int id, UnitProperties unittt)
{
switch (submitButton)
{
case "ثبت":
{
try
{
if (ModelState.IsValid && item != null)
{
dbCMSEntities dd = new dbCMSEntities();
var unit = dd.Unit.Where(c => c.Unit_id == item.id).FirstOrDefault();
if (unit != null)
{
decimal charje = item.Charje;
unit.Unit_Title = item.Title;
unit.Unit_Number = item.Number;
unit.Unit_NumberResidents = item.NumberResidents;
unit.Unit_NumberParking = item.NumberParking;
unit.Unit_Floor = item.Floor;
unit.Unit_Area = item.Area;
unit.Unit_Warehouse = item.Warehouse;
unit.Unit_Description = item.Description;
unit.Unit_DefaultCharge = item.Charje;
dd.SaveChanges();
dd.Dispose();
return MessageBox.Show("مشخصات واحد با موفقیت ثبت شد", MessageType.Success);
}
else
{
return MessageBox.Show("مشخصات واحد ثبت نشد", MessageType.Error);
}
}
else
{
return MessageBox.Show("مقادیر ورودی صحیح نمی باشد", MessageType.Error);
}
}
catch (Exception)
{
return MessageBox.Show("در ثبت مشخصات واحد خطا رخ داده است", MessageType.Error);
}
}
case "معرفی افراد مرتبط با واحد":
{
return PartialView("_UnitPropertiess");
}
case "ثبت فرد":
{
try
{
if (ModelState.IsValid && unittt != null)
{
dbCMSEntities cn = new dbCMSEntities();
unittt.UnitProperties_UnitId = id;
cn.UnitProperties.Add(unittt);
if (cn.SaveChanges() == 1)
{
cn.Dispose();
return MessageBox.Show("اطلاعات فرد ثبت شد", MessageType.Success);
}
else
{
cn.Dispose();
return MessageBox.Show("اطلاعات فرد ثبت نشد", MessageType.Error);
}
}
else
{
return MessageBox.Show("مقادیر ورودی صحیح نمی باشد", MessageType.Error);
}
}
catch (Exception)
{
return MessageBox.Show("در ثبت اطلاعات فرد خطا رخ داده است", MessageType.Error);
}
}
}
return View();
}
اینم کد ویو اون partial view مربوط به افراد مرتبط هست
@model CMScharge.Models.DomainModel.UnitProperties
@using (Ajax.BeginForm("UpdateUnit", "Building", new { unittt = Model }, new AjaxOptions { UpdateTargetId = "tabstrip-1", HttpMethod = "POST" }))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.UnitProperties_Name, new { @class = "col-md-1 control-label" })
<div class="col-md-10">
@Html.EditorFor(model => model.UnitProperties_Name)
@Html.ValidationMessageFor(model => model.UnitProperties_Name)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.UnitProperties_Mobile, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.UnitProperties_Mobile)
@Html.ValidationMessageFor(model => model.UnitProperties_Mobile)
@Html.Label("مثال:9120000000 شماره بدون صفر و کد کشور باشد")
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.UnitProperties_Tell, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.UnitProperties_Tell)
@Html.ValidationMessageFor(model => model.UnitProperties_Tell)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.UnitProperties_Email, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.UnitProperties_Email)
@Html.ValidationMessageFor(model => model.UnitProperties_Email)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.UnitProperties_Owner, new { @class = "col-md-10" })
<div class="col-md-1 control-label">
@Html.CheckBoxFor(model => model.UnitProperties_Owner)
@Html.ValidationMessageFor(model => model.UnitProperties_Owner)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.UnitProperties_Active, new { @class = "col-md-10" })
<div class="col-md-1 control-label">
@Html.CheckBoxFor(model => model.UnitProperties_Active)
@Html.ValidationMessageFor(model => model.UnitProperties_Active)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.UnitProperties_EnterDate, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.UnitProperties_EnterDate)
@Html.ValidationMessageFor(model => model.UnitProperties_EnterDate)
</div>
</div>
<div class="form-group">
<div class="col-md-9">
@Html.ActionLink("انصراف", "BuildingUnitProperties", null, new { @class = "btn btn-default" })
</div>
<div class="col-md-1">
<input type="submit" class="btn btn-default" value="ثبت فرد" name="submitButton" />
</div>
<div class="col-md-2">
</div>
</div>
</div>
}
حالا مشکل کجاست ؟ اولا توو partial view که (یعنی عکس سوم ) اصلا validation ها کار نمیکنه جالب اینجاست وقتی دستی اون لینک script های مربوط به validation رو به دوباره توو partialview میارم حالا validation ها کار میکنه اما ایجکس بودن partialview از بین میره چون وقتی ثبت میشه دیگه پیغام جاوااسکریپتی رو نمیاره و متنشو نشون میده
چیکار کنم؟
مخصوصا الان یه date picker فارسی هم گذاشتم باز همین مشکل رو دارم چیکار کنم که توو partial view هم validation ها کار کنه و به ایجکس گیر نده و از کار ندازتش
الان لازم دارم یه datepicker بزارم باز همین کار نکردن validation و ajax پیش اومد
انگار jquery هاش تداخل داره اینو برای datepicker فهمیدم اما نمیدونم چیکار کنم
اینم کد datepicker فارسی کندو که قشنگ میاردش ولی ایجکس بودن فرم از بین میره
<script src="~/Scripts/kendoFa/JalaliDate.js"></script>
<script src="~/Scripts/kendoFa/kendo.web.js"></script>
<script src="~/Scripts/kendoFa/fa-IR.js"></script>
<script>
$("#UnitProperties_EnterDate").kendoDatePicker();
</script>
امیدوارم آقای مدائنی بدونه
ممنون
برای سوال اول به Button در اون پارشیال یا همان Submit کد زیر را اضافه کنید
onclick="$.validator.unobtrusive.parse($('form'));"
کد کامل دکمه
<input type="submit" value="ثبت نام" class="btn btn-success pull-left" onclick="$.validator.unobtrusive.parse($('form'));" />
ممنون آقای مدائنی من به روش دیگه ایی حل کردمش
فقط اگر الان میخوام از datepicker فارسی استفاده کنم به نظر شما از چه datepicker ای استفاده کنم؟
برای کندو خوب نیست درسته؟
چرا خوب نیست ؟
مشکلی ندارم ، من هم از کندو استفاده میکنم
سلام خدا قوت
در ادامه این تاپیک من هم یه سوال مطرح میکنم من میخوام فرض کنید برای ثبت نام کاربر از پارشیال ویو استفاده کنم که Modal باشه و در پارشیال ویو داده ها رو با استفاده از Json ارسال کنم و همچنین برای تاریخ تولد از KendoDatepiker خب داده ها با Json ارسال میشه و درست کار میکنه ولی اولا که Validation های سمت کاربر کار نمیده ینی متادیتاها مثلا اگه ایمیل رو اشتباه بزنی و بری فیلد بعد ارور نمیده که ایمیل رو درست وارد کنید دوما Datepiker کندو تو این پارشیال ویو عمل نمیکنه فقط یه فیلد خالی مثل همه فیلد های از نوع text هست و وقتی Modal اجرا میشه و Diplay مساوی با Block میشه تو Inspect این ارور رو میده :
Uncaught TypeError: jQuery(...).kendoDatePicker is not a function
at HTMLDocument.<anonymous> (localhost/:392)
at i (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.K (jquery.min.js:2)
که یعنی اصلا تابع نیست این KendoDatePiker خب کلا ینی من هیچ کاری نمیتونم با این پارشیال ویو انجام بدم
میشه اگه میدونید مسئله منو حل کنید لطفا
با تشکر فراوان.
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)