اگر بخاییم از رادیو باتن ها تو گرید استفاده کنیم به چه صورت میشه فرضا مثلا در گرید حالت های فعال بودن یا غیر فعال بودن عضوی از یک سایت رو با انتخاب رادیو انجام بشه ممنون میشم اگر راهنمایی بفرمایید
سلام
منظورتون از گرید چیست ؟ Mvc.Grid ؟
نه همون گرید معمولی قالب استانداردی که خود MVC ایجاد میکنه منظورم اون هست
دو تا Radio قرار دهید و name هر دو را یکسان بزارید مثلا Activeuser
هرکدام که انتخاب شود مقدار اون به اکشن ارسال خواهد شد
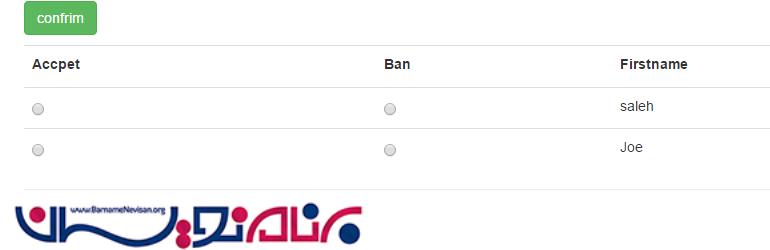
استاد منظورم این بود الان من تا حدودی انجام دادم میخام وقتی که رادیو ها رو انتخاب کردم نتایجش در ارایه ها ریخته بشه و به اکشن ارسال بشه فقط تو خود رادیو ها و selector هاشون مشکل دارم

@foreach (var item in Model) {
<tr>
<td>
<input type="radio" class="radio" value="@item.Id" name="Active"/>
</td>
<td>
<input type="radio" class="radio" value="@item.Id" name="ISBAN" />
</td>
<td>
@Html.DisplayFor(modelItem => item.Firstname)
</td>
</tr>
}
</table>
<script>
$("#confrim").click(function () {
var data = {
SelectedIDs: [],
UnSelectedIDs: []
// selector ?????
$.ajax({
url: '/Parts/ConfrimAll',
type: 'POST',
data: data,
success: function (msg) {
alert(msg);
},
error: function () {
alert("در هنگام تایید رکوردها خطایی رخ داده است!");
}
});
});
</script>
شما باید name کنترل های radio را یکسان قرار دهید و در ورودی اکشن یک آرایه با همون نام در نظر بگیرید
اینگونه ایتم های انتخاب شده به صورت آرایه به اکشن ارسال خواهند شد
ممنونم استاد من تازه جی کوئری رو شروع کردم میشه کدش رو بنویسید
در اولین وقت آزادی که داشته باشمم براتون آماده میکنیم
البته مربوط به جی کوئری نمیشه دوست من
ممنونم
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)