با سلام
اساتید گرامی اگه یه راه حل برای این مشکل من بگید ممنون میشم
<div class="tab-pane" id="details-info">
@{
Presentation.Web.Models.Repository.Rep_ProductProperty property;
using (property = new Presentation.Web.Models.Repository.Rep_ProductProperty())
{
var query = property.GetProperty(Model.ProductId);
foreach (var item in query)
{
if (item.Level == 1)
{
<h3 class="col-md-12 clearfix hilight-h3"><i class="fa fa-chevron-left"></i> @item.PropertyName:</h3>
}
if (item.Level == 2)
{
<ul class="col-md-12 property">
<li class="col-md-3 pull-right"> @item.PropertyName :</li>
<li class="col-md-9 pull-left"> @item.ValueName </li>
</ul>
}
}
}
تکه کد بالا برای نمایش مشخصات محصول من هست
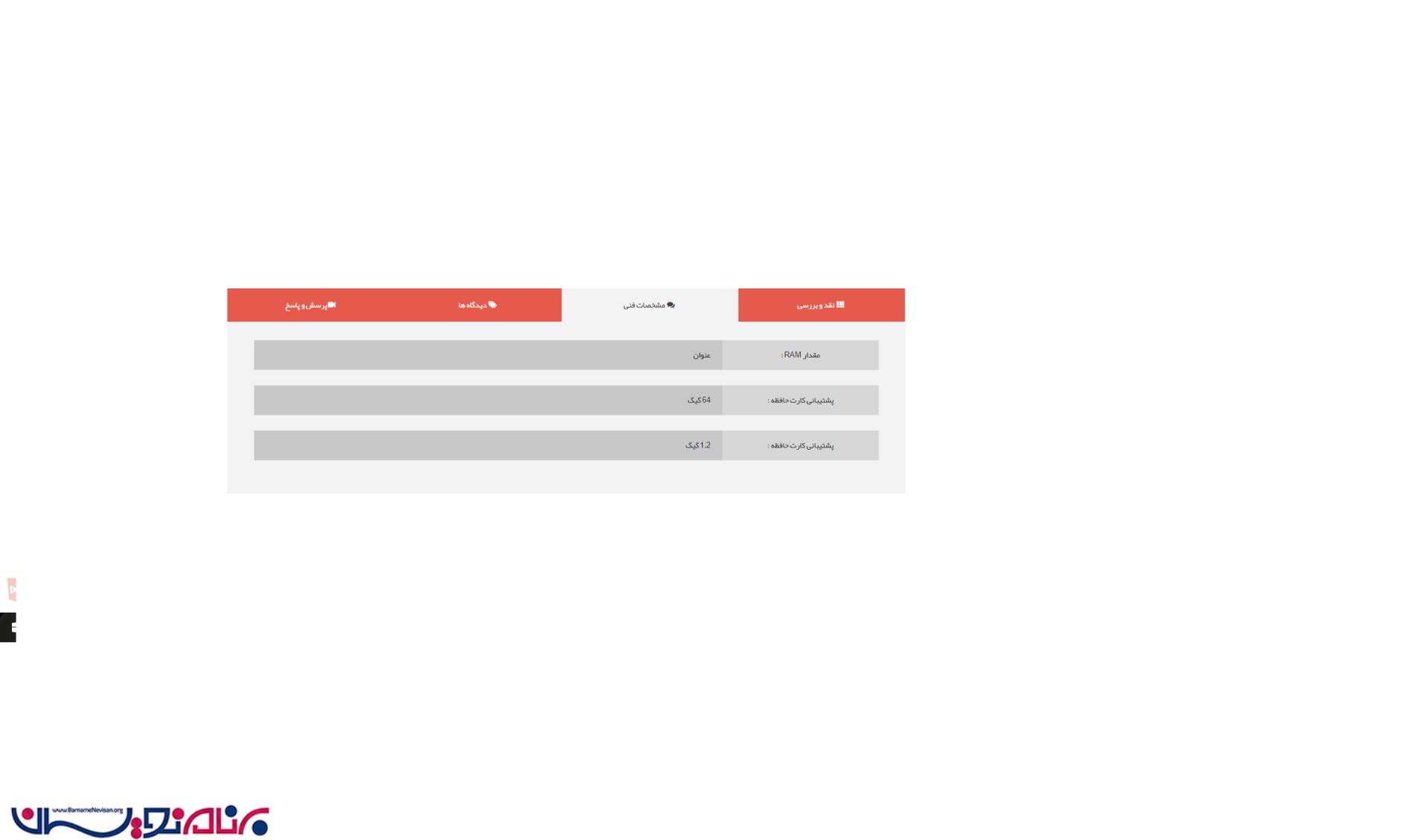
و نمایشش هم به صورت عکس زیر هست
PropertyName همون پشتیبانی از کارت حافظه هست
ValueName همون 12 و 64 گیگ هست

اگه مشاهده کنید پشتیانی از کارت حافظه دو بار نوشته شده ولی من میخوام که یک بار نوشته بشه
یعنی پشتیانی از کارت حافظه یه بار نوشته بشه ولی مقدار های آن که 12 و 64 هر دو نوشته بشن
باید GroupBy بزنید بر اساس ویژگی و بعد نمایش بدید
چون مقدار ویژگی تکراری است دوبار نمایش داده و با GroupBy یا Distict درست میشه
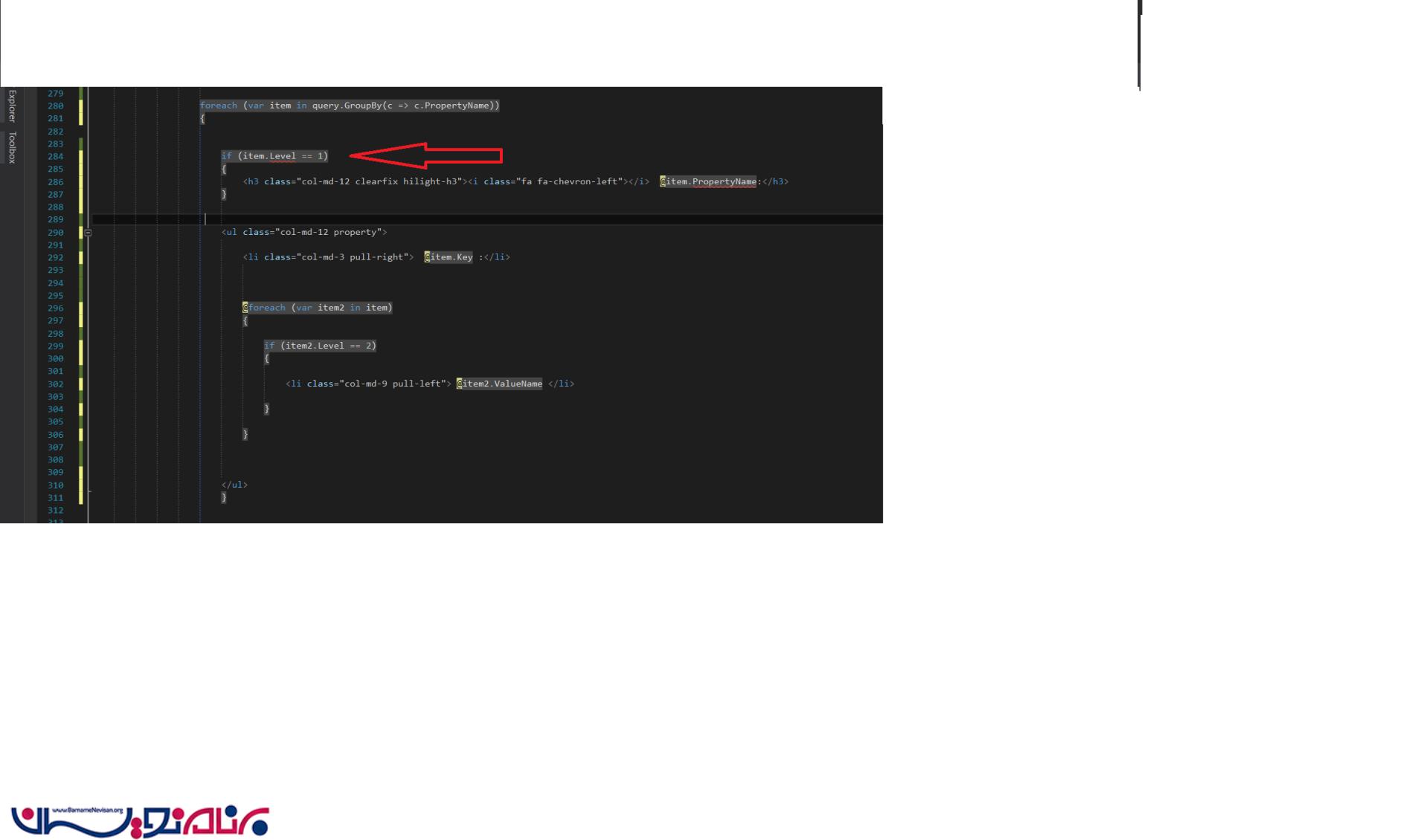
تو این روش هم یه مشکلی دارم به عکس نگاه کنین
اون قسمت که با فلش مشخص شده به level نیاز دارم تا عنوان پرورپرتی رو مشخص کنم ولی تو اون قسمت به اون دسترسی ندارم! چجوری میتونم اون قسمت به level دسترسی داشته باشم؟
در این روش بهتره از Distinct استفاده کنید برای حذف تکراری ها
من هرچی گشتم نتونستم پیدا کنم که چجوری از Distinct استفاده کنم اگه در کد عکس بالا بنویسم
foreach(var item in query.Distinct()))
جواب نمیده تکراری ها حذف نمیشن اینجا فقط PropertName ها هستند که تکراری اند . هر رکود من هم شامل PropertyName , Level , ValueName هست. مثلا اگه بشه گفت Distinct رو بر اساس PropertyName ها اعمال کن جواب میده (Distinct(c=>c.PropertyName
این query هم یک IQueryable بر میگردونه
اینم متد مربوط به query
public IQueryable<Rep_PropertyForProduct> GetProperty(int ProductId)
{
var Result = from a in db.PopValues
join b in db.ProductProperties
on a.PopId equals b.PPId
join c in db.Properties
on b.PropertyId equals c.ProppertyId
join d in db.Values
on a.ValueId equals d.ValueId
where b.ProductId == ProductId
select new Rep_PropertyForProduct {PropertyName=c.PropertyName, Level=c.Level,ValueName=d.ValueName };
return Result;
}
از طریق Nuget باید
DistinctBy را نصب کنید و سپس استفاده کنید
myList.DistinctBy(x => x.id);
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)