این یه کد treeview که نوشتم و حالا میخوام قبل از هر li که هنوز بسته است خط داشته باشه ...
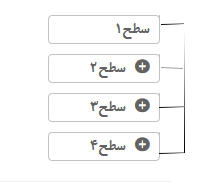
برای اینکه متوجه بشید چی میگم کدهارو ضمیمه میکنم . و عکسی که میخوام به اون صورت در بیاد هم ضمیمه میکنم.
 این خطای مشکی و هر کار میکنم نمیشه.
این خطای مشکی و هر کار میکنم نمیشه.
/*tree-view*/
.tree-view {
padding-right: 0px;
width: 156px;
/*position: absolute;*/
/*right: 10px;*/
}
.tree-view a:focus {
outline: none;
}
.tree-view a {
text-decoration: none;
color: #626262;
}
.tree-view ul li {
list-style-type: none;
}
.tree-view.border-radius a {
border-radius: 4px;
}
.tree-view li {
margin: 10px;
color: #c2c2c2;
font-weight: 700;
position: relative;
}
.tree-view li::before {
content: "";
display: block;
width: 0;
position: absolute;
top: 0;
bottom: 12px;
right: 0;
border-right: 1px solid;
}
.tree-view ul li:last-child::before {
background: #fff;
top: 1em;
bottom: 0;
}
.tree-view ul li::before {
content: "";
display: block;
width: 57px;
height: 0;
border-top: 1px solid;
margin-top: -1px;
position: absolute;
top: 17px;
right: -58px;
}
.tree-view .tree-item {
margin-right: 11px;
margin-bottom: 10px;
}
.tree-view .tree-item .insted-tree-list {
display: none;
margin: 10px;
}
.tree-view .tree-item .insted-tree-list::before {
content: "";
display: block;
width: 0;
position: absolute;
top: 0;
bottom: 12px;
right: 0;
border-right: 1px solid;
}
.close-tree-view:before {
font-family: fontawesome;
content: "\f055";
padding-left: 10px;
}
.open-tree-view:before {
font-family: fontawesome;
content: "\f056";
padding-left: 10px;
}
.tree-view a.tree-item-text {
display: table;
min-width: 100px;
background: #fff;
border: 1px solid #c2c2c2;
padding-right: 10px;
}
////////////
<ul class="tree-view border-radius">
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح1</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text close-tree-view">سطح2</a>
<ul class="insted-tree-list">
<li class="tree-item">
<a href="#" class="tree-item-text close-tree-view">سطح2-1</a>
<ul class="insted-tree-list">
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح2-1-1</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح2-1-2</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح2-1-3</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح2-1-4</a>
</li>
</ul>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text">سطح2-2</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح2-3</a>
</li>
</ul>
</li>
<li class="tree-item">
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text close-tree-view">سطح3</a>
<ul class="insted-tree-list">
<li class="tree-item">
<a href="#" class="tree-item-text close-tree-view">سطح3-1</a>
<ul class="insted-tree-list">
<li class="tree-item">
<a href="#" class="tree-item-text close-tree-view ">سطح3-1</a>
<ul class="insted-tree-list">
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح3-1</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح3-1</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح3-1</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح3-1</a>
</li>
</ul>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح3-1</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح3-1</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح3-1</a>
</li>
</ul>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text">سطح3-2</a>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text">سطح3-3</a>
</li>
</ul>
</li>
<li class="tree-item">
<a href="#" class="tree-item-text close-tree-view">سطح4</a>
<ul class="insted-tree-list">
<li class="tree-item">
<a href="#" class="tree-item-text ">سطح4-1</a>
</li>
</ul>
</li>
</ul>
//////////////////////////////////////////////
$('li.tree-item a').click(function () {
var parentLI = $(this).parent("li.tree-item");
parentLI.find('ul:first').toggle('fast');
});
$('a.tree-item-text').click(function () {
if ($(this).hasClass('close-tree-view')) {
$(this).toggleClass('close-tree-view').toggleClass('open-tree-view');
}
else if ($(this).hasClass('open-tree-view')) {
$(this).toggleClass('open-tree-view').toggleClass('close-tree-view');
}
});
این چندمین باره که تقریبا همین سوالو میپرسین!!!
بنظرم زیاد وقت نذارین برای این چیزا!!!
بنظرم از CSS های آماده استفاده کنید:
شما برنامه نویس هستید قرار نیست ظاهر سایت هم شما بسازین!!!
سلام دوست عزیز.چرا تو اینقد خودتو عذاب میدی و مثل مرتاضها ریاضت میکشی.از فناوری Kendo ui web استفاده کن اینقد امکانات و view بهت میده که از کدهای خودت بدت میاد.بنظر من وقت گذاشتن زیادی روی view واقعا وقت تلف کردنه.تمرکز اصلیتو بذار روی کدهای اصلی برنامه.موفق باشی دوست من
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)