اساتید و دوستان
برای یاد گیری این که چگونه یک فرم login رو به صورت popup داشته باشم دارم تمرین میکنم و تا الان هم جور اموزشی رو هم فیلم و هم مقاله خونددم
کد های که نوشتم این هاست اما چندین مشکل دارم که نمی تونم بفهممش و رفع بکنم
اول این که فایل ajax رو به برنامه اضافه می کنم فایل های jquery دیگر عمل نمیکنه
دوم اینکه نمی تونم مقادیر ورودی رو که توسط کاربر وارد میشه رو به تابع بفرستم اخه نمی خوام اعمال این مقایسه و تایید و یا دیگر اعمال در script نوشته بشه
لطفا راهنمایی کنید
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="login.aspx.cs" Inherits="WebApplication1.login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
width: 50px;
}
.auto-style2 {
width: 166px;
}
.auto-style3 {
width: 60px;
height: 30px;
}
.auto-style4 {
width: 166px;
height: 40px;
}
.auto-style6 {
width: 24%;
height: 40%;
}
.auto-style7 {
width: 150px;
}
.auto-style8 {
width: 149px;
}
</style>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$('#Button1').click(function () {
$('#popup').dialog({
title: "login control",
width: 350,
height: 250,
modal: true,
button: {
close: function () {
$(this).dialog('close');
}
}
});
});
$('#Button2').click(function () {
if ($("#Username").val() == '' && $("#Password").val() == '') {
alert("لطفا نام کاربری و کلمه عبور را وارد نمایید");
}
else {
$.ajax({
type: "POST",
url: "login.aspx/loginuser",
data: { "username": $("#Username").val(), "password": $("#Password").val(), "rememberme": $("#Checkbox").prop("checked") },
contentType: 'application/json; charset=utf-8',
dataType: "json",
});
}
});
});
</script>
</head>
<body>
<form id="form1">
<div>
<div id="popup" title="login form" style="display: none">
<table class="auto-style6">
<tr>
<td class="auto-style1">username</td>
<td class="auto-style2">
<input id="Username" type="text" class="auto-style8" />
</td>
</tr>
<tr>
<td class="auto-style3">password</td>
<td class="auto-style4">
<input id="Password" type="password" class="auto-style7" />
</td>
</tr>
<tr>
<td class="auto-style1"> </td>
<td class="auto-style2">
<input id="Button2" type="button" value="login" />
</td>
</tr>
<tr>
<td class="auto-style1"> </td>
<td class="auto-style2">
<input id="Checkbox" type="checkbox" />remember me
</td>
</tr>
</table>
</div>
<input id="Button1" type="button" value="Click" />
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
using System.Web.Script.Services;
namespace WebApplication1
{
public partial class login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public void loginuser(string username, string password, bool remember)
{
string u1 = "username";
string p1 = "123456";
if (username == u1 & password == p1)
{
ClientScript.RegisterStartupScript(this.GetType(), "alert", "سلام خوش امدید");
}
else if (!(username == u1) || (password == p1))
{
ClientScript.RegisterStartupScript(this.GetType(), "alert", "نام کاربری یا کلمه عبور اشتباه می باشد! ");
}
}
}
}
نیازی نیست فایل Ajax را اضافه کنید
سوال دوم رو متوجه نشدم
سوال دوم اینه که نام کاربری و کلمه عبور رو می خوام بفرستم به
public void loginuser(string username, string password, bool remember)
اما نمی تونم
کدی که نوشتید به نظر درست میاد
چه اروری میده ؟ باید متن ارور را بررسی کنیم
خود برنامه پیغام خطا نمیده
با دیباگر که پیمیگیرم مثل این که مشکل از فایل jquery باید باشه و من زیاد بلد نیستم
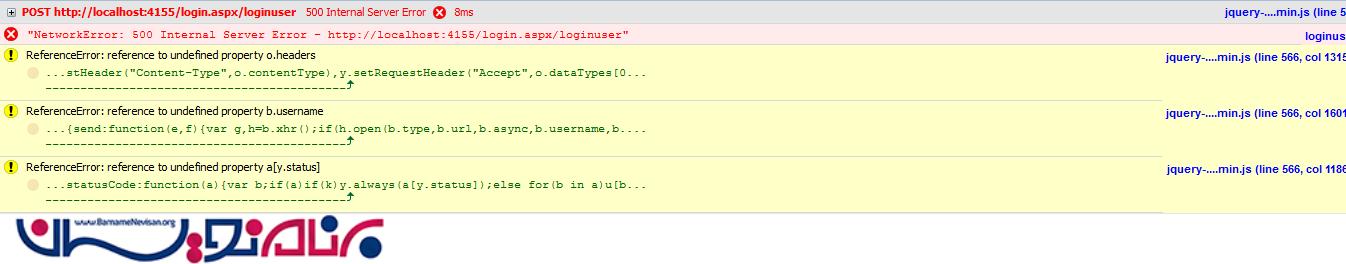
"NetworkError: 500 Internal Server Error - http://localhost:4155/login.aspx/loginuser"
Unknown web method loginuser. Parameter name: methodName
و به این فایل اشاره میکنه
اقای مدائنی
در این شیوه تابع مقدار بازگشتی باید داشته باشه و اگر بخوام تابع از نوع void باشه باید چه کنم
حتما نباید بازگشتی داشته باشه
میتونه void هم باشه
یا یک bool برگردانید که موفقیت آمیز بودن تراکنش را برگرداند
اقای مداینی
این پیغام خطا رو ملاحظه کنید

اساتید محترم
لطفا کمک کنید
هیچ کجا نمی تونم رفع مشکل کنم
شما توی پروژه تون از دوتا CDN جیکوئری استفاده کردید ، فقط باید از یکی استفاده کنید بالای صفحه jquery-1.8.2.js را پاک کنید و ورژن 3 که زیر jquery-ui است را قرار دهید.
جناب استاد باقر زاده
این کار رو کردم اما همون خطا ها رو میده
پروژه رو میزام لطفا شما خودتون تست کنید
ممنون
پروژه شما چندتا نکته داره که براتون در پایین لیست کردم :
1 - WebMethod ها می بایست static باشند (خیلی مهم ، خطای پروژه شما برای این موضوع بود)
2 - برای اینکه نتیجه را به کاربر نمایش دهید بهتر است یک مقدار بازگشتی در نظر بگیرید و داخل متد success جاوا اسکریپت خود بنویسید (داخل پروژه ضمیمه نمایش داده ام)
3 - فایل های css و js را می بایست با / ( اِسلش ) شروع کنید و برای آدرس url کد ajax لازم نیست.
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)