سلام کسی هست اینجا یه کمک به ما بکنه
یه صفحه و فرم دارم که اطلاعات و از دیتا بیس به کمک دیتا ست می گیره....
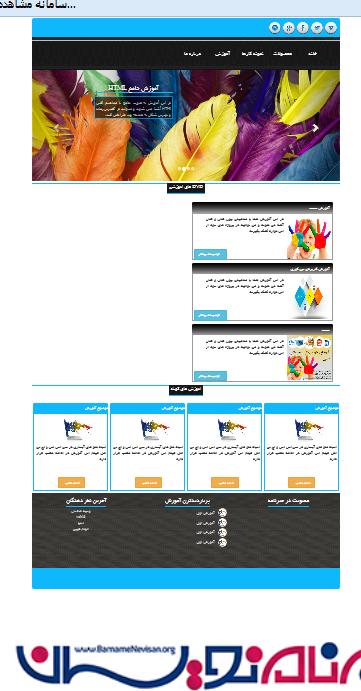
حالا با دیتا لیست می خوام اطلاعاتو نمایش بدم ولی نه به صورت زیر هم بله به صورت بغل هم display دیتا لیستم به صورت block قرار دادم ئلی بازم زیر هم مینویسه کسی میدونه مشکل چیه.....
 میخوام اون قسمت زیر اسلادرم لیستی مثل قسمت آبی رنگ باشه
میخوام اون قسمت زیر اسلادرم لیستی مثل قسمت آبی رنگ باشه
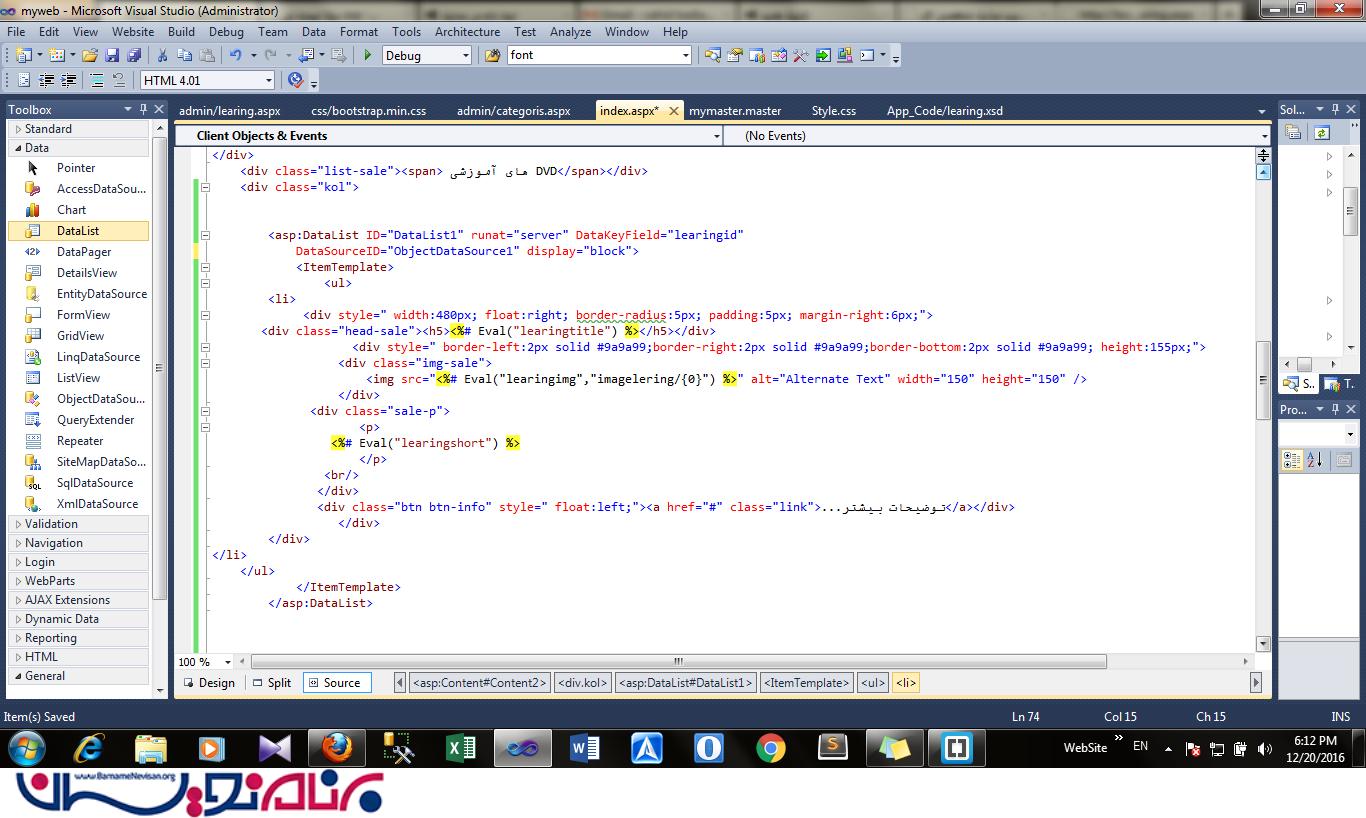
اینم کدم



بجای اینکه به div استایل width و float دهید به li ها این استایل را دهید تا آیتم های لیست شما کنار هم قرار بگیرد.
ببخشید به li ها هم استایل دادم نشد
خودم بدون گرفتن مقدار از دیتا بیس مقدار میدم کنار هم میاد ولی با دیتا لیست که استفاده می کنم اینطوری میشه....
اگه امکان داره بازهم یه نگاه بندازید ببینید مشکلش چیه
RepeatColumns="3"
کدتون رو ضمیمه این تاپیک کنید تا بررسی بشه .
<%@ Page Title="" Language="C#" MasterPageFile="~/mymaster.master" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div class="all">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ul>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="imgslid/1.jpg" alt="..." width="1024px" height:"200px">
<div class="carousel-caption">
<h4 class="header-m"><a href="#">عنوان اسلایدر</a></h4>
<p class="slid-p">متن مورد نظر</p>
</div>
</div>
<div class="item">
<img src="imgslid/2.jpg" alt="..." width="1024px">
<div class="carousel-caption">
<h4 class="header-m"><a href="#">آموزش جامع HTML</a></h4>
<div>
<p class="slid-p">
در این آموزش به صورت جامع با مفاهیم کلی HTMl آشنا می شوید و میتوانید در کمترین زمان و بهترین شکل یه صفحه وب طراحی کنید.
</p>
</div>
</div>
</div>
<div class="item">
<img src="imgslid/3.jpg" alt="..." width="1024px">
<div class="carousel-caption">
<h4 class="header-m">
<a href="#">عنوان اسلایدر</a></h4>
<div><p class="slid-p">متن مورد نظر</p></div>
</div>
</div>
<div class="item">
<img src="imgslid/4.jpg" alt="..." width="1024px">
<div class="carousel-caption">
<h4 class="header-m"><a href="#">عنوان اسلایدر</a></h4>
<div><p class="slid-p">متن مورد نظر</p></div>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="list-sale"><span> های آموزشی DVD</span></div>
<div class="kol">
<asp:DataList ID="DataList1" runat="server" DataKeyField="learingid"
DataSourceID="ObjectDataSource1" display="block">
<ItemTemplate>
<ul>
<li style=" width:480px; border-radius:5px; padding:5px; margin-right:6px; display:block;">
<div class="head-sale"><h5><%# Eval("learingtitle") %></h5></div>
<div style=" border-left:2px solid #9a9a99;border-right:2px solid #9a9a99;border-bottom:2px solid #9a9a99; height:155px;">
<div class="img-sale">
<img src="<%# Eval("learingimg","imagelering/{0}") %>" alt="Alternate Text" width="150" height="150" />
</div>
<div class="sale-p">
<p>
<%# Eval("learingshort") %>
</p>
<br/>
</div>
<div class="btn btn-info" style=" float:left;"><a href="#" class="link">...توضیحات بیشتر</a></div>
</div>
</li>
</ul>
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetDataALLDVDlearing"
TypeName="learingTableAdapters.tbl_learingTableAdapter">
</asp:ObjectDataSource>
</div>
<div style="clear:both;"></div>
<div class="list-sale"><span>آموزش های کوتاه</span></div>
<div class="free-all">
<div class="free-learing">
<div class="free-up"><h5>موضوع آموزش</h5></div>
<div class="free-center">
<img src="imagelering/12.jpg" alt="" />
<p>ایجاد منو های آبشاری در سی اس اس و اچ تی امل فیلم این آموزش در ادامه مطلب قرار دارد...</p>
<div class="btn btn-warning" style=" margin-bottom:5px; margin-left:4px;"><a href="#">...ادامه مطلب</a></div>
</div>
</div>
<div class="free-learing">
<div class="free-up"><h5>موضوع آموزش</h5></div>
<div class="free-center">
<img src="imagelering/12.jpg" alt="" />
<p>ایجاد منو های آبشاری در سی اس اس و اچ تی امل فیلم این آموزش در ادامه مطلب قرار دارد...</p>
<div class="btn btn-warning" style=" margin-bottom:5px; margin-left:4px;"><a href="#">...ادامه مطلب</a></div>
</div>
</div>
<div class="free-learing">
<div class="free-up"><h5>موضوع آموزش</h5></div>
<div class="free-center">
<img src="imagelering/12.jpg" alt="" />
<p>ایجاد منو های آبشاری در سی اس اس و اچ تی امل فیلم این آموزش در ادامه مطلب قرار دارد...</p>
<div class="btn btn-warning" style=" margin-bottom:5px; margin-left:4px;"><a href="#">...ادامه مطلب</a></div>
</div>
</div>
<div class="free-learing">
<div class="free-up"><h5>موضوع آموزش</h5></div>
<div class="free-center">
<img src="imagelering/12.jpg" alt="" />
<p>ایجاد منو های آبشاری در سی اس اس و اچ تی امل فیلم این آموزش در ادامه مطلب قرار دارد...</p>
<div class="btn btn-warning" style=" margin-bottom:5px; margin-left:4px;"><a href="#">...ادامه مطلب</a></div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</asp:Content>
خب خودم حلش کردم ممنون از شما
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)