با سلام
sweet Alert
جایگزینی زیبا برای هشدار های جاوا اسکریپت
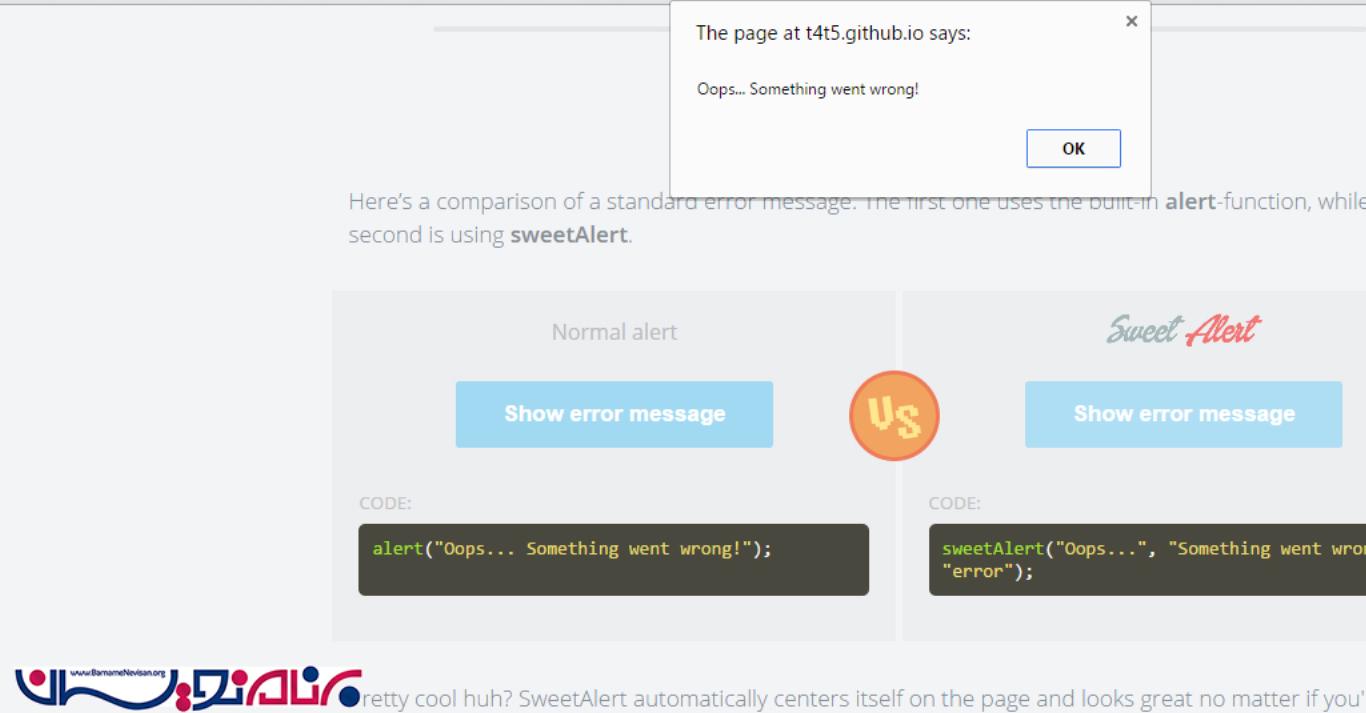
این شکل یک هشدار نرمال است.

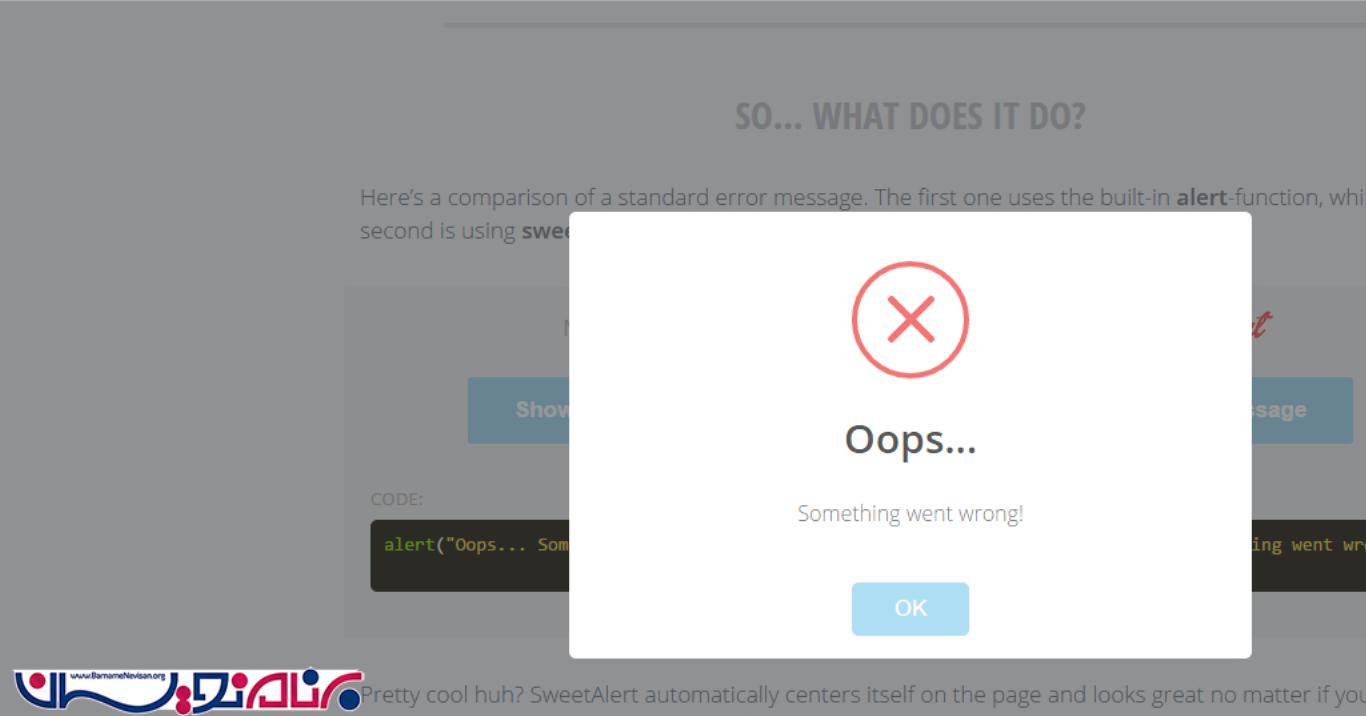
واین یک هشدار سوییت با افکت بسیار زیبا می باشد.

ـآدرس سایت منبع برای مشاهده مثال های بیشتر
http://t4t5.github.io/sweetalert
حالا میخواهیم روش استفاده از این هشدار زیبا را بگوییم.
ابتدا باید فایل های زیر را از آدرس زیر دانلود نمایید
sweet-alert.css و sweet-alert.min.js
استفاده کردم Asp.net web form برای ادامه کار من از
اپتدا یک پروزه جدید ایجاد میکنیم
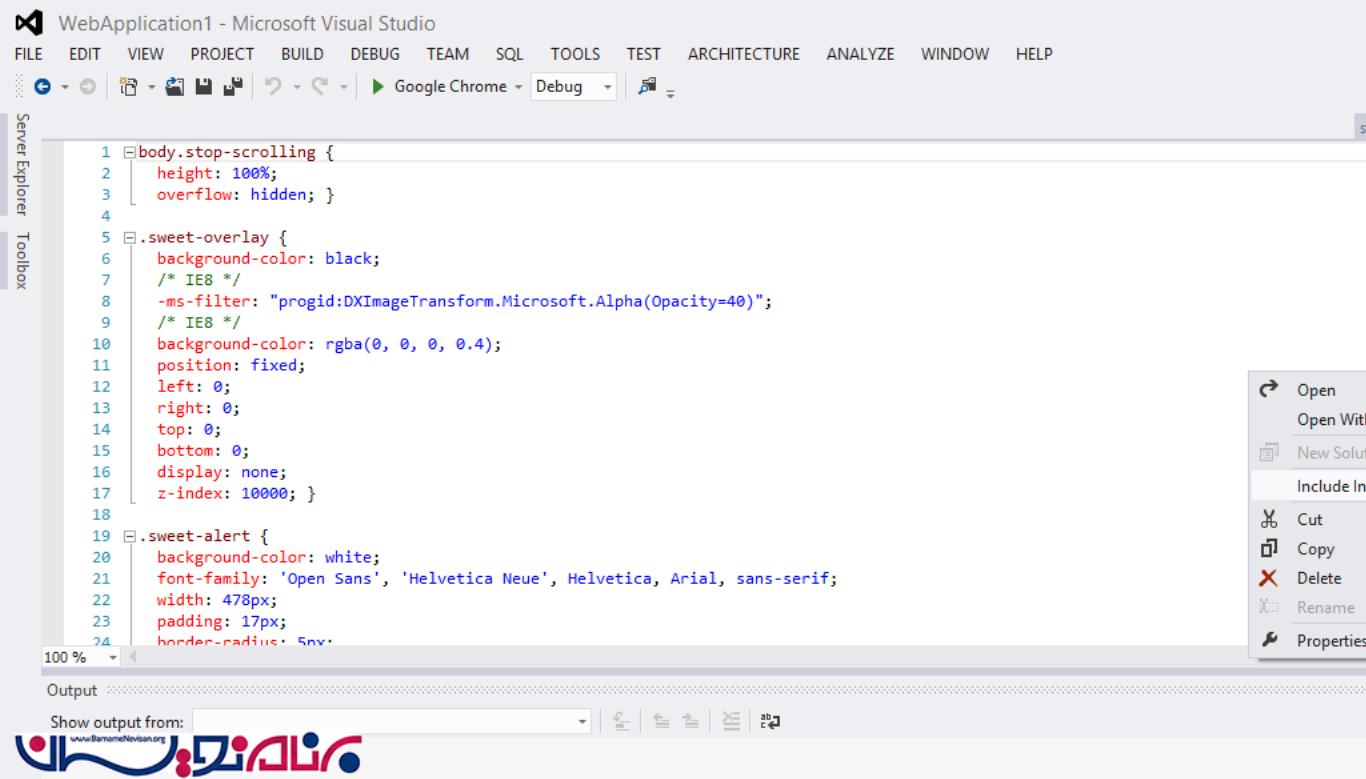
css , js سپس فایل های دانلود شده را در مسیر ذخیره پروژه در پوشه های
و یا ریشه اصلی کپی میکنیم و آنها را به پروژه اضافه میکنیم،مانند شکل زیر

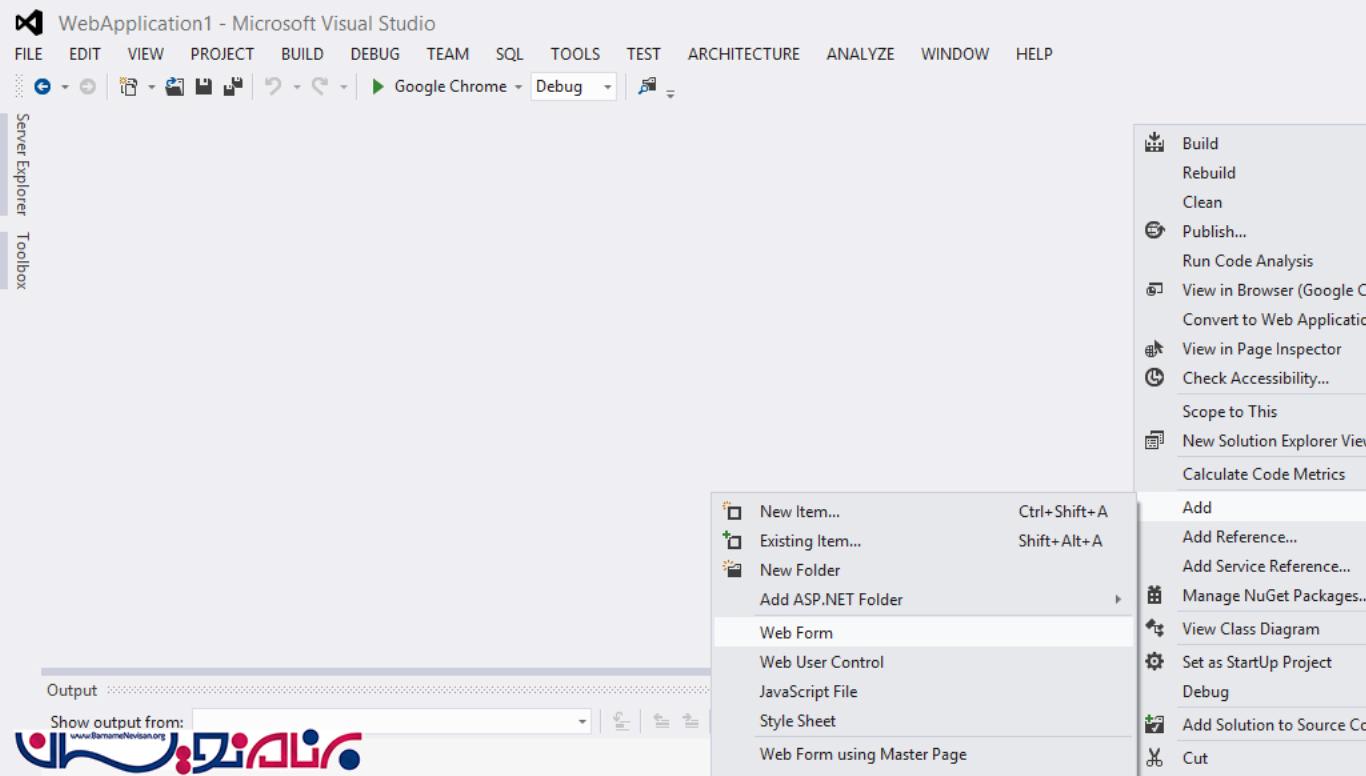
با استفاده از گزینه زیر یک وب فرم جدید به پروژه اضافه میکنیم

در نمای سورس وب فرم کد های زیر را وارد نمایید
1. <!DOCTYPE html>
2.
3. <html xmlns="http://www.w3.org/1999/xhtml">
4. <head runat="server">
5. <meta charset="UTF-8">
6. <title>mfsp.co.ir</title>
7. <link rel="stylesheet" type="text/css" href="../sweetalert.css"></head>
8. <body>
9.
10. <button id="error" onclick="sweet()">Click to see sweet alert</button>
11. <script type="text/javascript" src="../sweetalert.min.js"></script>
12. <script type="text/javascript">
13. function sweet() {swal("Good job!", "You clicked the button!", "success")
14. </script>
15. </body>
16. </html>
چند نکته مهم
خط شماره7 و11 مسیر فایل های سوییت را مشخص میکند در این مثال درون ریشه هستند اگر فایل های شما درون زیر پوشه ها هستند آدرسرا اصلاح نمایید.
در خط شماره 10 ما اجرای این هشدار را برای رویداد کلیک تعریف کردیم شما می توانید برای رویدادهای دیگر نیز تعریف کنید.
خط شماره 13 به صورت یک تابع هشدار ساده ای را نمایش می دهد میتوانید این کد را با کد های زیر عوض کنید و نتیجه را ببینید
swal("Here's a message!", "It's pretty, isn't it?")
swal("Here's a message!")
swal("Here's a message!", "It's pretty, isn't it?")
وکد های دیگر که در سایت منبع مثال زده شده
امید وارم از این آموزش استفاده لازم رو برده باشید ممنون میشم نظرات و انتقادات خودتون رو به آدرس ایمیل ما ویا از طریق بخش نظرات سایت مبتکران اعلام بفرمایید
Email: mobtakeran.learning@gmail.com
www.mfsp.co.ir
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)