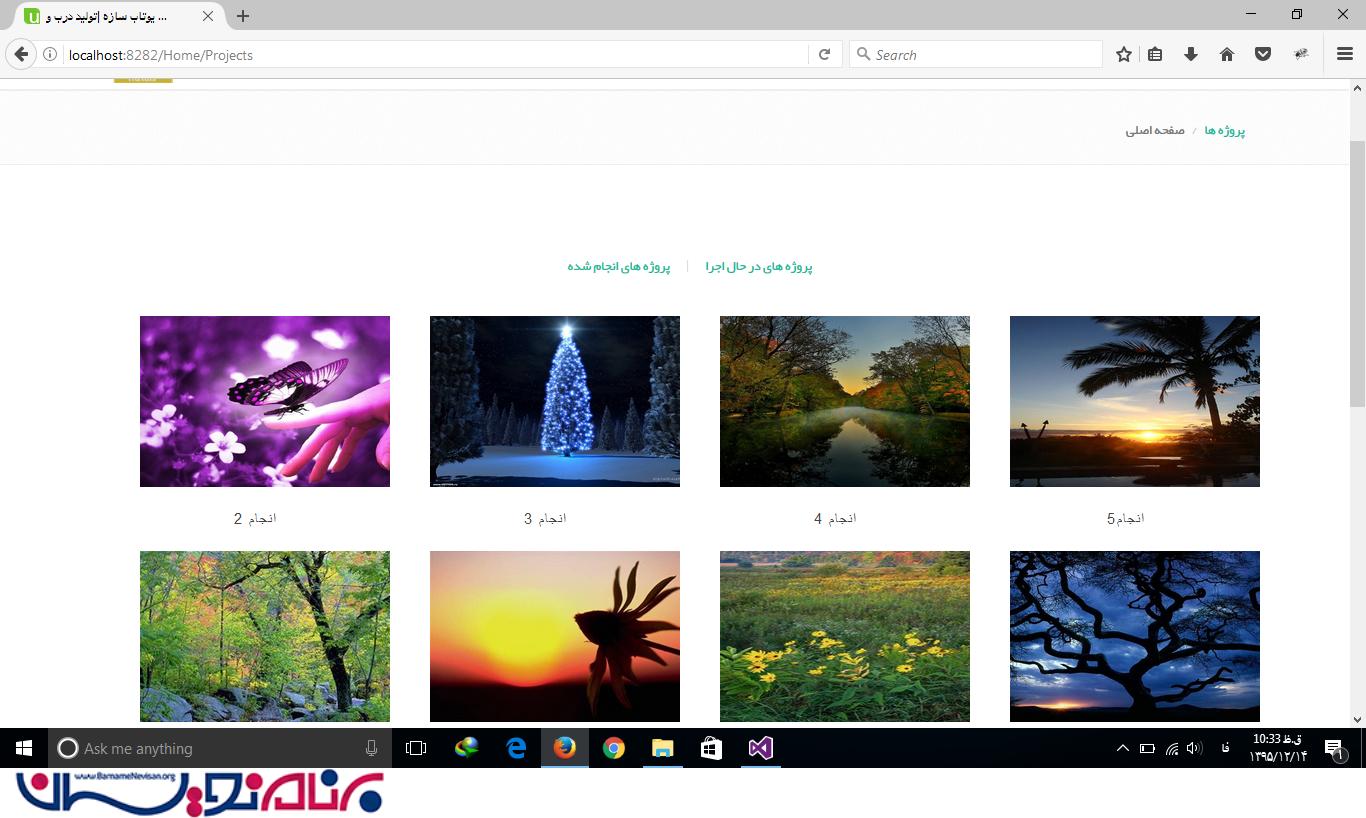
سلام من یه view به صورت زیر دارم
 توو لحضه اول پروژه های انجام شده رو نشون میده
توو لحضه اول پروژه های انجام شده رو نشون میده
اینم کد view
@model List<ProjeZivarAlat.Models.DomainModel.Project>
@{
ViewBag.Title = "Projects";
Layout = "~/Views/Shared/_MainLayout.cshtml";
}
<link rel="stylesheet" href="~/Content/Shop/assets/css/style.css">
<link rel="stylesheet" href="~/Content/Shop/assets/plugins/cube-portfolio/cubeportfolio/css/cubeportfolio.min.css">
<link rel="stylesheet" href="~/Content/Shop/assets/plugins/cube-portfolio/cubeportfolio/custom/custom-cubeportfolio.css">
<div class="breadcrumbs">
<div class="container">
<ul class="pull-right breadcrumb">
<li> @Html.ActionLink("صفحه اصلی", "Index")</li>
<li class="active">پروژه ها </li>
</ul>
</div>
</div>
<div class="container content">
<!--=== Cube-Portfdlio ===-->
<div class="cube-portfolio container margin-bottom-60">
<div class="content-xs">
<div id="filters-container" class="cbp-l-filters-text content-xs">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item">@Ajax.ActionLink("پروژه های انجام شده", "ProjectsLink", new { actionn = "anjam" }, new AjaxOptions() { InsertionMode = InsertionMode.Replace, UpdateTargetId = "grid-container" }) </div> |
<div data-filter=".identity" class="cbp-filter-item"> @Ajax.ActionLink("پروژه های در حال اجرا", "ProjectsLink", new { actionn = "ejra" }, new AjaxOptions() { InsertionMode = InsertionMode.Replace, UpdateTargetId = "grid-container" })</div>
</div><!--/end Filters Container-->
</div>
<div id="grid-container" class="cbp-l-grid-agency">
@if (Model != null)
{
foreach (var item in Model)
{
<div class="cbp-item graphic">
<div class="cbp-caption margin-bottom-20">
<div class="cbp-caption-defaultWrap">
<img src="@Url.Content("~/Content/UploadImages/Project/" + @item.Project_OwnerImage )" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<ul class="link-captions no-bottom-space">
<li><a href="@Url.Content("~/Content/UploadImages/Project/" + @item.Project_OwnerImage )" class="cbp-lightbox" data-title="@item.Project_Title"><i class="rounded-x fa fa-search"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="cbp-title-dark">
<div class="cbp-l-grid-agency-title">@item.Project_Title</div>
<div class="cbp-l-grid-agency-desc">@item.Project_Mohandes</div>
</div>
</div>
}
}
</div><!--/end Grid Container-->
</div>
<!--=== End Cube-Portfdlio ===-->
</div>
و این هم کنترلر
public ActionResult Projects()
{
ProjectRepository proje = new ProjectRepository();
var Projects = proje.AllProject_Anjam();
return View("Projects", Projects);
}
حالا مشکل اینجاست اون دو تا لینک پروژه های انجام شده و پروژه های در حال اجرا رو گفتم به صورت ایجکس برو و بیار
این کد توو view
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item">@Ajax.ActionLink("پروژه های انجام شده", "ProjectsLink", new { actionn = "anjam" }, new AjaxOptions() { InsertionMode = InsertionMode.Replace, UpdateTargetId = "grid-container" }) </div> |
<div data-filter=".identity" class="cbp-filter-item"> @Ajax.ActionLink("پروژه های در حال اجرا", "ProjectsLink", new { actionn = "ejra" }, new AjaxOptions() { InsertionMode = InsertionMode.Replace, UpdateTargetId = "grid-container" })</div>
و این هم کد توو کنترولر
public ActionResult ProjectsLink(string actionn)
{
ProjectRepository proje = new ProjectRepository();
if (actionn != null && actionn == "anjam")
{
var Projects = proje.AllProject_Anjam();
return PartialView("Project", Projects);
}
else
{
var Projects = proje.AllProject_Ejra();
return PartialView("Project", Projects);
}
}
الان وقتی اجرا میکنم و رو لینک میزنم به صورت ایجکسی نمیره معمولی میره و فقط پارشیال ویو رو برمیگردونه منظور توو جاش که گفتم بر نمی گردونه
ایراد کجاست؟
مستقیم کد Ajax بنویسید
مثلا برای onclick دستوری بنویسید که از کنترلر get کنه و پارشیال را در view مربوطه نمایش بده
اگر بلد نیستید در w3school یه مطالعه راجع به ajax بکنید
خب چه فرقی میکنه؟
میگید متستقیم بنویسم در حال اجرا رو زد این تابع ایجکسی فرخوانی بشه خب باز میره توو کنترولر همون تابع رو میخوونه و پارشیال بر میگردونه خب چه تاثیری داره؟
باز امتحان میکنم
آقای مدائنی درست شد
فقط نمیدونم چرا توو div ای که میخوام نشون نمیده
ببینید
<div id="grid-container" class="cbp-l-grid-agency">
@if (Model != null)
{
foreach (var item in Model)
{
<div class="cbp-item graphic">
<div class="cbp-caption margin-bottom-20">
<div class="cbp-caption-defaultWrap">
<img src="@Url.Content("~/Content/UploadImages/Project/" + @item.Project_OwnerImage )" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<ul class="link-captions no-bottom-space">
<li><a href="@Url.Content("~/Content/UploadImages/Project/" + @item.Project_OwnerImage )" class="cbp-lightbox" data-title="@item.Project_Title"><i class="rounded-x fa fa-search"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="cbp-title-dark">
<div class="cbp-l-grid-agency-title">@item.Project_Title</div>
<div class="cbp-l-grid-agency-desc">@item.Project_Mohandes</div>
</div>
</div>
}
}
</div><!--/end Grid Container-->
توو این div تووو لحضه اول یه چی نشون میدم بعد هم که میگم رو لینک در حال اجرا و انجام شده زدید بره این ا
<a onclick="FunAnjam()">پروژه های انجام شده</a> <a onclick="FunEjra()" >پروژه های در حال اجرا</a>
اینم توابع ایجکسی
function FunEjra() {
$.ajax({
type: "GET",
url: '@Url.Action("ProjectsLink", "Home", new { actionn = "ejra" })',
dataType: "html",
contentType: "application/json; charset=utf-8",
success: function (result) {
$('#res').html(result);
$('#grid-container').removeData();
},
error: function (result) {
}
});
}
function FunAnjam() {
$.ajax({
type: "GET",
url: '@Url.Action("ProjectsLink", "Home", new { actionn = "anjam" })',
dataType: "html",
contentType: "application/json; charset=utf-8",
success: function (result) {
$('#res').html(result);
},
error: function (result) {
}
});
}
وقتی نتیجه رو میگم برگردون توو یه div الکی مثلاً res نشون میده
اما من باید توو div به نام grid-container برگردونم چون اون css زیبا داره
ایرادم به نظرتون کجاست؟
وقتی میزنم توو grid-container برگردون هیچی نشون نمیده و سفید میده
شما گفتید درا ون نمایش بده
$('#res').html(result);
در اینجا ID المان مورد نظر را قرار دهید
id اشو گذاشتم اما نمیشه نشون نمیده
با فایرباگ چک کنید وارد میشه یا خیر
اگر وارد بشه و نمایش نده مشکل از css است
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)