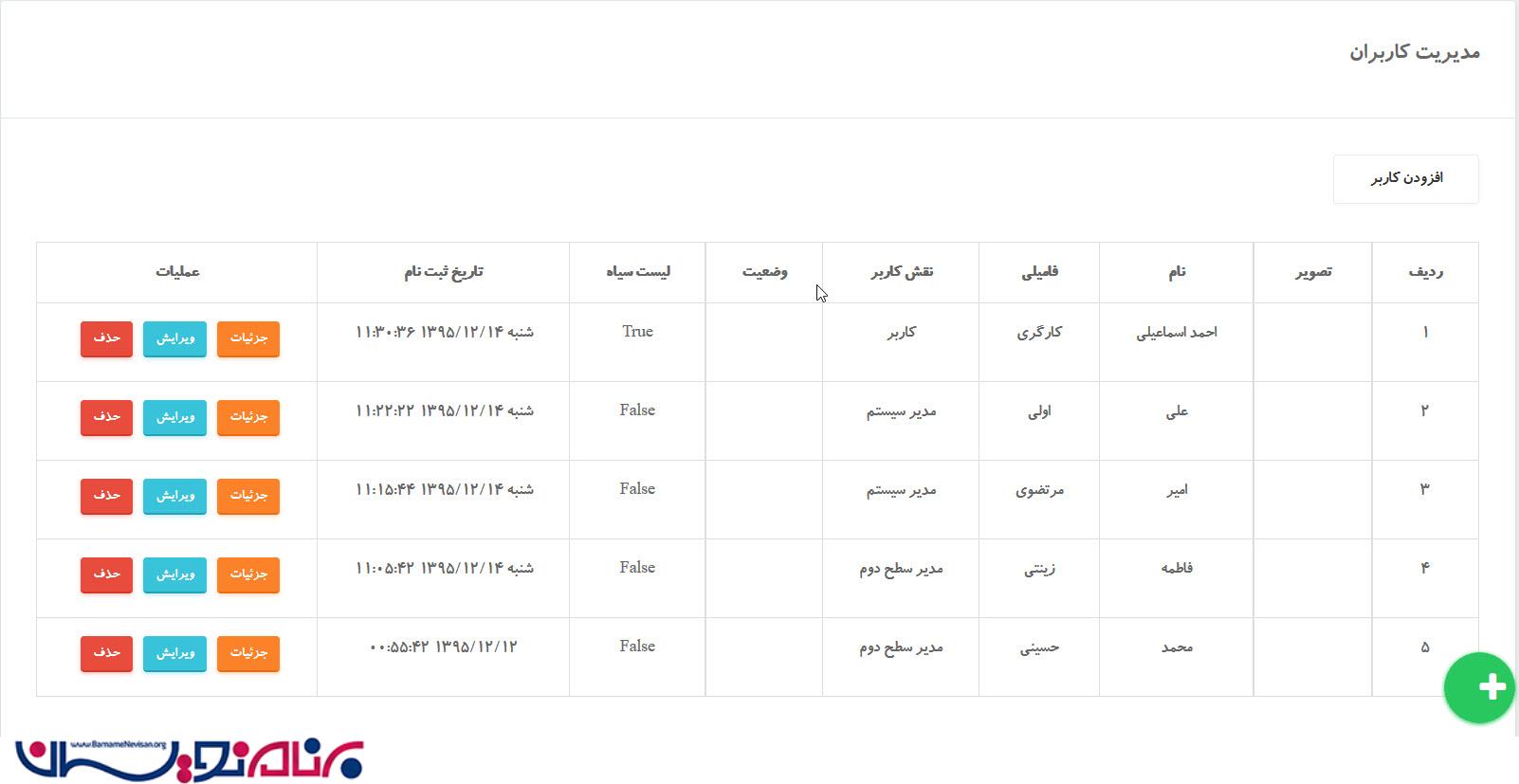
سلام . یک سایت دارم کار می کنم وقتی کاربر ثبت نام انجام میده موقع ثبت نام جنسیت خودشو مشخص میکنه (زن یا مرد ) و وقتی برای خودش عکسی انتخاب نکرددر قسمت نمایش کاربران (ManegeUser) با GridView عکس پیش فرض بر اساس جنسیت اون کاربر (عکس پیش فرض زن یا عکس پیش فرض مرد)در GridView نمایش داده بشه . من کدی در داخل GridView قسمت TemplateField مربوط به تصویر زدم ولی جواب نداد و این کد هم در قسمت Desin (کد Html) زدم . خواستم userID رو از طریق Eval("user_id") بگیرم ولی نشد . البته GridView از طریق LinqDataSource با دیتابیس در ارتباطه و عملیات حذف ویرایش به خوبی کار میکنه فقط تو این قسمت موندم که چیکار کنم لطفا راهنماییم کنید . چند تا عکس هم فرستادم
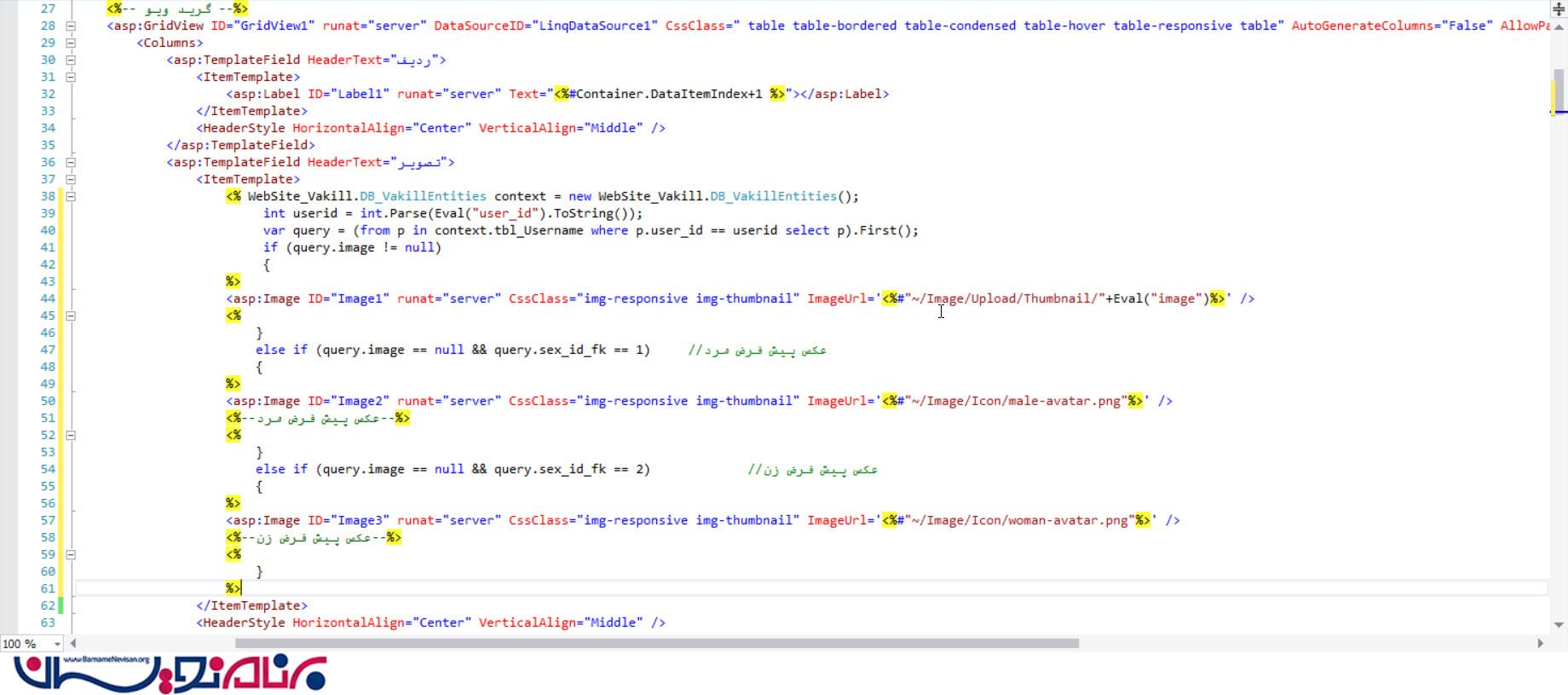
<asp:TemplateField HeaderText="تصویر">
<ItemTemplate>
<% WebSite_Vakill.DB_VakillEntities context = new WebSite_Vakill.DB_VakillEntities();
int userid = int.Parse(Eval("user_id").ToString());
var query = (from p in context.tbl_Username where p.user_id == userid select p).First();
if (query.image != null)
{
%>
<asp:Image ID="Image1" runat="server" CssClass="img-responsive img-thumbnail" ImageUrl='<%#"~/Image/Upload/Thumbnail/"+Eval("image")%>' />
<%
}
else if (query.image == null && query.sex_id_fk == 1)
{
%>
<asp:Image ID="Image2" runat="server" CssClass="img-responsive img-thumbnail" ImageUrl='<%#"~/Image/Icon/male-avatar.png"%>' />
<%
}
else if (query.image == null && query.sex_id_fk == 2)
{
%>
<asp:Image ID="Image3" runat="server" CssClass="img-responsive img-thumbnail" ImageUrl='<%#"~/Image/Icon/woman-avatar.png"%>' />
<%
}
%>
</ItemTemplate>
</asp:TemplateField>


از Condition if استفاده کنید
<asp:TemplateField>
<ItemTemplate>
<img src='<%# (Eval("Enabled").ToString()=="True"?"images/Enabled.jpg":"images/Disabled.jpg") %>' />
</ItemTemplate>
<asp:TemplateField>
سلام استاد . Condition if در کلاس ازتون یاد گرفتم . ولی این کاری که دارم انجام میدم شامل سه مرحله است که نیاز به کوئری به دیتابیس داره .
حالت 1 : کاربر عکس انتخاب کرده و در گریدویو نمایش داده می شود
حالت 2- کاربر عکس انتخاب نکرده ، سیستم بر اساس جنسیت شخص ثبت نامی که مرد اگه باشه در گریدویو براش عکس پیش فرض مرد میزاره
حالت 3- کاربر عکس انتخاب نکرده ، سیستم بر اساس جنسیت شخص ثبت نامی که زن اگه باشه در گریدویو براش عکس پیش فرض زن میزاره
<asp:TemplateField HeaderText="تصویر">
<ItemTemplate>
<% WebSite_Vakill.DB_VakillEntities context = new WebSite_Vakill.DB_VakillEntities();
int userid = int.Parse(Eval("user_id").ToString());
var query = (from p in context.tbl_Username where p.user_id == userid select p).First();
استاد نمیدونم چطوری userid رو بگیرم از Eval(userid) استفاده کردم ولی جواب نداد
ممنون استاد . یکم با Condition if کار کردم درست شد . ممنون
ImageUrl='<%#(Eval("image")!="")?string.Format("~/Image/Upload/Thumbnail/{0}",Eval("image")):((int.Parse(Eval("sex_id_fk").ToString())==1)?"~/Image/Icon/male-avatar.png":"~/Image/Icon/woman-avatar.png")%>'
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)