سلام ..
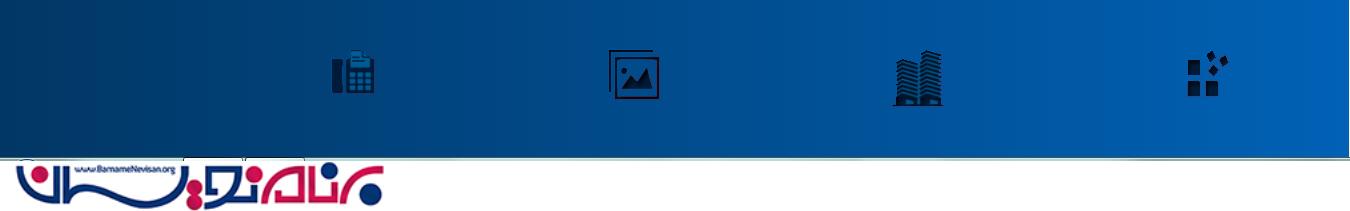
من طبق این عکس که فرستادم میخوام عناصرم در وسط قرار بگیرن..
ضمن اینکخ با گرید بندی بوت استراپ هستش..
باید چه چیزی اضافه کنم به کدم؟
<div class="row margin-0">
<div class="pro">
<div class="container">
<div class="col-sm-3">
<div >
<img src="image/auto.png" />
</div>
</div>
<div class="col-sm-3">
<div >
<img src="image/home.png" />
</div>
</div>
<div class="col-sm-3">
<div>
<img src="image/hamkari.png" />
</div>
</div>
<div class="col-sm-3">
<div >
<img src="image/call.png" />
</div>
</div>
</div>
</div>
</div>

<div class="row" style="background:#4cff00;">
<div class="container text-center" style="padding-bottom:30px;padding-top:30px;padding-left:30px;padding-right:30px;">
<div class="col-md-3">
<img src="Image/Pic_Slide/200x200.gif" />
</div>
<div class="col-md-3">
<img src="Image/Pic_Slide/200x200.gif" />
</div>
<div class="col-md-3">
<img src="Image/Pic_Slide/200x200.gif" />
</div>
<div class="col-md-3">
<img src="Image/Pic_Slide/200x200.gif" />
</div>
</div>
</div>
یا میتونی از padding اینجوری استفاده کنی
style="padding:30px,30px,3px,30px;"
یا برای اینکه کدهای html شلوغ نشن میتون از کلاس استفاده کنی و کدهایی که ایجا زدی رو تو Bootdtrap.css بذاری
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)