سلام آقای مدائنی
چرا انگولار جی اس لود نمیشه فایلش هم به صفحه رفرنس دادم ولی بازم این ارور رو تو مروگر میده

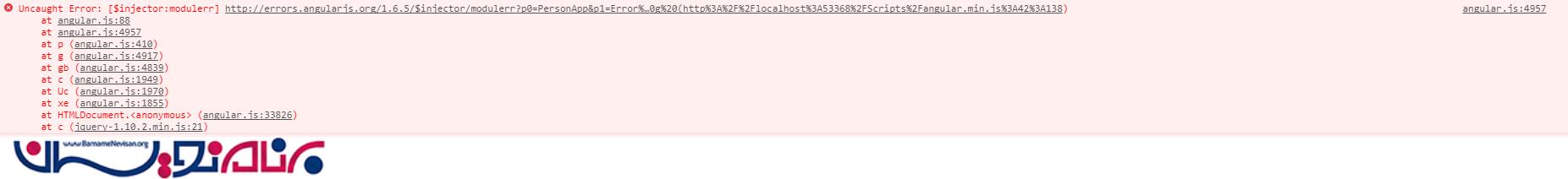
این ارور فکر نکنم به رفرنس مربوط باشه
آیا کدی با انگولار نوشتید ؟
فقط یه ماژول نوشتم
اونم غیر فعال کردم ولی از اون نبود
کد کامل صفحه رو قرار بدید
این کد ماژول ام هست
var app = angular.module("CategoryApp", ["ngRoute"]);
app.factory("dataApp", function () {
return { value: 0 }
});
app.config("$routeProvider,$locationProvider", function ($routeProvider, $locationProvider) {
$routeProvider.when("/List", {
templateUrl: "/Home/List",
controller: "listController"
});
$routeProvider.when("/Add", {
templateUrl: "/Home/Add",
controller: "addController"
});
$routeProvider.when("/Edit", {
templateUrl: "/Home/Edit",
controller: "editController"
});
$routeProvider.when("/Delete", {
templateUrl: "/Home/Delete",
controller: "deleteController"
});
$routeProvider.otherwise({
redirectTo: "/"
});
$locationProvider.html5Mode({
enabled: true,
requireBase:false
});
});
و این هم کدی هست تو ویو نوشتم
<div ng-app="CategoryApp">
<a class="btn btn-default" href="/List">List</a>
<a class="btn btn-default" href="/Add">Add</a>
<a class="btn btn-default" href="/Edit">Edit</a>
<a class="btn btn-default" href="/Delete">Delete</a>
<div ng-view></div>
</div>
کجا رفرنس ها رو دادید ؟
یک برنامه کوچیک درست کنید مثل Hello World اگر کار کرد مشکل از کد های شماست
کدهای نمونه در کلاس را اجرا کنید اگر اجرا شد یعنی شما جایی اشتباه کردید
استاد الان ارورش رفع شد ولی هنوز لینکش کار نمی کنه پارشیار ویو رو لود نمی کنه
var app = angular.module("MyApp", ["ngRoute"]);
app.config(function ($routeProvider) {
$routeProvider.when("/List",
{
templateUrl: "/Home/List",
controller: "listController"
});
});
اینم کد ام هست به نظرتون کد ام مشکلی داره؟
ارور داره ؟
متن ارور رو قرار دهید
Trac کنید ببینید به متد اکشن میرسه یا نه
اصلا به اکشن لیست نمیرسه
می زنه ویو رو پیدا نمی کنه
کد های پروژه رو ضمینه کردم میشه یه نگاه بهش بندازید
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)