با درود فراوان
من تو mvc از@render.section چطور استفاده کنم که مثل Content..... داخل ASP بتونم به قسمت های متغیر رو تو اون جا بدم؟
در mvc برای بخش اصلی باید از RenderBody() استفاده کنید
برای بخش های دیگه هم میتونید از RenderSection استفاده کنید و در هر صفحه که خواستید میتونید به شکل زیر استفاده کنید
@section SectionName
{
}
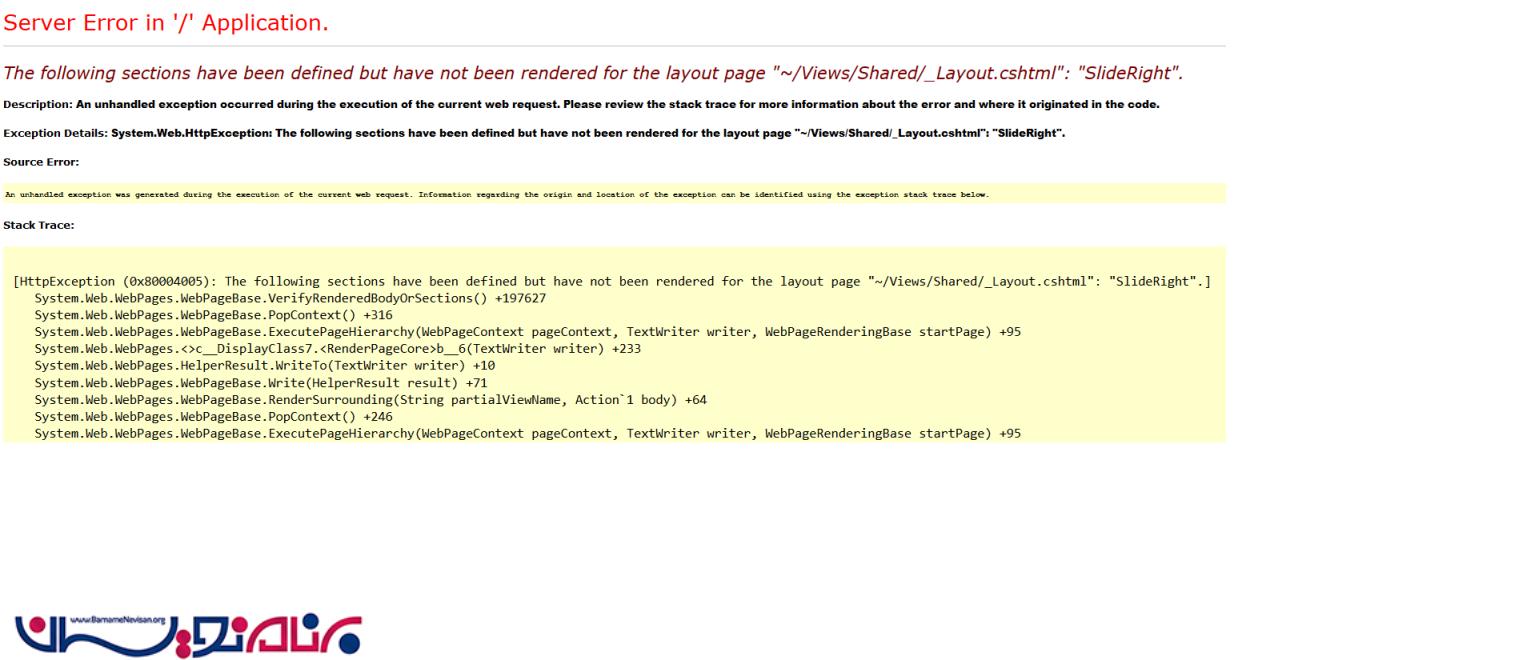
من الان تو _Layout این کد رو گذاشتم و تمامی قسمت های متغیرم رو داخلش کپی کردم.حالا ی صفحه Index ساختم و دقیقا همین کد رو از بخش Section تا انتها گذاشتم تو این صفحه که این ارور رو داد.
کد هاتون رو بزارید تا بررسی کنیم
کد تعریف سکشن و استفاده از آن
توی Layout جای استفاده از @section SlideRight باید render تعریف کنید
تمام کدهای زیر را جایگزین کد ها Layout خود کنید
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>تجمیع اطلاعات پرسنل</title>
<link href="@Url.Content("~/Content/assets/css/bootstrap.min.css")" rel="stylesheet" />
<link href="@Url.Content("~/Content/assets/css/bootstrap-responsive.min.css")" rel="stylesheet" />
<link href="@Url.Content("~/Content/assets/css/font-awesome.min.css")" rel="stylesheet" />
<link href="@Url.Content("~/Content/assets/css/ace.min.css")" rel="stylesheet" />
<link href="@Url.Content("~/Content/assets/css/ace-responsive.min.css")" rel="stylesheet" />
<link href="@Url.Content("~/Content/assets/css/ace-skins.min.css")" rel="stylesheet" />
@RenderSection("styles", false)
</head>
<body class="rtl">
<div class="navbar">
<div class="navbar-inner">
<div class="container-fluid">
<a href="#" class="brand">
<small>
<i class="icon-leaf"></i>
پنل مديريت
</small>
</a>
</div>
</div>
</div>
<div class="main-container container-fluid">
<a class="menu-toggler" id="menu-toggler" href="#">
<span class="menu-text"></span>
</a>
<div class="sidebar" id="sidebar">
<div class="sidebar-shortcuts" id="sidebar-shortcuts">
<div class="sidebar-shortcuts-large" id="sidebar-shortcuts-large">
<button class="btn btn-small btn-success">
<i class="icon-signal"></i>
</button>
<button class="btn btn-small btn-info">
<i class="icon-pencil"></i>
</button>
<button class="btn btn-small btn-warning">
<i class="icon-group"></i>
</button>
<button class="btn btn-small btn-danger">
<i class="icon-cogs"></i>
</button>
</div>
<div class="sidebar-shortcuts-mini" id="sidebar-shortcuts-mini">
<span class="btn btn-success"></span>
<span class="btn btn-info"></span>
<span class="btn btn-warning"></span>
<span class="btn btn-danger"></span>
</div>
</div><!--#sidebar-shortcuts-->
@RenderSection("SlideRight",false)
<div class="sidebar-collapse" id="sidebar-collapse">
<i class="icon-double-angle-left"></i>
</div>
</div>
<div class="main-content">
@RenderSection("breadcrumbs", false)
<div class="breadcrumbs" id="breadcrumbs">
<ul class="breadcrumb">
<li>
<i class="icon-home home-icon"></i>
<a href="/Home/Index">خانه</a>
<span class="divider">
<i class="icon-angle-left arrow-icon"></i>
</span>
</li>
</ul><!--.breadcrumb-->
<div class="nav-search" id="nav-search">
<form class="form-search" />
<span class="input-icon">
<input type="text" placeholder="Search ..." class="input-small nav-search-input" id="nav-search-input" autocomplete="off" />
<i class="icon-search nav-search-icon"></i>
</span>
</div><!--#nav-search-->
</div>
<div class="page-content">
<div class="row-fluid">
@RenderBody()
<div class="span12">
</div>
</div>
</div>
</div>
<a href="#" id="btn-scroll-up" class="btn-scroll-up btn btn-small btn-inverse">
<i class="icon-double-angle-up icon-only bigger-110"></i>
</a>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="@Url.Content("~/Content/assets/js/jquery-ui-1.10.3.custom.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/jquery.ui.touch-punch.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/jquery.slimscroll.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/jquery.easy-pie-chart.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/jquery.sparkline.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/flot/jquery.flot.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/flot/jquery.flot.pie.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/flot/jquery.flot.resize.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/ace-elements.min.js")"></script>
<script src="@Url.Content("~/Content/assets/js/ace.min.js")"></script>
<script src="@Url.Content("~/Scripts/Noty/jquery.noty.js")"></script>
@*<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")"></script>*@
<script type="text/javascript">
$(function () {
$('.easy-pie-chart.percentage').each(function () {
var $box = $(this).closest('.infobox');
var barColor = $(this).data('color') || (!$box.hasClass('infobox-dark') ? $box.css('color') : 'rgba(255,255,255,0.95)');
var trackColor = barColor == 'rgba(255,255,255,0.95)' ? 'rgba(255,255,255,0.25)' : '#E2E2E2';
var size = parseInt($(this).data('size')) || 50;
$(this).easyPieChart({
barColor: barColor,
trackColor: trackColor,
scaleColor: false,
lineCap: 'butt',
lineWidth: parseInt(size / 10),
animate: /msie\s*(8|7|6)/.test(navigator.userAgent.toLowerCase()) ? false : 1000,
size: size
});
})
$('.sparkline').each(function () {
var $box = $(this).closest('.infobox');
var barColor = !$box.hasClass('infobox-dark') ? $box.css('color') : '#FFF';
$(this).sparkline('html', { tagValuesAttribute: 'data-values', type: 'bar', barColor: barColor, chartRangeMin: $(this).data('min') || 0 });
});
var placeholder = $('#piechart-placeholder').css({ 'width': '90%', 'min-height': '150px' });
var data = [
{ label: "social networks", data: 38.7, color: "#68BC31" },
{ label: "search engines", data: 24.5, color: "#2091CF" },
{ label: "ad campaings", data: 8.2, color: "#AF4E96" },
{ label: "direct traffic", data: 18.6, color: "#DA5430" },
{ label: "other", data: 10, color: "#FEE074" }
]
function drawPieChart(placeholder, data, position) {
$.plot(placeholder, data, {
series: {
pie: {
show: true,
tilt: 0.8,
highlight: {
opacity: 0.25
},
stroke: {
color: '#fff',
width: 2
},
startAngle: 2
}
},
legend: {
show: true,
position: position || "ne",
labelBoxBorderColor: null,
margin: [-30, 15]
}
,
grid: {
hoverable: true,
clickable: true
}
})
}
drawPieChart(placeholder, data);
/**
we saved the drawing function and the data to redraw with different position later when switching to RTL mode dynamically
so that's not needed actually.
*/
placeholder.data('chart', data);
placeholder.data('draw', drawPieChart);
var $tooltip = $("<div class='tooltip top in hide'><div class='tooltip-inner'></div></div>").appendTo('body');
var previousPoint = null;
placeholder.on('plothover', function (event, pos, item) {
if (item) {
if (previousPoint != item.seriesIndex) {
previousPoint = item.seriesIndex;
var tip = item.series['label'] + " : " + item.series['percent'] + '%';
$tooltip.show().children(0).text(tip);
}
$tooltip.css({ top: pos.pageY + 10, left: pos.pageX + 10 });
} else {
$tooltip.hide();
previousPoint = null;
}
});
var d1 = [];
for (var i = 0; i < Math.PI * 2; i += 0.5) {
d1.push([i, Math.sin(i)]);
}
var d2 = [];
for (var i = 0; i < Math.PI * 2; i += 0.5) {
d2.push([i, Math.cos(i)]);
}
var d3 = [];
for (var i = 0; i < Math.PI * 2; i += 0.2) {
d3.push([i, Math.tan(i)]);
}
var sales_charts = $('#sales-charts').css({ 'width': '100%', 'height': '220px' });
$.plot("#sales-charts", [
{ label: "Domains", data: d1 },
{ label: "Hosting", data: d2 },
{ label: "Services", data: d3 }
], {
hoverable: true,
shadowSize: 0,
series: {
lines: { show: true },
points: { show: true }
},
xaxis: {
tickLength: 0
},
yaxis: {
ticks: 10,
min: -2,
max: 2,
tickDecimals: 3
},
grid: {
backgroundColor: { colors: ["#fff", "#fff"] },
borderWidth: 1,
borderColor: '#555'
}
});
$('#recent-box [data-rel="tooltip"]').tooltip({ placement: tooltip_placement });
function tooltip_placement(context, source) {
var $source = $(source);
var $parent = $source.closest('.tab-content')
var off1 = $parent.offset();
var w1 = $parent.width();
var off2 = $source.offset();
var w2 = $source.width();
if (parseInt(off2.left) < parseInt(off1.left) + parseInt(w1 / 2)) return 'right';
return 'left';
}
$('.dialogs,.comments').slimScroll({
height: '300px'
});
//Android's default browser somehow is confused when tapping on label which will lead to dragging the task
//so disable dragging when clicking on label
var agent = navigator.userAgent.toLowerCase();
if ("ontouchstart" in document && /applewebkit/.test(agent) && /android/.test(agent))
$('#tasks').on('touchstart', function (e) {
var li = $(e.target).closest('#tasks li');
if (li.length == 0) return;
var label = li.find('label.inline').get(0);
if (label == e.target || $.contains(label, e.target)) e.stopImmediatePropagation();
});
$('#tasks').sortable({
opacity: 0.8,
revert: true,
forceHelperSize: true,
placeholder: 'draggable-placeholder',
forcePlaceholderSize: true,
tolerance: 'pointer',
stop: function (event, ui) {//just for Chrome!!!! so that dropdowns on items don't appear below other items after being moved
$(ui.item).css('z-index', 'auto');
}
}
);
$('#tasks').disableSelection();
$('#tasks input:checkbox').removeAttr('checked').on('click', function () {
if (this.checked) $(this).closest('li').addClass('selected');
else $(this).closest('li').removeClass('selected');
});
})
</script>
</div>
@Scripts.Render("~/bundles/jqueryAjax")
@Scripts.Render("~/bundles/jqueryval")
@RenderSection("scripts", false)
</body>
</html>
با سپاس فراوان از محبت بی نهایتتون.واقعا ممنون و سپاسگذارم.ایشالله از خداوند منان اجر و مزدتون رو بگیرید.
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)